0
zeroheight
Zdokumentujte svoj návrhový systém spolu. Štyri vodítka vytvorená dizajnérmi, rozšírená o vývojárov a upraviteľná pre všetkých.
- Freemium
- Mac
- Figma
- Web
- Software as a Service (SaaS)
- Sketch
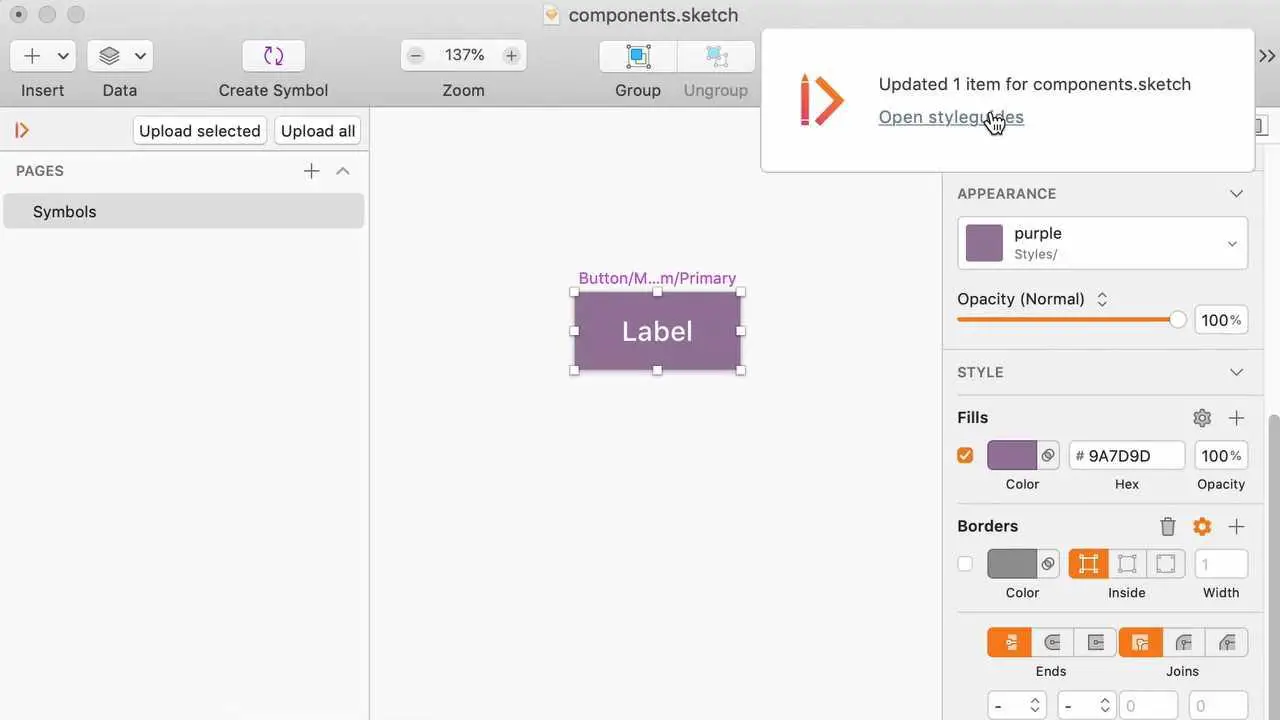
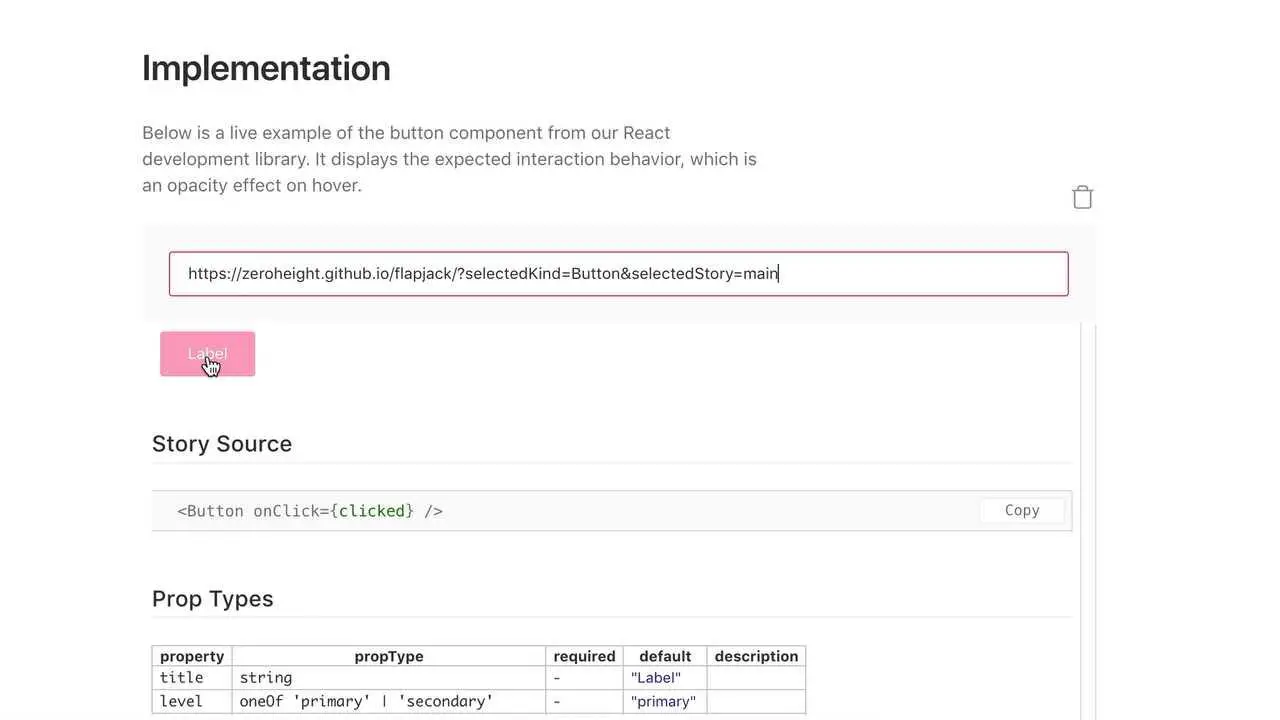
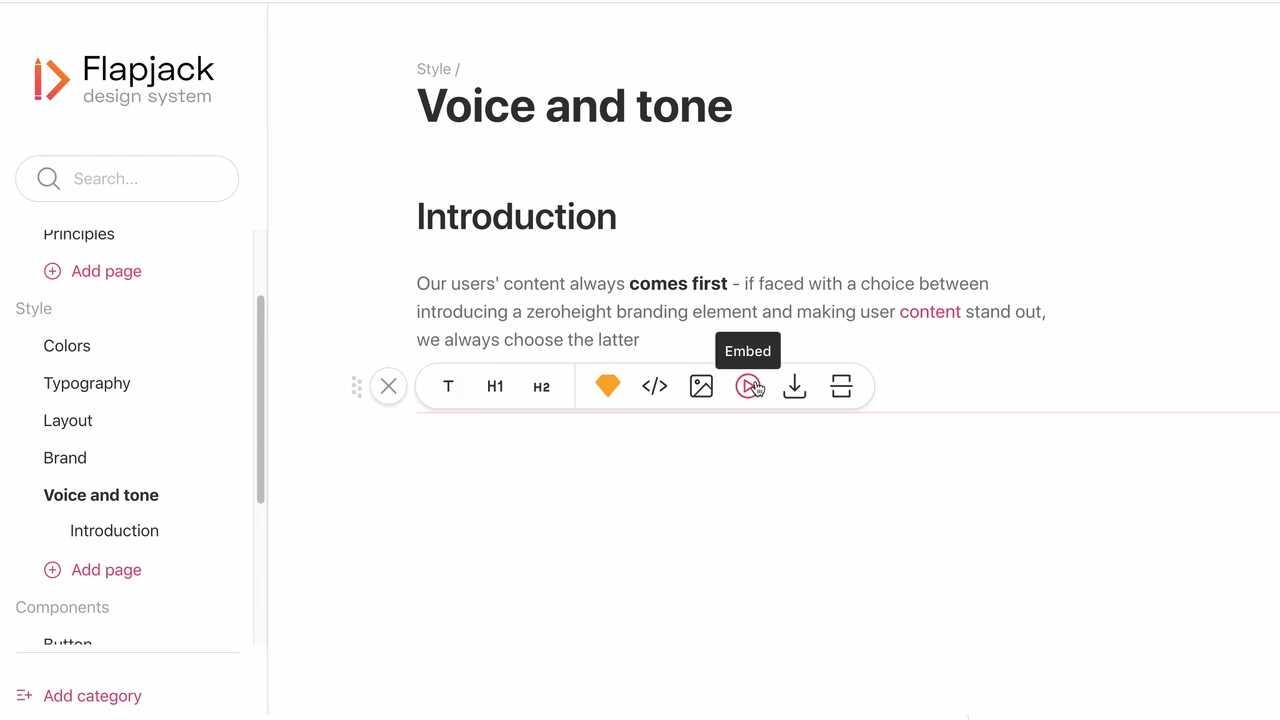
Zdokumentujte návrhový systém spoločne.Sprievodcovia štýlmi, ktoré vytvorili dizajnéri, rozšírili ich vývojári a mohli ich editovať všetci.Sprievodcovia štýlmi vytvorené dizajnérmi Vytvárajte sprievodky štýlmi pomocou komponentov aplikácie Sketch a udržiavajte ich v synchronizácii s naším doplnkom Sketch.Rozšírené vývojármi Vývojári môžu prispieť pomocou interaktívnych ukážok HTML a integrovaných komponentov Storybook.Upraviteľné pre všetkých Štýlové príručky sú rovnako jednoduché a flexibilné ako dokumenty online: celý váš tím sa môže zapojiť.
WebSite:
https://zeroheight.comVlastnosti
Alternatívy zeroheight pre všetky platformy s akoukoľvek licenciou
5
3
1
1
oorja
Jednoducho si vytvorte miestnosť a zdieľajte odkaz, aby ste pozvali ostatných. Potom môžete súkromne komunikovať pomocou videa / zvuku a spolupracovať pomocou mini-aplikácií nazývaných karty.
- Bezplatná
- Web
- Self-Hosted
1
0
Branding Guide
Pridaním hodnoty a vytvorením lepšieho pracovného postupu pre klienta vytvorením, udržiavaním a zdieľaním online sprievodcov značky jednoducho a efektívne.
- Freemium
- Web
0
Concept inbox
Koncept doručená pošta je vizuálnym nástrojom spolupráce pre tímy dizajnérov
- Zdarma Osobná
- Web