5
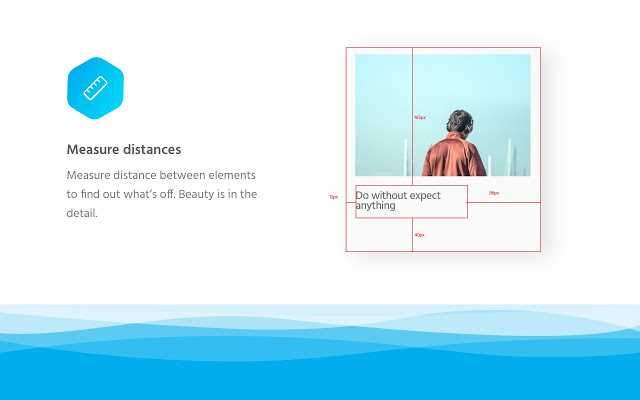
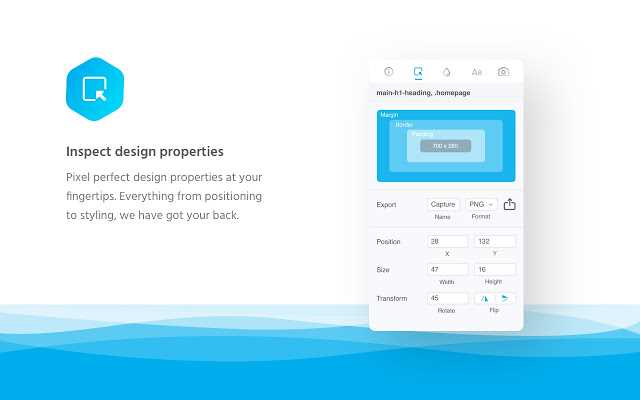
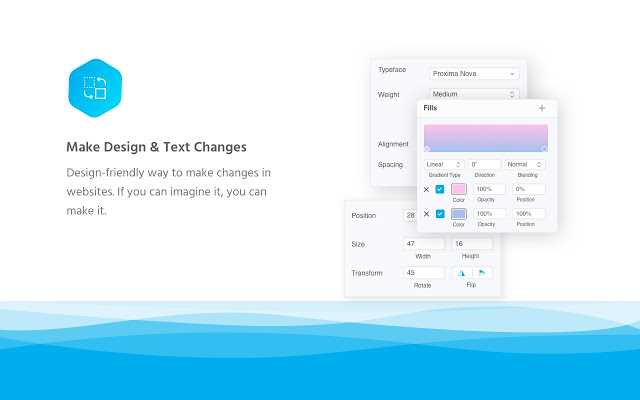
Vizuálny inšpektor CanvasFlip je webový inšpektor a editor vytvorený návrhármi a pre nich.Získajte merania, kontrolujte a vykonávajte zmeny v inline dizajne a texte a so zabudovanými výkonnými nástrojmi pre typografiu. VLASTNOSTI - Skontrolujte a zmeňte všetky vlastnosti návrhu, ako je poloha, písmo, krytie, farby, sklon, typografia atď. - Upravte inline text textu - Stiahnite si zmeny.ako PNG a zdieľajte ho s ostatnými zúčastnenými stranami - zmerajte vzdialenosť medzi rôznymi prvkami na stránke - hrajte s farebným motívom jediným kliknutím - preskúmajte typografie - exportujte aktíva zo stránky
WebSite:
http://canvasFlip.comVlastnosti
Alternatívy Visual Inspector pre všetky platformy s akoukoľvek licenciou
147
Google Chrome Developer Tools
Vývojárske nástroje prehliadača Google Chrome poskytujú integrované prostredie na ladenie, optimalizáciu a porozumenie webovej aplikácie alebo webovej stránky spustenej v prehliadači Google Chrome.
32
Firefox Developer Tools
Preskúmajte, upravte a ladite HTML, CSS a JavaScript na pracovnej ploche a na mobile.
12
11
2
Timeline.io
Povoľte asynchrónnu spätnú väzbu pre všetky vaše projekty.Nechajte svojich klientov klikať a komentovať, aby ste videli, čo presne sa chcú zmeniť, čím sa znížia zmätky a ušetrí čas.
- Freemium
- Web
1
FeaturePeek
FeaturePeek je nástroj, ktorý vám umožňuje zhromažďovať spätnú väzbu o prebiehajúcich implementáciách.
- Platená
- Software as a Service (SaaS)