16
uMap
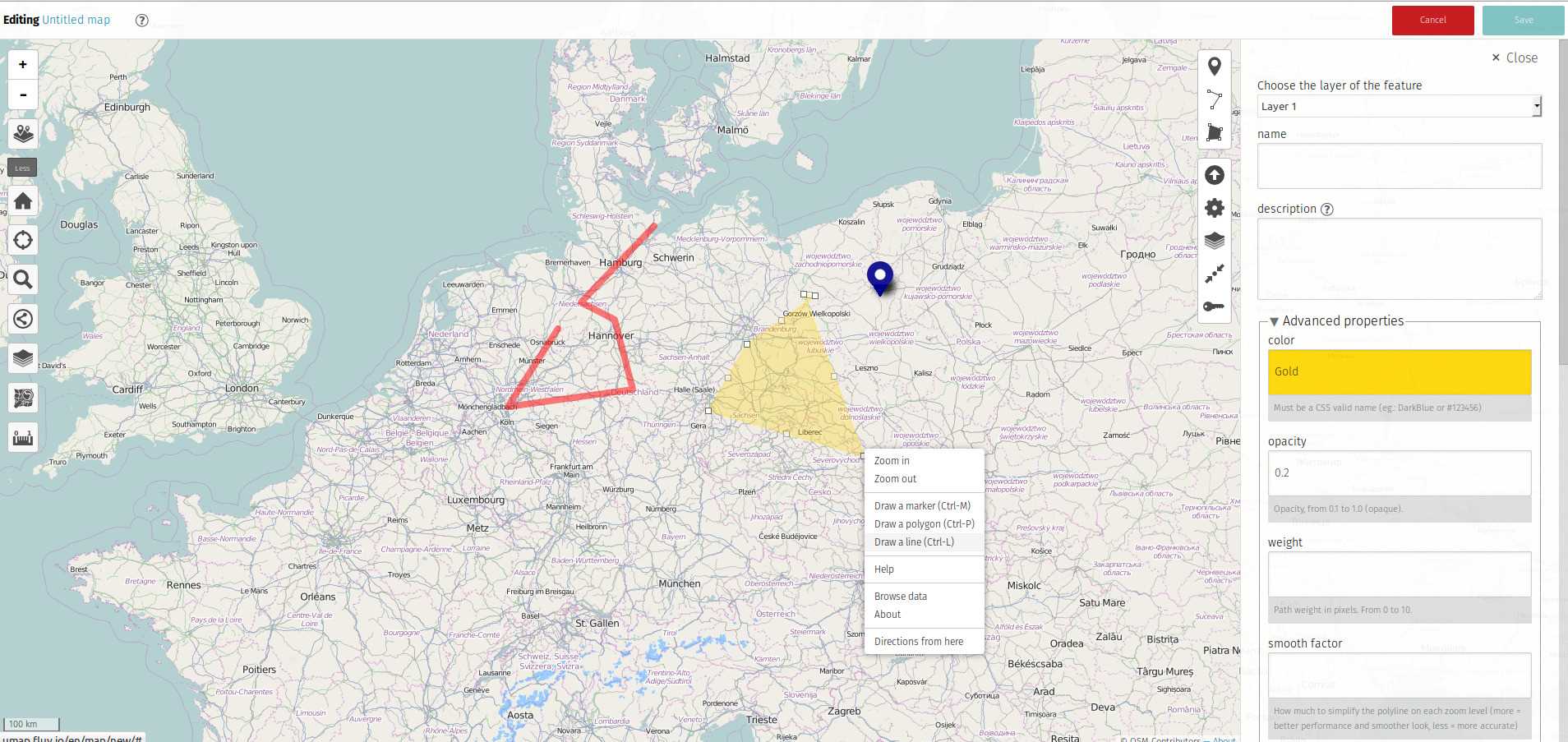
uMap vám umožní vytvoriť mapy s vrstvami OpenStreetMap za minútu a vložiť ich na svoje stránky.Pridajte vlastné anotácie, čiary, tvary, importujte a pridajte vlastné vrstvy (KML, CSV, GPS, ...) a ďalšie údaje.
- Bezplatná
- Python
- Leaflet
- Self-Hosted
- OpenStreetMap
- Django
Tento šikovný projekt OpenStreetMap vám umožní vytvoriť mapy s vrstvami OpenStreetMap za minútu a vložiť ich na svoje stránky.* Vyberte vrstvy mapy * Funguje vo vašom prehliadači, dokonca aj v mobile * Pridať BZ: značky, čiary, polygóny, Heatmapy, ... * Spravovať vzhľad BZ, farby a ikony * Spravovať možnosti mapy: zobraziť minimap, vyhľadať používateľapri zaťažení ... * Dávka importuje geostrukturované údaje (geojson, gpx, kml, osm ...) * Vyberte si licenciu pre svoje dáta * Umožnite používateľom vyhľadávať vaše dáta * K dispozícii hostitelia zdarma uMap (pozri) * Vkladajte a zdieľajte svoju mapu ..A je to otvorený zdroj pod položkou Do What Fuck, ktorú chcete verejnú licenciu (), takže ju môžete ľahko nainštalovať a hostiť na svojom vlastnom serveri / webovom priestore.
WebSite:
https://umap.openstreetmap.fr/en/Vlastnosti
Kategórie
Alternatívy uMap pre všetky platformy s akoukoľvek licenciou
61
Badger Maps
Badger umožňuje obchodnému tímu spravovať svoje územie kombináciou máp Google, údajov z CRM, plánovania plánovania, optimalizácie trasy a generovania potenciálov na mobilnom zariadení obchodníka.
- Platená
- Android
- iPhone
- iPad
- Android Tablet
- Web
43
Leaflet
Leaflet je moderná knižnica s otvoreným zdrojovým kódom JavaScript pre interaktívne mapy vhodné pre mobilné zariadenia.Je vyvinutý Vladimírom Agafonkinom s tímom oddaných prispievateľov.
- Bezplatná
- Self-Hosted
- JavaScript
31
27
23
Apple Maps
Mapy vám poskytujú podrobné pokyny, interaktívne zobrazenia 3D a prelet.Všetko vo vektorovom rozhraní, ktoré ľahko upravuje mierky a priblíženie.
- Bezplatná
- Mac
- Apple Watch
- iPad
- iPhone
21
10
TransforMap
TransforMap pracuje na online platforme, kde si môžete predstaviť nespočetné množstvo alternatív dominantného ekonomického myslenia na jednom mapovom systéme.
- Bezplatná
- Web
8
Google My Maps
Vytvorte vlastné mapy na zdieľanie a publikovanie online v službe Moje mapy Google.Môžete vytvoriť mapy, ktoré zobrazujú rôzne druhy informácií.FEATURESCzískajte mapu.
3
Stadia Maps
Krásne mapy, dostupné.Poskytujeme vektorové a rastrové mapy, statické mapy a API pre podrobnú navigáciu.
3
FacilMap
FacilMap ponúka nástroj na vytváranie / prispôsobenie živých máp založený na OpenStreetMap, ktorý umožňuje pridávať značky a čiary a vyberať rôzne štýly máp.
- Bezplatná
- Web
- Self-Hosted
2
2
2