1
HTML play
Prehrávanie HTML je webové ihrisko / dokonalý editor HTML.Ak používate JSfiddle.net, cssdeck.com, codepen.
- Platená
- Android
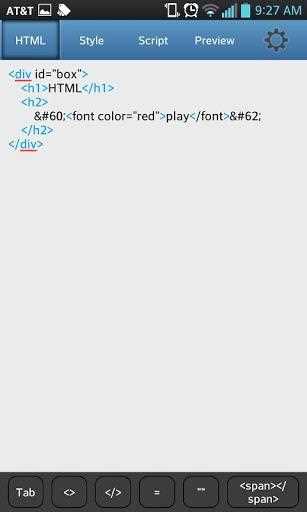
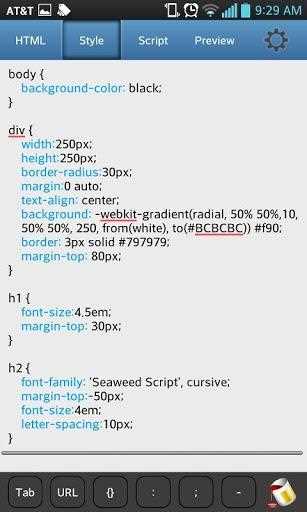
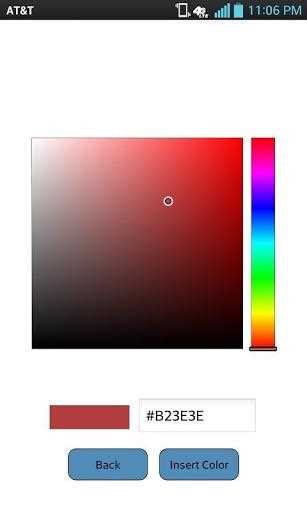
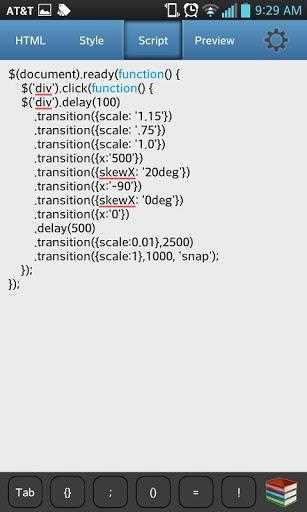
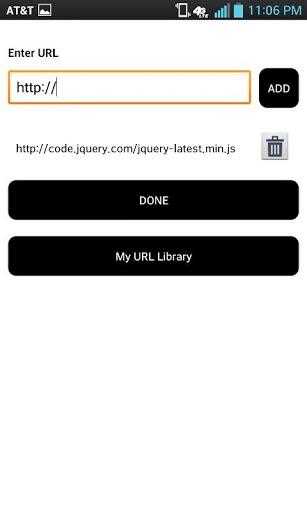
Prehrávanie HTML je webové ihrisko / konečný editor HTML.Ak používate JSfiddle.net, cssdeck.com, codepen.io alebo čokoľvek podobné, táto aplikácia editora HTML je pre vás, keď ste mimo počítač!AKO POUŽÍVAŤ TÚTO APLIKÁCIU HTML EDITOR: (1) Zadajte svoj kód HTML na kartu HTML (čokoľvek medzi značkami „BODY“ súboru HTML) (2) Zadajte svoj kód CSS na kartách CSS (3) Zadajte kód jazyka Javascript aleboJQuery na karte JS. (4) Kliknutím na kartu Preview (Okamžité) získate okamžité uspokojenie! (5) Upravte a zopakujte pre dokonalosť - uložte svoj súbor ako * .html príponu a NÁKUPUJTE akýkoľvek súbor HTML, ktorý chcete upraviť - Nahrajte súbor do svojho DropBoxu.účet - uložte knižnicu svojich obľúbených externých skriptov, ktoré sa majú použiť v budúcich projektoch! - Tento editor HTML vám umožní vložiť farebný kód HTML zo vstavaného nástroja na výber farieb HTML! - zvýraznenie syntaxe - funkcia automatického dokončovania pre príkazy CSS - ľahkovložte príkazy HTML - zdieľajte súbor s priateľmi! (Google+, Facebook ...) - zdieľajte súbor prostredníctvom e-mailu
Vlastnosti
Kategórie
Alternatívy programu HTML play pre Mac
147
Google Chrome Developer Tools
Vývojárske nástroje prehliadača Google Chrome poskytujú integrované prostredie na ladenie, optimalizáciu a porozumenie webovej aplikácie alebo webovej stránky spustenej v prehliadači Google Chrome.
32
Firefox Developer Tools
Preskúmajte, upravte a ladite HTML, CSS a JavaScript na pracovnej ploche a na mobile.
16