7
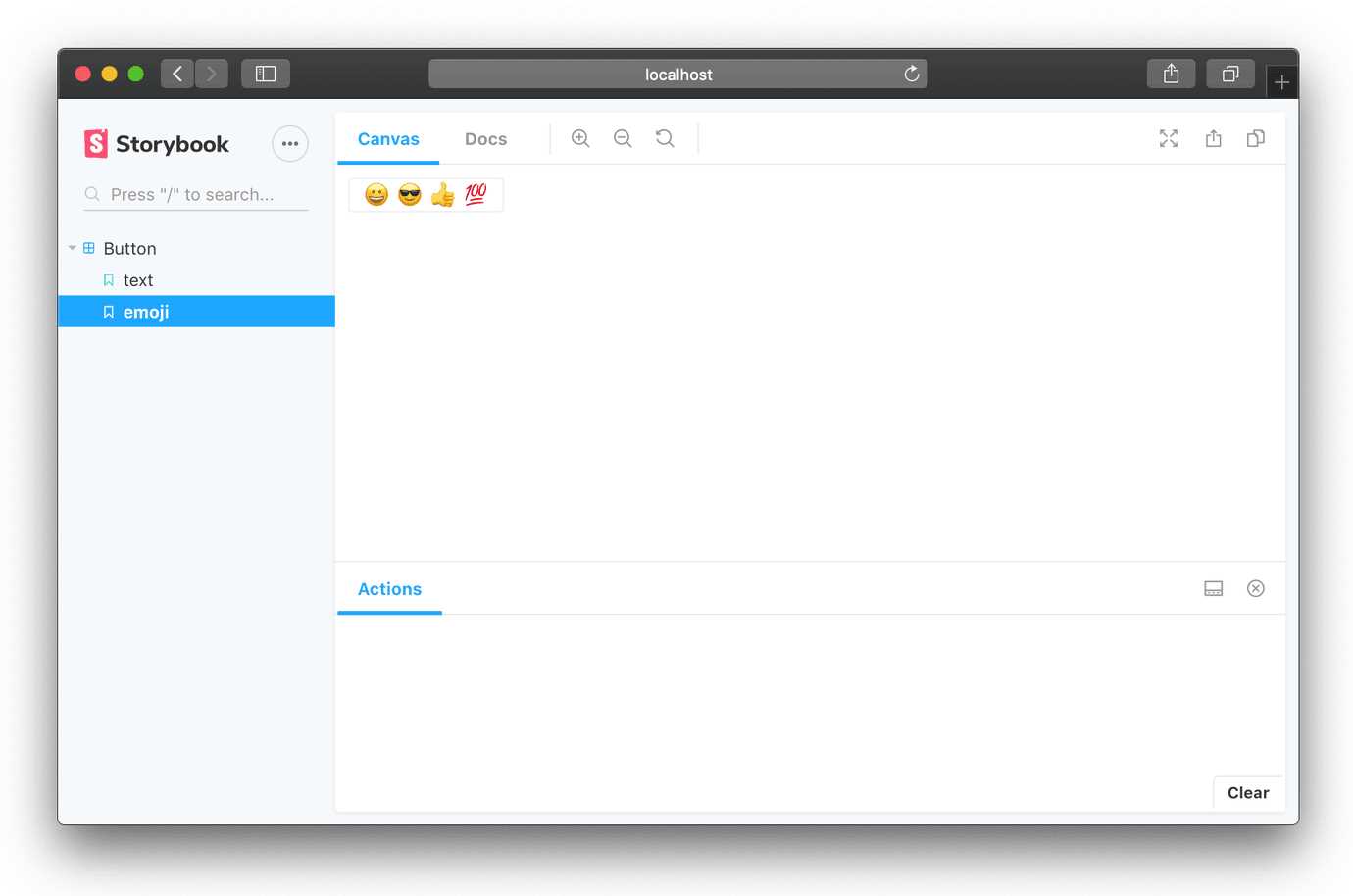
Storybook
Príbeh je nástroj s otvoreným zdrojovým kódom pre vývoj komponentov používateľského rozhrania izolovane pre React, Vue a Angular.Vďaka tomu je organizácia ohromujúcich používateľských rozhraní organizovaná a efektívna.
- Bezplatná
- Self-Hosted
Príbeh je nástroj s otvoreným zdrojovým kódom pre vývoj komponentov používateľského rozhrania izolovane pre React, Vue a Angular.Vďaka tomu je organizácia ohromujúcich používateľských rozhraní organizovaná a efektívna.Príbeh sa spúšťa mimo vašej aplikácie.To vám umožňuje vyvíjať komponenty používateľského rozhrania izolovane, čo môže zlepšiť opätovné použitie komponentov, testovateľnosť a rýchlosť vývoja.Môžete rýchlo stavať bez obáv zo závislosti od aplikácie.Tu je niekoľko odporúčaných príkladov, na ktoré sa môžete odvolať, aby ste videli, ako Storybook funguje: Príbeh obsahuje množstvo doplnkov pre návrh komponentov, dokumentáciu, testovanie, interaktivitu atď.Ľahko použiteľné rozhranie Storybook umožňuje jednoduchú konfiguráciu a rozšírenie rôznymi spôsobmi.Bola dokonca rozšírená o podporu React Native Development for mobile.
WebSite:
https://storybook.js.orgVlastnosti
Kategórie
Alternatívy Storybook pre všetky platformy s akoukoľvek licenciou
46
1
Pattern Lab
Vytvárajte systémy atómového dizajnu pomocou vzorového laboratória. Laboratórne laboratórium vám a vášmu tímu pomáha vytvárať premyslené používateľské rozhrania založené na vzoroch pomocou zásad atómového dizajnu.
- Bezplatná
- PHP
- Node.JS
- Self-Hosted