7
PaintCode
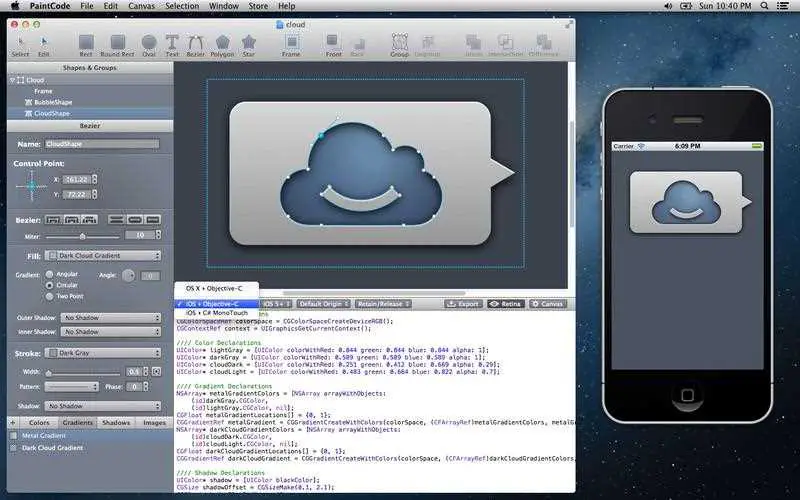
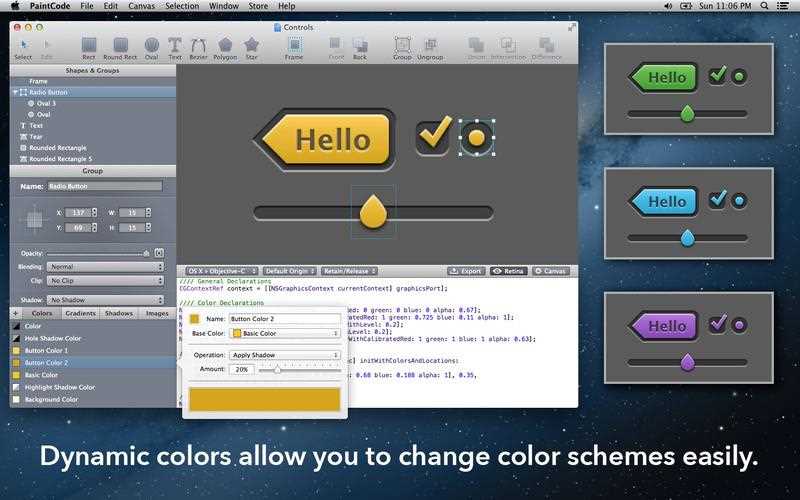
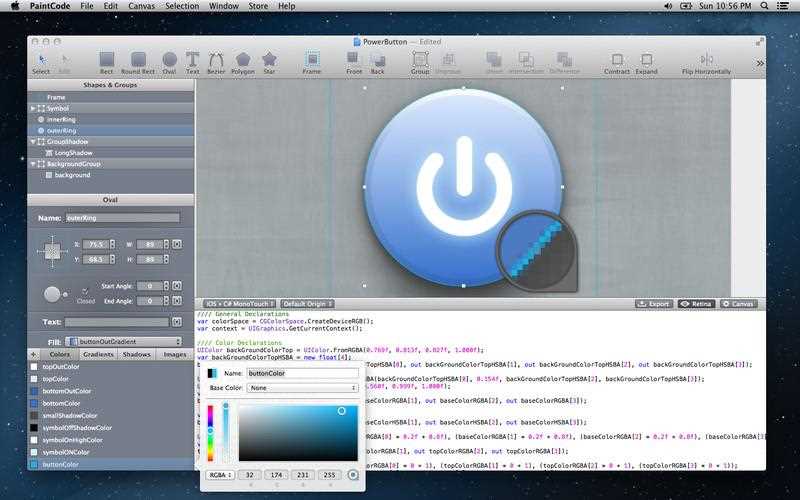
Aplikácia na vektorové kreslenie na generovanie Objective-C, Swift alebo C # Xamarin, kódu JavaScript a Android nezávislého od rozlíšenia.
- Platená
- Mac
PaintCode je jednoduchá aplikácia na vektorové kreslenie, ktorá okamžite generuje Objective-C, Swift alebo C # Xamarin nezávisle od rozlíšenia.Aby ste dosiahli požadovaný výsledok, nemusíte znova a znova kompilovať svoj výkresový kód.S programom PaintCode dokáže grafický dizajnér, ktorý nemá skúsenosti s programovaním, kresliť krásne ovládacie prvky, ikony a ďalšie prvky používateľského rozhrania a aplikácia automaticky vygeneruje rovnako krásny kód.
WebSite:
http://www.paintcodeapp.com/Kategórie
Alternatívy PaintCode pre všetky platformy s akoukoľvek licenciou
17
Adobe Edge Animate
Adobe Edge je nástroj na ľahké vytváranie animácií založených na štandardoch;čo umožňuje návrhárom vytvárať obsah pomocou štandardov ako HTML5, JavaScript a CSS3.
5
2
Brainfuck IDE
Chcete začať s programovacím jazykom Brainfuck? BF IDE je vaša najlepšia voľba.BF IDE je najkompletnejší vývojový nástroj spoločnosti Brainfuck, ktorý je k dispozícii pre OSX. # Funkcie:
- Platená
- Mac
1
QuartzCode
QuartzCode je rýchly, ľahký a výkonný animačný nástroj, ktorý prevádza vektorové kreslenie a animáciu na cieľový kód C a kód Swift.
- Platená
- Mac
0
0