0
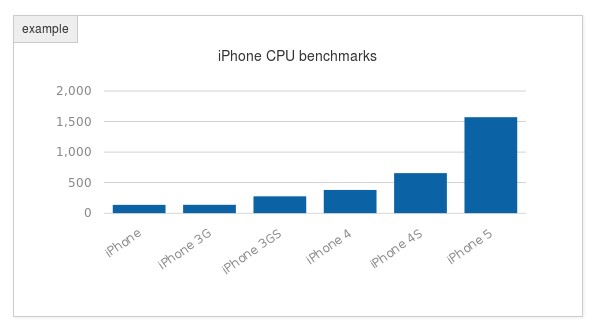
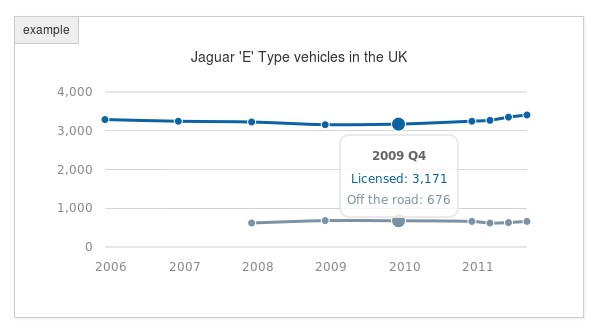
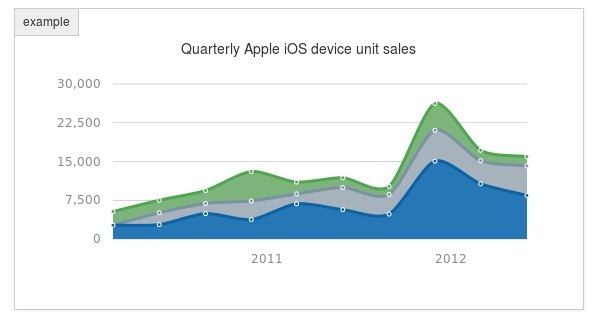
morris.js
Morris.js je veľmi jednoduché API na kreslenie čiar, tyčí, plôch a šišiek.
Kategórie
Alternatívy programu morris.js pre Self-Hosted
72
D3.js
D3.js je knižnica JavaScript na manipuláciu s dokumentmi založenými na údajoch.D3 vám pomáha oživiť údaje pomocou HTML, SVG a CSS.,
- Bezplatná
- Web
- Self-Hosted
21
Chart.js
Ľahké, objektovo orientované grafy na strane klienta pre dizajnérov a vývojárov.
- Bezplatná
- Self-Hosted
17
Highcharts
Highcharts je mapovacia knižnica napísaná v čistom JavaScripte, ktorá ponúka jednoduchý spôsob pridávania interaktívnych máp na vaše webové stránky alebo webové aplikácie.
- Zdarma Osobná
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Flexibilná mapovacia knižnica JavaScript (HTML5) pre rôzne platformy a prehliadače, ktorá vám umožňuje vytvárať interaktívne stĺpcové, výplňové, čiarové, splajnové, plošné, Ganttove, burzové a iné grafy, mapy a dashboardy s aktualizáciami v reálnom čase a multi-úrovne rozstupov.
4
3
Frappé Charts
Frappé Charts je jednoduchá, pohotová a moderná knižnica grafov pre web s nulovými závislosťami a veľkosťou súboru s veľkosťou približne 15 kB.
- Bezplatná
- Self-Hosted
2
uvCharts
uvCharts je jednoduchá, ale výkonná knižnica JavaScript Charting postavená pomocou D3.js.FEATURESSimple- Jednoduchá na učenie a používanie- Robustná a výkonná
- Bezplatná
- Self-Hosted
0
Smoothie Charts
Smoothie Charts je skutočne malá mapovacia knižnica určená pre živé vysielanie údajov.
- Bezplatná
- Self-Hosted
0
Ember Charts
Ember Charts je mapovacia knižnica vytvorená pomocou rámcov Ember.js a d3.js.Obsahuje časové rady, stĺpcové, koláčové a bodové grafy, ktoré sa dajú ľahko rozšíriť a upraviť.
- Bezplatná
- Self-Hosted
0
Chartkick
Vytvorte krásne grafy jazyka Javascript s jedným riadkom Ruby.Už nemusíte bojovať s mapami knižníc!Funguje s Rails, Sinatra a väčšinou prehliadačov (vrátane IE 6) .FEATURES
- Bezplatná
- Self-Hosted
- Ruby
0
Recharts
Recharts uľahčuje integráciu grafov do vašej aplikácie React.FEATURESComposable - rýchlo zostavte svoje grafy pomocou oddelených opakovane použiteľných komponentov React.
- Bezplatná
- D3.js | Data-Driven Documents
- Self-Hosted
- React