1
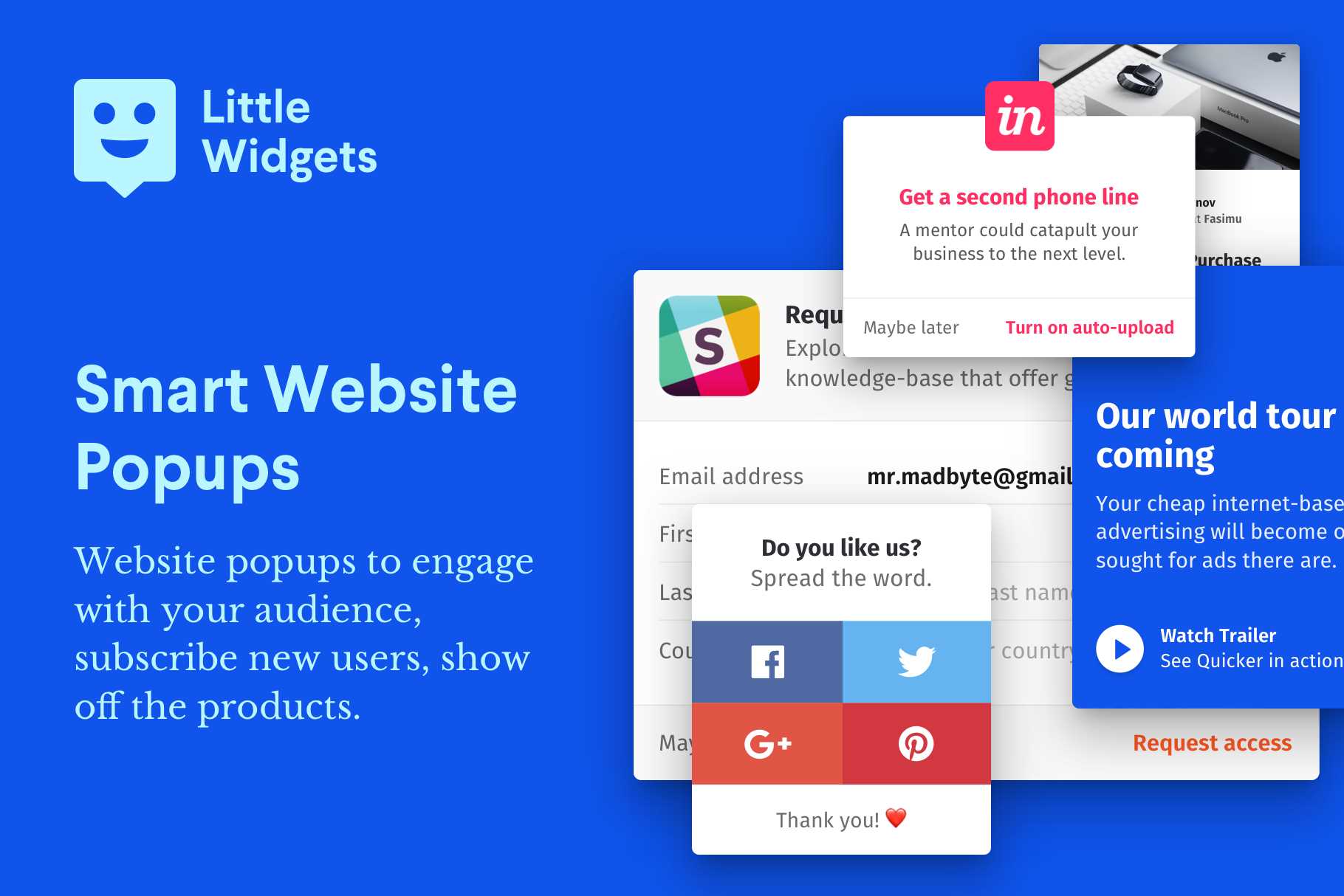
Little Widgets
HTML, CSS Framework s nádherne navrhnutými widgety webových stránok, kontextové okná a formuláre.
- Platená
- Web
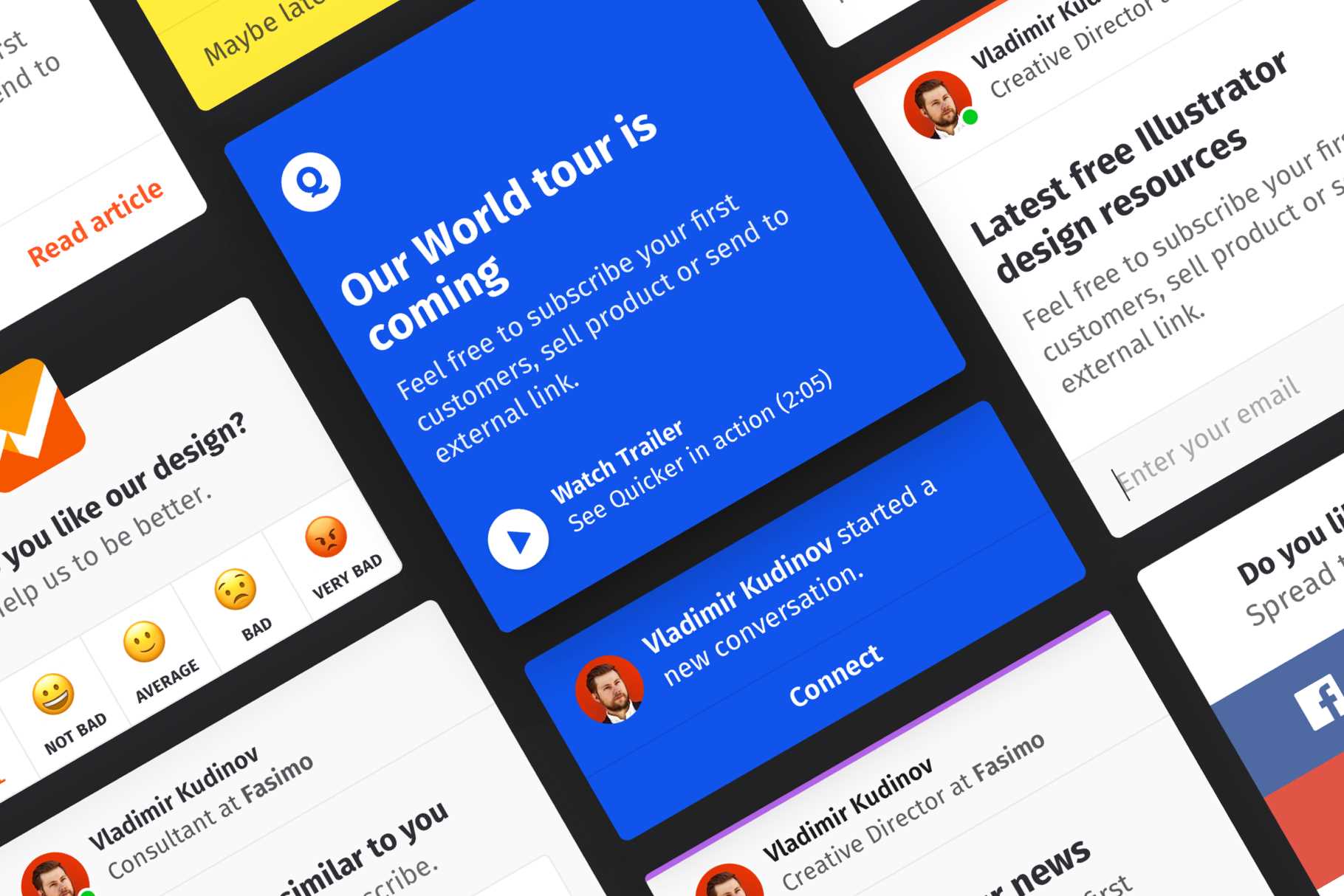
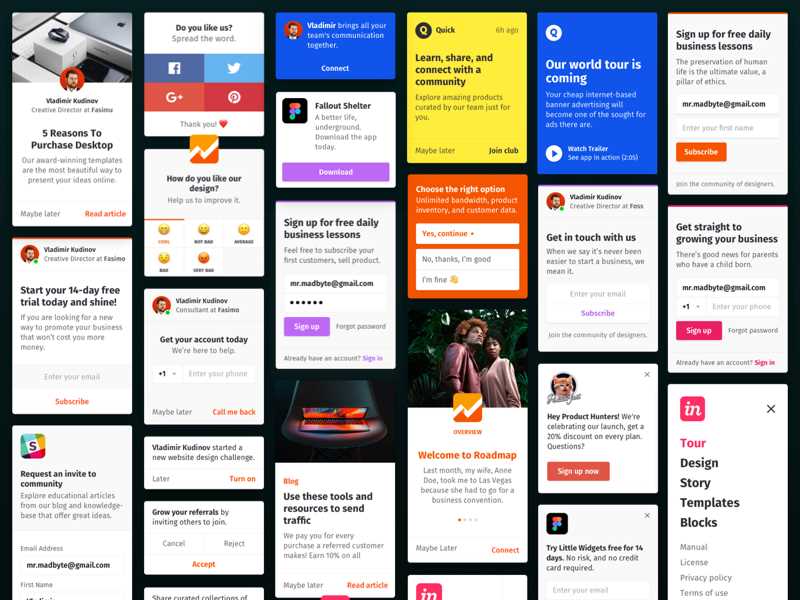
Little Widgets je zbierka krásne navrhnutých widgetov a kontextových okien HTML.Je kódovaný, pohotový, animovaný a pripravený na použitie na vašom webe.
Kategórie
Alternatívy Little Widgets pre všetky platformy s akoukoľvek licenciou
1
1
Fluid Baseline Grid
Fluid Baseline Grid System je vývojová súprava HTML5 a CSS3, ktorá poskytuje solídny základ pre rýchle navrhovanie webových stránok s ľahkosťou.
- Bezplatná
- Web
1
1
Material Components for the Web
Material Components for web (MDC Web) pomáha vývojárom pri implementácii Material Design.
- Bezplatná
- Web
1
Wing framework
Wing je minimálny rámec CSS, ktorý poskytuje základňu štýlov a nemusíte sa ani učiť názvy gazillionov, všetky vaše prvky sa budú automaticky upravovať.
- Bezplatná
- Self-Hosted
1
1
1
Creative Tim
Creative Tim ponúka návrhové prvky založené na Bootstrap, ktoré urýchľujú vašu vývojovú prácu.Od doplnkov po komplexné súpravy máme všetko, čo potrebujete.
- Zdarma Osobná
- Web
1
Firefly Design Collaboration
Firefly pomáha tímom zdieľať, diskutovať a zlepšovať svoje návrhy - od náčrtkov a obrázkov až po existujúce webové stránky.
- Platená
- Web
0
Gimli
Rozšírenie kódu Visual Studio umožňujúce inteligentné vizuálne nástroje pre vývojárov front-end.
- Bezplatná
- Windows
- Mac
- Linux
- Visual Studio Code
0
Views Tools
Návrhári navrhujú skutočné rozhranie.Vývojári spájajú všetko. Žiadne odovzdanie
0
Photon UI Kit
Photon: Najrýchlejší spôsob vytvárania krásnych aplikácií Electron pomocou jednoduchých HTML a CSS.
- Bezplatná
- Self-Hosted