Aplikácie s funkciou „Rámec CSS“
0
Crow (column-row) grid framework
Rámec inteligentnej siete, nielen pre siete.
- Bezplatná
- Web
- Self-Hosted
0
Photon UI Kit
Photon: Najrýchlejší spôsob vytvárania krásnych aplikácií Electron pomocou jednoduchých HTML a CSS.
- Bezplatná
- Self-Hosted
0
0
Vue Material
Vue Material je framework používateľského rozhrania, ktorý je jednoduchý, ľahký a vyrobený presne podľa špecifikácií služby Google Material Design.
- Bezplatná
- Vue.js
- Self-Hosted
0
Stylable
V spoločnosti Wix súhlasíme.My?CSS.Je to jednoduchá deklaratívna syntax, ktorá je v prehliadačoch natívna. Je to najrýchlejší spôsob, ako pridať štýly na webové stránky a webové aplikácie.
- Bezplatná
- Self-Hosted
- CSS
0
Structure (a declarative Flexbox based Grid Framework)
Štruktúra je deklaratívny rámec siete založený na Flexboxe.Štruktúra definuje rozloženie pomocou neštandardných atribútov na elementoch.
- Bezplatná
- Web
- Self-Hosted
0
Renaissance
S toľkými toaletnými rámami, ktoré sa vás zaujímajú, sa pravdepodobne pýtate, prečo iný?Existujú aj iné rámce, ktoré sú skvelé, a iné, ktoré sú nadbytočné.
- Bezplatná
- Self-Hosted
- CSS
0
CodyHouse
Dizajnový systém CodyHouse je framework CSS a knižnica komponentov HTML, CSS, JS, ktoré s rámcom spolupracujú bez problémov.
- Bezplatná
- HTML
- Self-Hosted
- JavaScript
- CSS
0
PaperCSS
Už ma nebaví veľa vecí a čistých stránok na internete.Tiež som sa chcel dozvedieť viac o Flexboxe a Menej.Takže som urobil PaperCSS, aby som vyriešil tieto dve výzvy :)
- Bezplatná
- Self-Hosted
0
Leaf (CSS Framework)
Rámec CSS založený na materiálovom dizajne spoločnosti Google.
- Bezplatná
- Web
- Self-Hosted
1
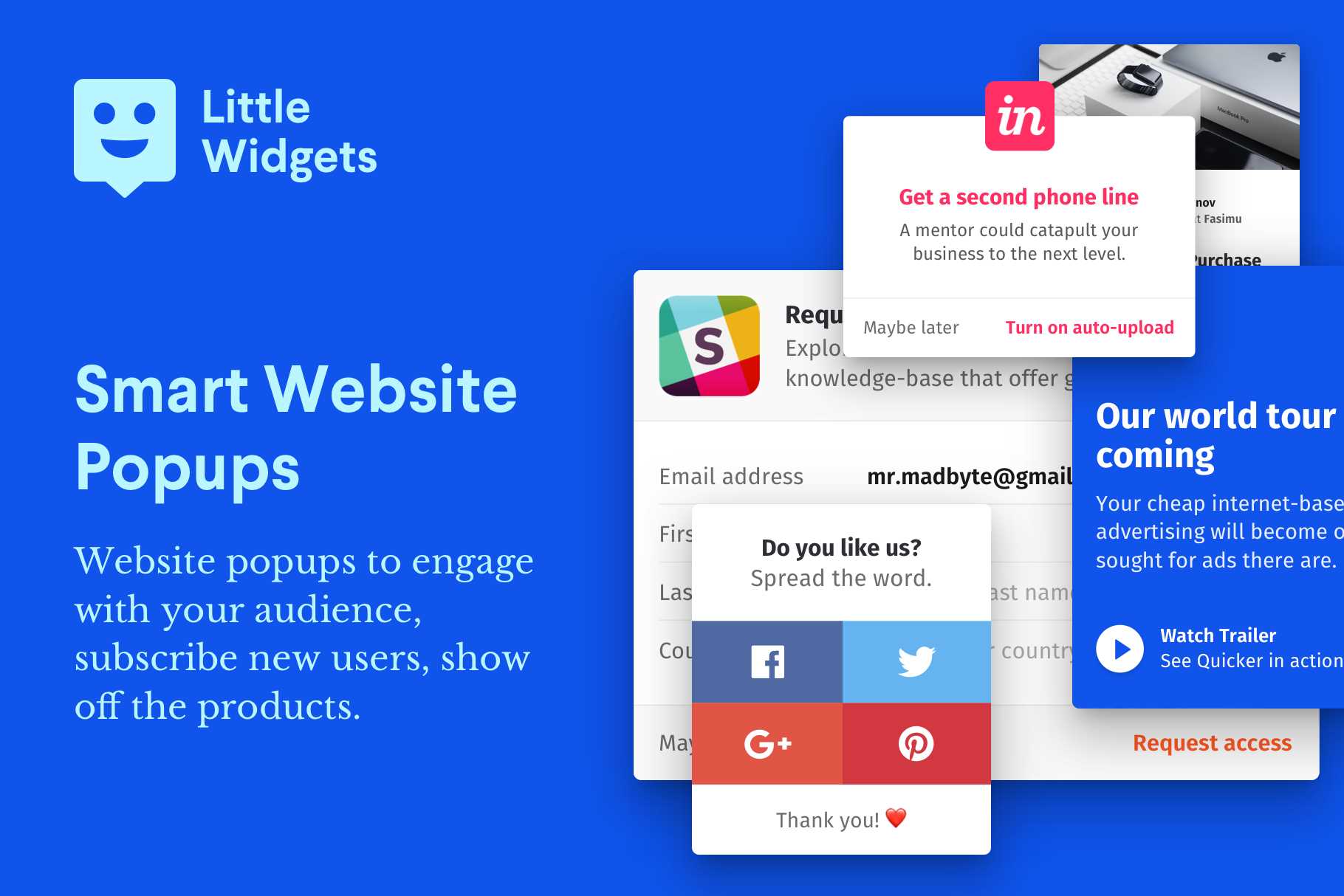
Little Widgets
HTML, CSS Framework s nádherne navrhnutými widgety webových stránok, kontextové okná a formuláre.
0
YAML CSS Framework
Ešte ďalšie rozloženie viacerých stĺpcov (YAML) je modulárny rámec CSS pre skutočne flexibilné, dostupné a pohotové webové stránky.
1
BareCSS
BareCSS je rámec iba pre CSS, ktorý štylizuje často používané značky HTML bez potreby tried.
- Bezplatná
- Self-Hosted
0
Lite CSS
Lite CSS je jednoduchý, ale aj jedinečný webový rámec.Výraz „Lite“ vyjadruje jednoduchosť, ale aj to, aký ľahký je projekt!
- Bezplatná
1
Frow (flex row) CSS Grid System
Frow je rámec HTML a CSS na vytváranie rýchlych, pohotových a mobilných projektov na webe.
- Bezplatná
- Web
- Self-Hosted
1
Material-UI
Našou víziou je poskytnúť elegantnú implementáciu pokynov React Material Design, ktoré je možné prispôsobiť tak, aby sa úplne zhodovali s vašou značkou.
- Bezplatná
- Web
- Self-Hosted
1
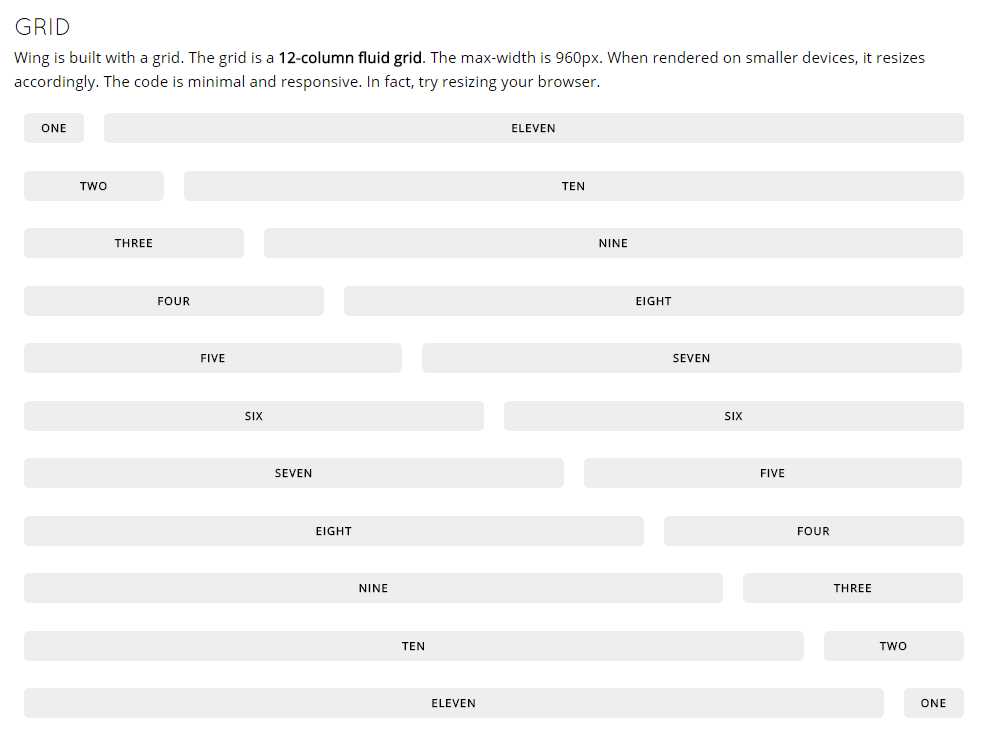
Wing framework
Wing je minimálny rámec CSS, ktorý poskytuje základňu štýlov a nemusíte sa ani učiť názvy gazillionov, všetky vaše prvky sa budú automaticky upravovať.
- Bezplatná
- Self-Hosted
1
Lit CSS Framework
Najmenší citlivý rámec CSS na svete * (398 bajtov gzipovaných a minifikovaných)
- Bezplatná
- Self-Hosted
- CSS
1
3
Picnic CSS
Rozbaľte jedlo a získajte kódovanie.Invazívna knižnica CSS na začatie vášho štýlu.
- Bezplatná
- Self-Hosted
- CSS