23
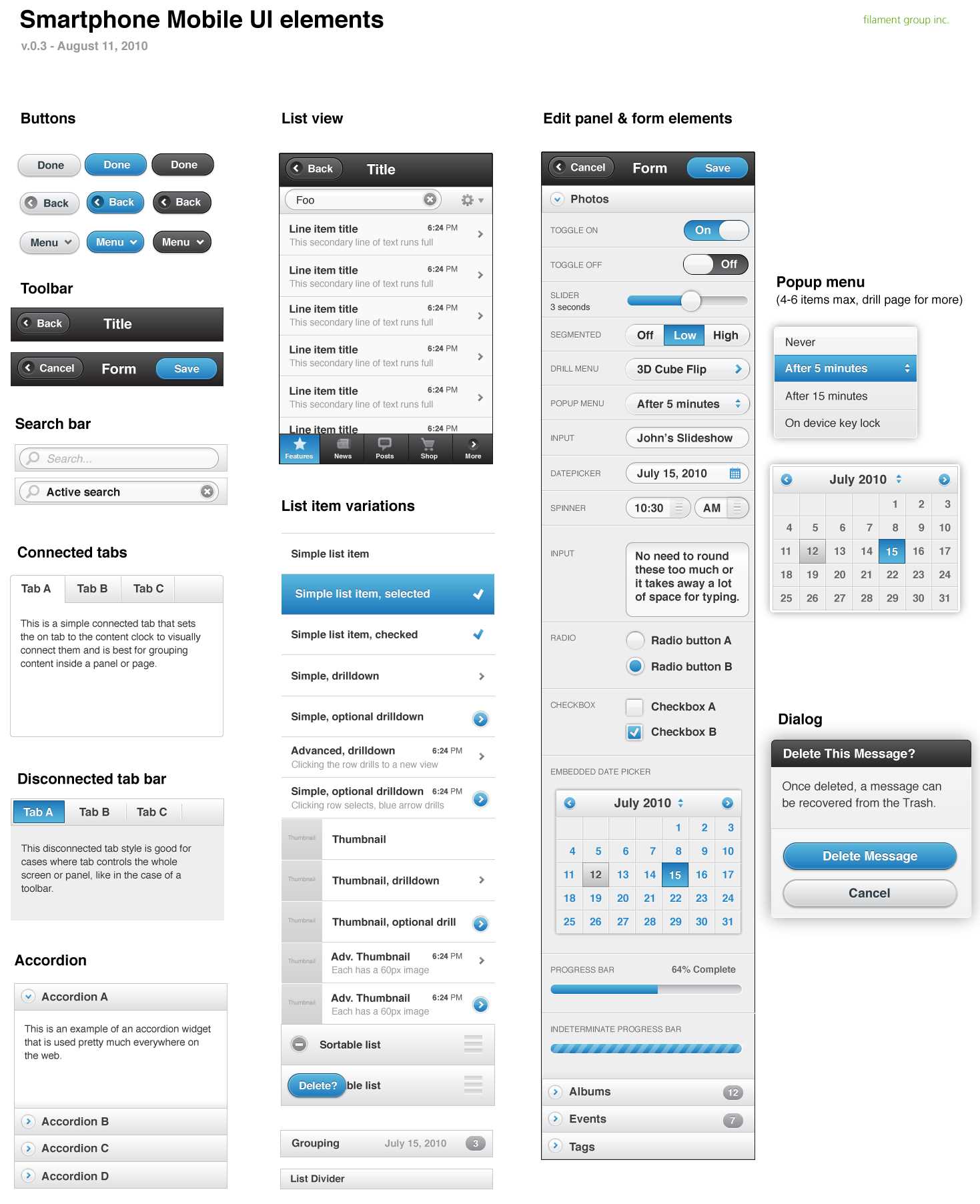
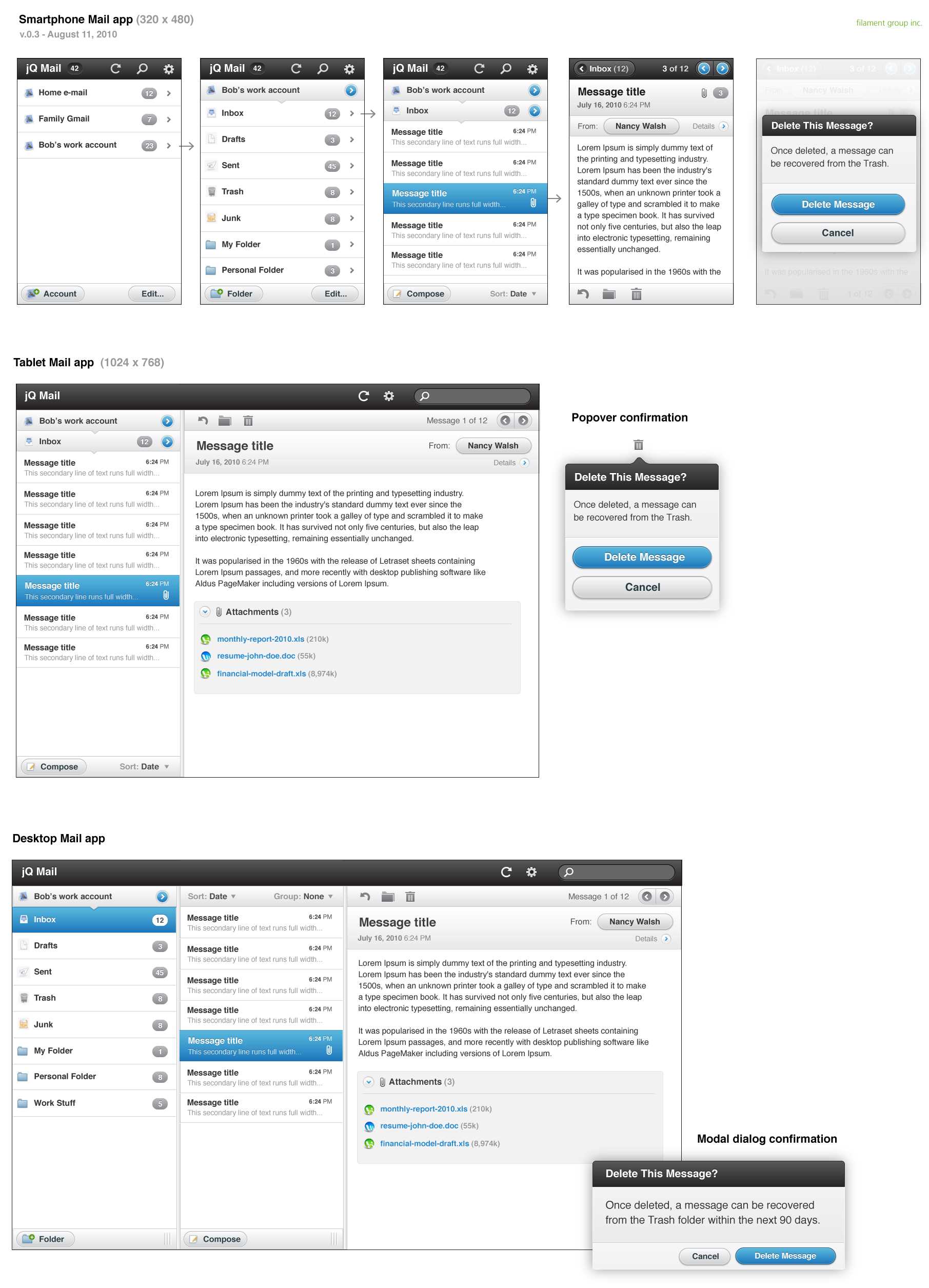
Jednotný systém používateľského rozhrania založený na HTML5 pre všetky populárne platformy mobilných zariadení postavený na základoch používateľského rozhrania jQuery a jQuery spoločnosti Rock-solid.Jeho ľahký kód je zostavený s progresívnym vylepšením a má flexibilný a ľahko použiteľný dizajn.
WebSite:
http://jquerymobile.com/Kategórie
Alternatívy jQuery Mobile pre všetky platformy s akoukoľvek licenciou
212
Bootstrap
Bootstrap je otvorená zbierka nástrojov na vytváranie webových stránok a aplikácií prehliadača.
- Bezplatná
- HTML5 Boilerplate
- Self-Hosted
- JavaScript
36
24
Appcelerator Titanium
Aplikácia Appcelerator Titanium, ponúkaná bezplatne spoločnosťou Appcelerator, umožňuje vývojárom webu používať webové technológie, open source a cloud computing na vytváranie natívnych aplikácií pre iPhone, Android, Windows, Mac OSX a Linux.
- Bezplatná
- Self-Hosted
- Windows
- Mac
- Linux
8
WebDGap
Preveďte akúkoľvek webovú aplikáciu na natívnu aplikáciu pre stolný počítač so systémom Windows, Linux alebo Mac OS X.
- Bezplatná
- Windows
- Mac
- Linux
- Chrome OS
- Android
- Android Tablet
- Web
- Self-Hosted
7
6
Codename One
Codename One poskytuje komplexné riešenie pre vývoj mobilných aplikácií WORA (jednorazový zápis).
5
Spectre.css
Ľahký, pohotový a moderný rámec CSS pre rýchlejší a rozšíriteľnejší vývoj.
- Bezplatná
- Web
- Self-Hosted
4
Element UI
Element, knižnica komponentov založená na verzii Vue 2.0 pre vývojárov, dizajnérov a produktových manažérov.
- Bezplatná
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
4
Sencha Touch
Sencha Touch vám umožňuje vyvíjať mobilné webové aplikácie, ktoré vyzerajú a pôsobia natívne na dotykových zariadeniach iPhone, Android a BlackBerry.
4
3
Emy Library
Emy je knižnica navrhnutá na vytváranie ľahkých mobilných webových aplikácií pomocou webových technológií.
- Bezplatná
- Web
2
Tailwind CSS
Tailwind sa líši od rámcov ako Bootstrap, Foundation alebo Bulma v tom, že nejde o súpravu UI.
- Bezplatná
- Self-Hosted
- CSS
2
Convertigo
Convertigo je platforma Enterprise Mobility Platform s nízkym kódom, ktorá umožňuje podnikom znížiť náklady na vývoj mobilných aplikácií a dodacie lehoty 10 až 50-krát.
2
2
react-md
Cieľom tohto projektu je umožniť vytvorenie plne prístupnej webovej stránky v štýle materiálového dizajnu pomocou React Components and Sass.
- Bezplatná
- Self-Hosted