0
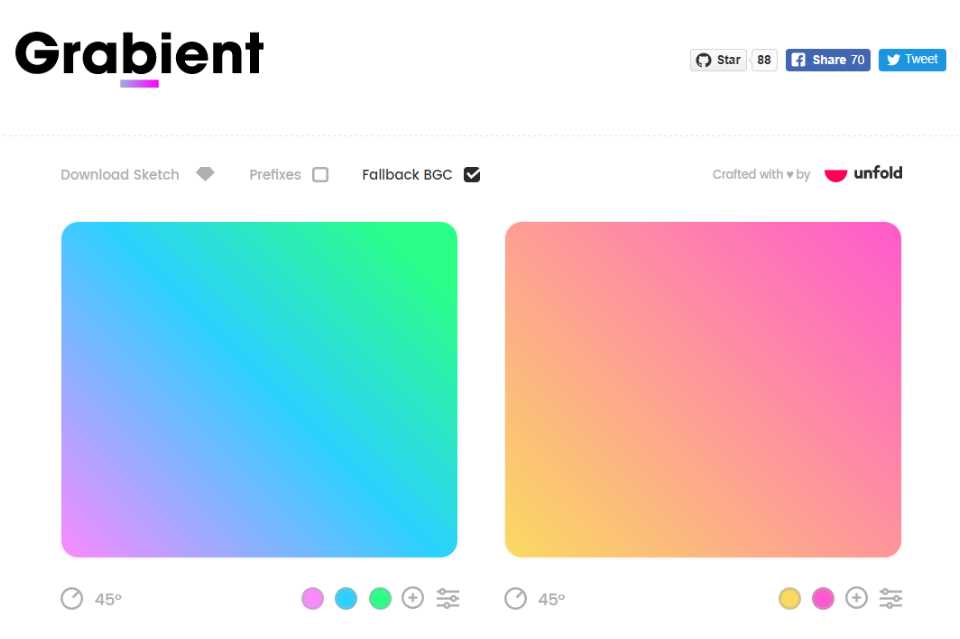
Grabient
Grabient poskytuje jednoduchý spôsob, ako objaviť a vytvoriť svoje vlastné prechody CSS3.Nájdite požadovaný prechod a upravte ho podľa svojich potrieb pridaním a odstránením farieb a uhlov.
- Bezplatná
- Web
Grabient poskytuje jednoduchý spôsob, ako objaviť a vytvoriť svoje vlastné prechody CSS3.Nájdite požadovaný prechod a upravte ho podľa svojich potrieb pridaním a odstránením farieb a uhlov.Potom skopírujte do schránky jediným kliknutím.
WebSite:
https://www.grabient.com/Kategórie
Alternatívy Grabient pre všetky platformy s akoukoľvek licenciou
3
Gradient Hunt
Tisíce trendových farebných prechodov v kurátorskej kolekcii, ktorá sa denne aktualizuje.Získajte nový farebný prechod pre váš ďalší projekt dizajnu a uložte všetky prechody, ktoré sa vám páčia.
- Bezplatná
- Web
3
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator je výkonný spôsob, ako vytvoriť prechody CSS priamo z vášho prehliadača.
- Bezplatná
- Web
1
GradientGenerator
Tento nástroj generuje prechodový kód CSS pomocou ľahko použiteľného grafického rozhrania.Podporuje rôzne možnosti od jednoduchých lineárnych po zložité radiálne gradienty.
- Bezplatná
- Web
0
Gradients Design
Gradient Design je miesto, kde si môžete prezrieť dizajnérsku kolekciu komplexných freeformov pre návrhárov a vývojárov.
- Bezplatná
- Web
0
0
Unique gradient generator
Tento nástroj vám pomôže vytvárať krásne rozmazané obrázky na pozadí, ktoré môžete použiť v akomkoľvek projekte.Nepoužíva prechody CSS3, ale skôr jedinečný prístup.
- Bezplatná
- Web