32
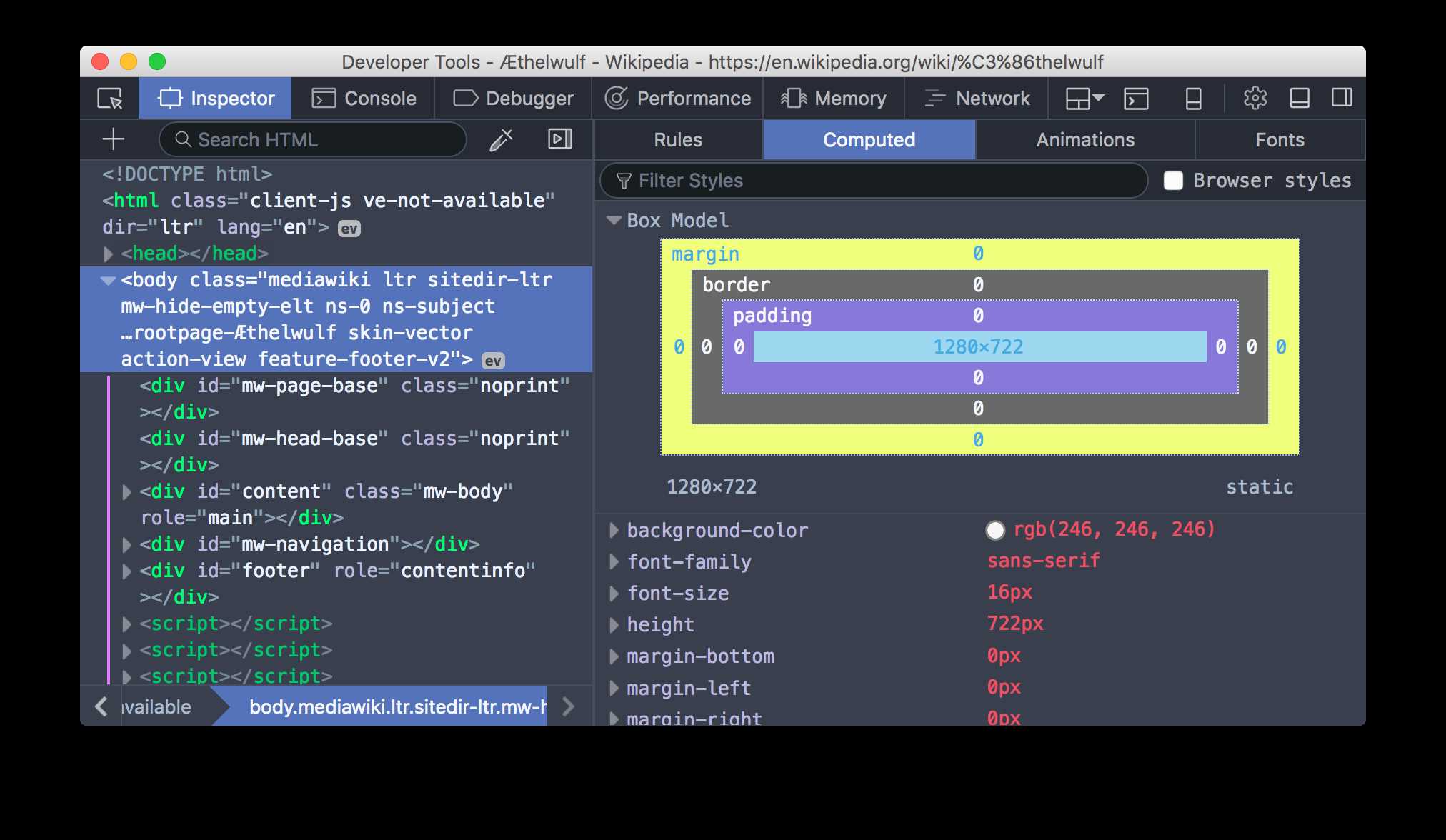
Preskúmajte, upravte a ladite HTML, CSS a JavaScript na pracovnej ploche a na mobile.
Vlastnosti
Kategórie
Alternatívy programu Firefox Developer Tools pre Linux
558
147
Google Chrome Developer Tools
Vývojárske nástroje prehliadača Google Chrome poskytujú integrované prostredie na ladenie, optimalizáciu a porozumenie webovej aplikácie alebo webovej stránky spustenej v prehliadači Google Chrome.
28
Opera Dragonfly
Opera Dragonfly je vlastnosť webového prehliadača Opera: je to plnohodnotný vývojový a ladiaci nástroj integrovaný do Opery.
9
1
1
Javascript Debugger (Venkman)
Venkman je kódový názov pre Mozilla's JavaScript Debugger.Venkman mal za cieľ poskytnúť výkonné prostredie na ladenie JavaScriptu pre prehliadače založené na Mozille.
0
0
0
Tiny JavaScript Debugger
TinyJSD je program na ladenie JavaScriptu pre privilegovaný kód, na ktorom sú spustené produkty Mozilla, ako sú Firefox, Thunderbird, SeaMonkey.