0
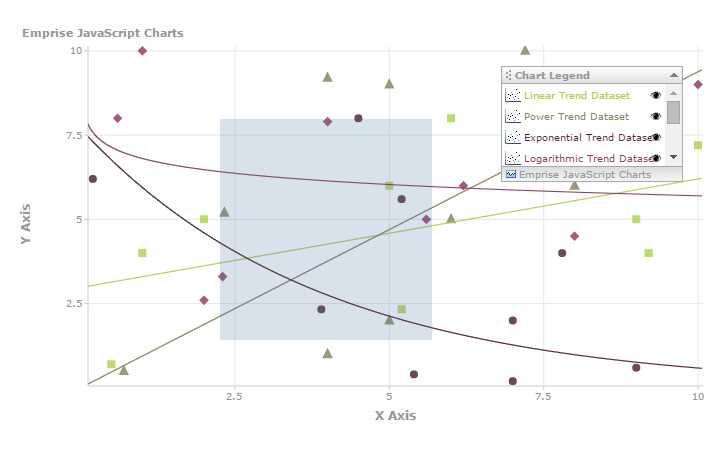
EJSCharts
Vďaka skutočnému ľahkému použitiu a úplnému prispôsobeniu vám Emprise JavaScript Charts poskytuje nástroje, ktoré potrebujete na zverejnenie vašich údajov rýchlo a v rôznych formátoch.
- Freemium
- Web
Vďaka skutočnému ľahkému použitiu a úplnému prispôsobeniu vám Emprise JavaScript Charts poskytuje nástroje, ktoré potrebujete na publikovanie vašich údajov rýchlo a v rôznych formátoch.Vďaka svojej širokej škále interaktívnych funkcií, jednoduchej a priamej implementácii a bezkonkurenčnej funkčnosti je graf Emprise JavaScript Charts jasnou prvou voľbou pre všetky vaše potreby v oblasti mapovania.VLASTNOSTI - Interaktívne: Funkcie ako rady, sledovanie myši, udalosti myši, sledovanie kľúčov a udalosti, približovanie, posúvanie a nitkové krížy zvyšujú interaktivitu a používateľskú skúsenosť s webovým grafom na novú úroveň.- Prispôsobenie osi: Pred ručením nie je potrebné určovať rozsah údajov.EJSChart automaticky vypočíta a upraví mierku, aby sa zmestili akékoľvek údaje, ktoré sú uvedené.- Automatické priblíženie, posúvanie: Príliš veľa údajov a málo nehnuteľností na obrazovke?Ukázať všetko.Umožnite svojim koncovým používateľom priblížiť sa na kúsky, ktoré ich najviac zaujímajú. Zahrnuté sú aj aretácie osi pre jednoosové priblíženie, posúvanie a automatické prispôsobovanie osí.- Stohovateľná séria: Viaceré série grafov sa dajú stohovať a kombinovať tak, aby vyhovovali mnohým potrebám grafov.- Viac typov sérií: rady, oblasť, rozptyl, koláč, stĺpec a funkcia sú iba začiatkom.Nová séria je vzdialená len niekoľko riadkov kódu JavaScript.- Ajax-Driven Data: EJSChart podporuje dáta vo formáte XML a načítava dáta za behu.Je možné pridávať nové série a aktualizovať údaje v reálnom čase bez opätovného načítania stránky.- Kompatibilné: Postavené s ohľadom na kompatibilitu a testované vo všetkých hlavných prehľadávačoch, môžete si byť istí, že vaše grafy budú pracovať konzistentne pre najširšiu škálu koncových používateľov.Úplný zoznam kompatibilných prehliadačov nájdete na stránke Systémové požiadavky.- Plugin Free: 100% Pure JavaScript Charting Solution.Už nemusíte mať obavy z nekompatibilných verzií doplnkov alebo z mätúcich bezpečnostných varovaní.EJSChart je čistý JavaScript a nevyžaduje inštaláciu klienta ....
WebSite:
http://www.ejschart.com/Kategórie
Alternatívy programu EJSCharts pre Self-Hosted
72
D3.js
D3.js je knižnica JavaScript na manipuláciu s dokumentmi založenými na údajoch.D3 vám pomáha oživiť údaje pomocou HTML, SVG a CSS.,
- Bezplatná
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs je aplikácia s otvoreným zdrojovým kódom vytvorená s cieľom zjednodušiť vizualizáciu komplexných údajov pre všetkých.RAWGraphs, ktorý sa narodil ako nástroj pre dizajnérov a vizitkárov, sa zameriava na poskytovanie chýbajúceho prepojenia medzi tabuľkami a editormi vektorovej grafiky.
- Bezplatná
- Web
- Self-Hosted
21
Chart.js
Ľahké, objektovo orientované grafy na strane klienta pre dizajnérov a vývojárov.
- Bezplatná
- Self-Hosted
17
Highcharts
Highcharts je mapovacia knižnica napísaná v čistom JavaScripte, ktorá ponúka jednoduchý spôsob pridávania interaktívnych máp na vaše webové stránky alebo webové aplikácie.
- Zdarma Osobná
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Flexibilná mapovacia knižnica JavaScript (HTML5) pre rôzne platformy a prehliadače, ktorá vám umožňuje vytvárať interaktívne stĺpcové, výplňové, čiarové, splajnové, plošné, Ganttove, burzové a iné grafy, mapy a dashboardy s aktualizáciami v reálnom čase a multi-úrovne rozstupov.
4
3
Frappé Charts
Frappé Charts je jednoduchá, pohotová a moderná knižnica grafov pre web s nulovými závislosťami a veľkosťou súboru s veľkosťou približne 15 kB.
- Bezplatná
- Self-Hosted
0
Collaborative.js
Collaborative.js je knižnica JavaScript na vytváranie aplikácií a webových služieb so spoločným prístupom k údajom (živé úpravy údajov).
- Platená
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Web
- Self-Hosted
0
Smoothie Charts
Smoothie Charts je skutočne malá mapovacia knižnica určená pre živé vysielanie údajov.
- Bezplatná
- Self-Hosted
0
Recharts
Recharts uľahčuje integráciu grafov do vašej aplikácie React.FEATURESComposable - rýchlo zostavte svoje grafy pomocou oddelených opakovane použiteľných komponentov React.
- Bezplatná
- D3.js | Data-Driven Documents
- Self-Hosted
- React