0
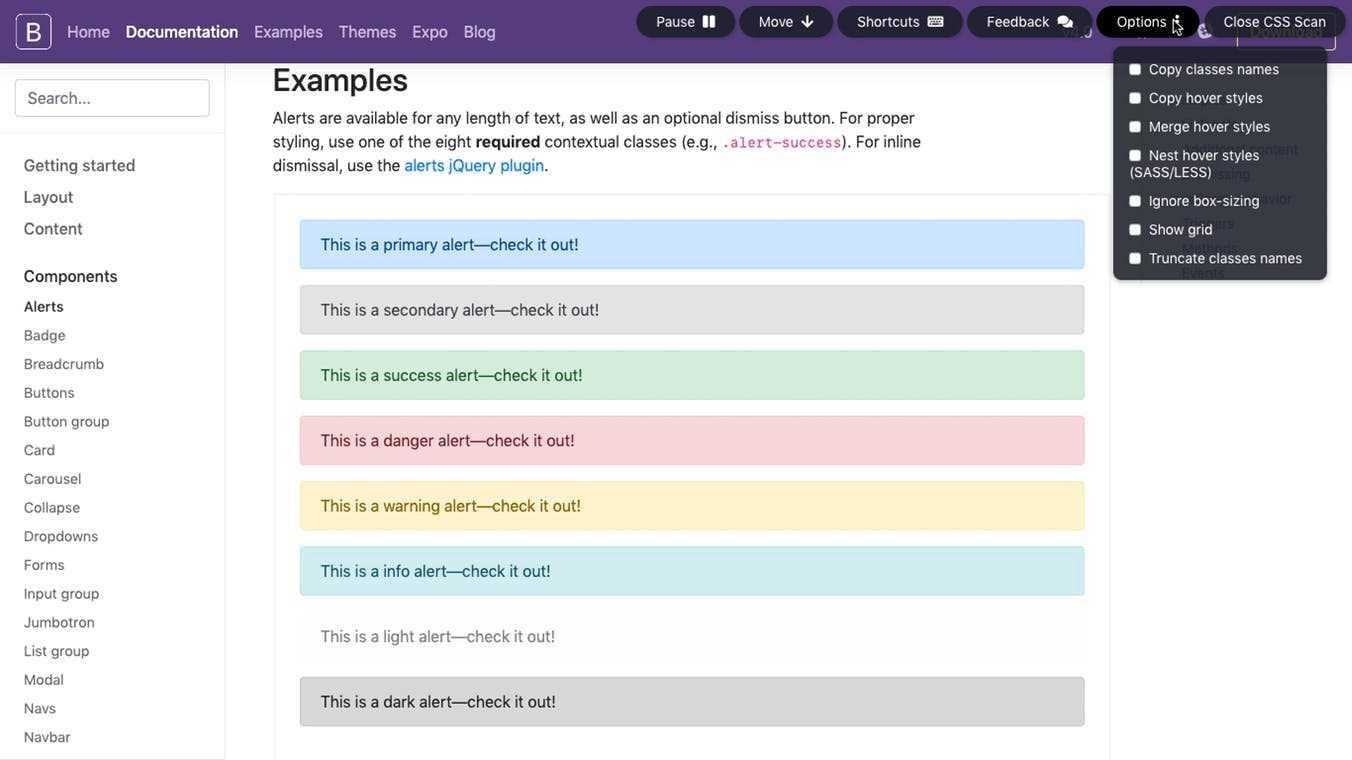
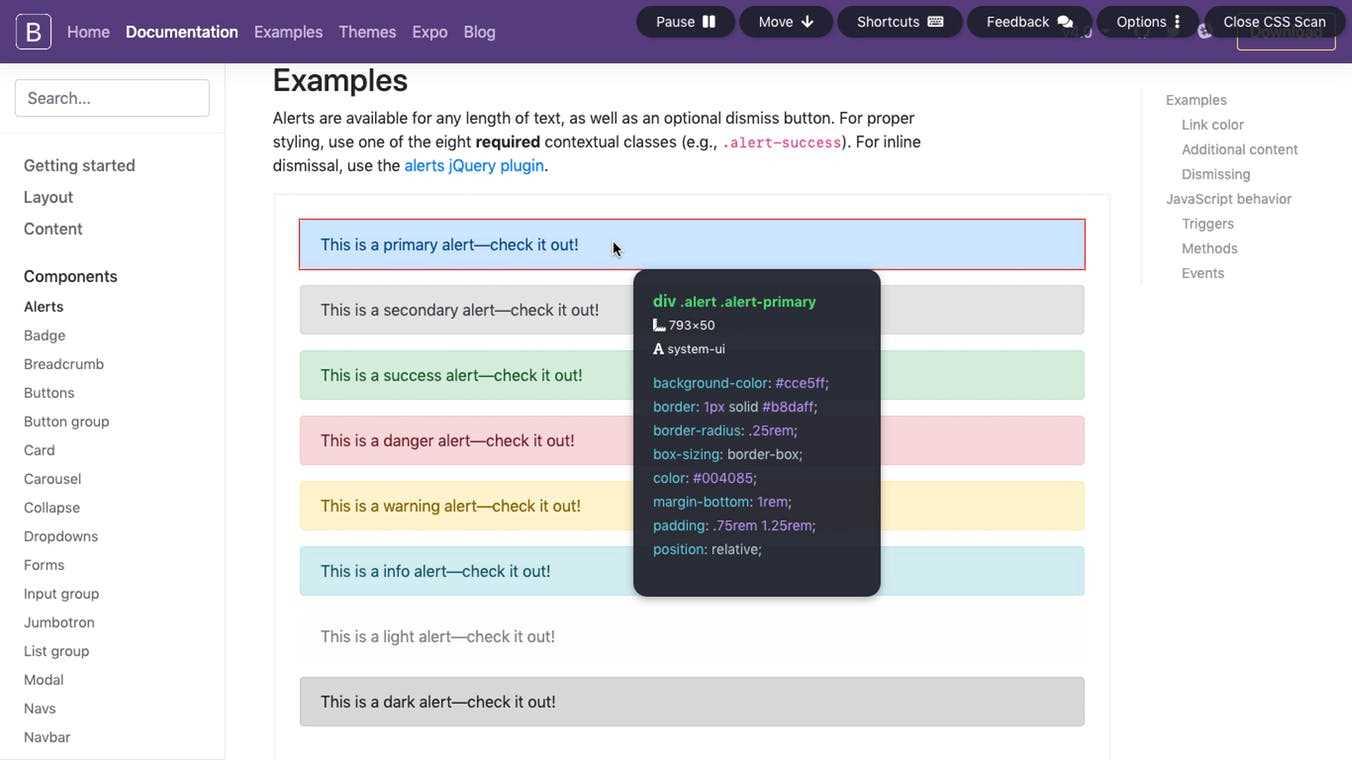
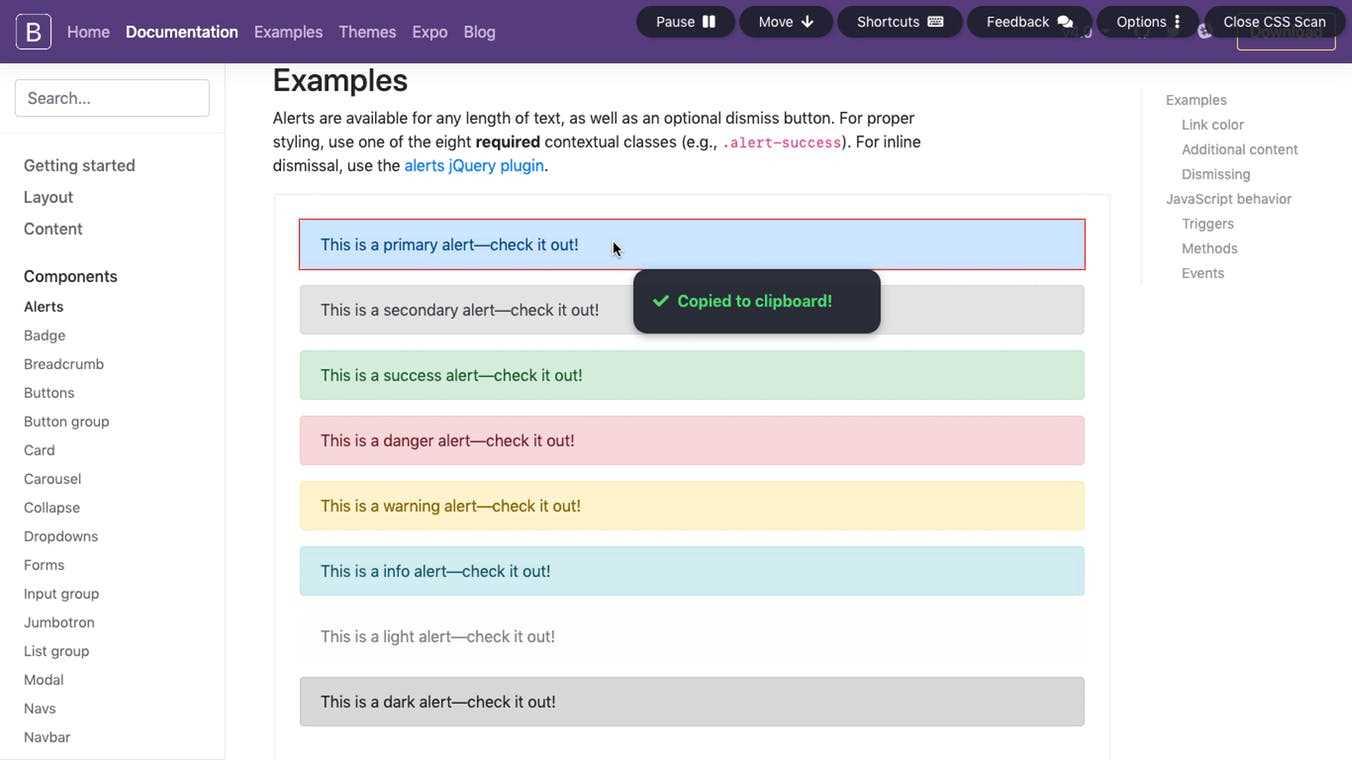
Skontrolujte steroidy - vizualizujte CSS každého prvku, na ktorý sa vznášate, okamžite a jediným kliknutím skopírujte jeho celé pravidlá.Inteligentné CSS Žiadne nezodpovedné pravidlá CSS alebo dlhé vyhlásenia.Skenovanie CSS používa rovnakú technológiu, akú používajú Google a Github, s vylepšeniami, aby ste pre vás rýchlo vyčistili všetky kôš CSS.Presné, skrátené a pokročilé optimalizácie.Inšpektor svetiel Ste zaneprázdnení.V náročnom dni je poslednou vecou, ktorú chcete urobiť, stratiť čas snahou pochopiť, prečo CSS nefunguje, prechádzať nekonečnými pravidlami CSS v Dev Tools prehliadača.Pomocou skenovania CSS môžete okamžite skontrolovať štýly a dokončiť svoju prácu rýchlejšie.Pomocou klávesových skratiek môžete okamžite získať vypočítanú CSS každého prvku, na ktorý umiestnite kurzor myši.Skopírujte akýkoľvek požadovaný prvok Ak chcete skopírovať CSS tohto prvku práve teraz, je to bolesť.Pri skenovaní CSS stačí kliknúť a používať je, akokoľvek sa vám to páči.Pravidlá CSS ktoréhokoľvek prvku, ktorý potrebujete vo svojej schránke, stačí jedno kliknutie.Funguje všade.Na každej webovej stránke.Wordpress, React atď. Skenovanie CSS sa v prehliadači spúšťa ako rozšírenie, takže funguje všade.Vyberte si svojho obľúbeného: Chrome a Firefox.Safari už čoskoro, Internet Explorer možno nikdy.
WebSite:
https://getcssscan.comVlastnosti
Kategórie
Alternatívy CSS Scan pre všetky platformy s akoukoľvek licenciou
3
1
TreeClicks
TreeClicks je bezplatné nákupné rozšírenie pre prehliadače Chrome a Firefox, ktoré dostáva reklamný poplatok za to, že vás privedie ako zákazník a použije ho na výsadbu stromov.Ak iba 1% všetkých nakupujúcich používa TreeClicks, mohlo by sa vysadiť milióny stromov.
1
CSS Validator
Použite validátor CSS na overenie kódu CSS a nájdenie chýb a upozornení, ktoré je možné opraviť.
- Bezplatná
- Web
- Self-Hosted
0
I hate mailto
Vždy, keď kliknete na e-mailový odkaz, toto rozšírenie prehliadača Chrome a Firefox skopíruje e-mailovú adresu do vašej schránky a zablokuje e-mailového klienta z nepríjemného prerušenia ...
0
0
SEO Tools Extension
Praktické malé rozšírenie prehliadača na priamy prístup k vašim obľúbeným nástrojom SEO a vyhľadávaniam.
0
Leftside Back
Umožní vám navigáciu späť iba stlačením myši na ľavej strane obrazovky.
0
Year Progress
Čas sa pohybuje.Nahraďte (nudnú a bielu) novú kartu s motiváciou (zábavnou a farebnou).
0
0
0
Notes for Zeplin
Toto rozšírenie zhromažďuje všetky poznámky v rámci projektu Zeplin a zobrazuje ich vo filtrovateľnom zozname.
0
CSS Scan Pro
CSS Scan Pro je rozšírenie prehliadača, vďaka ktorému je radikálne ľahké získať vzhľad ľubovoľnej webovej stránky.Umiestnite kurzor na ľubovoľný prvok a skopírujte celý CSS jediným kliknutím.
0
SnipCSS
SnipCSS je vývojový nástroj, ktorý extrahuje každé pravidlo CSS potrebné na prestavbu podstromu DOM ktoréhokoľvek prvku.Na rozdiel od iných nástrojov, ktoré nikdy nepoužíva vypočítané štýly, na extrahovanie štýlov používa protokol devtools.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)