2
Codeply
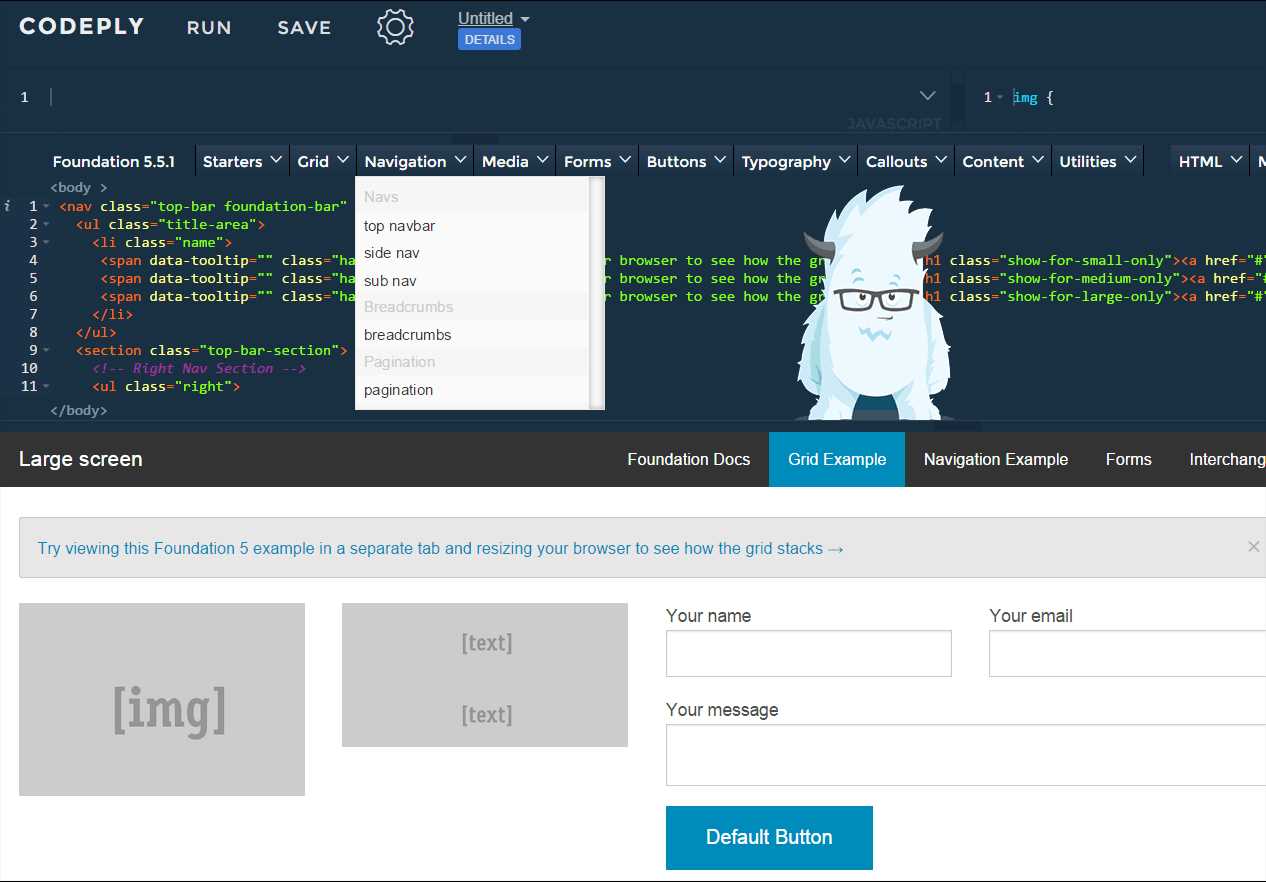
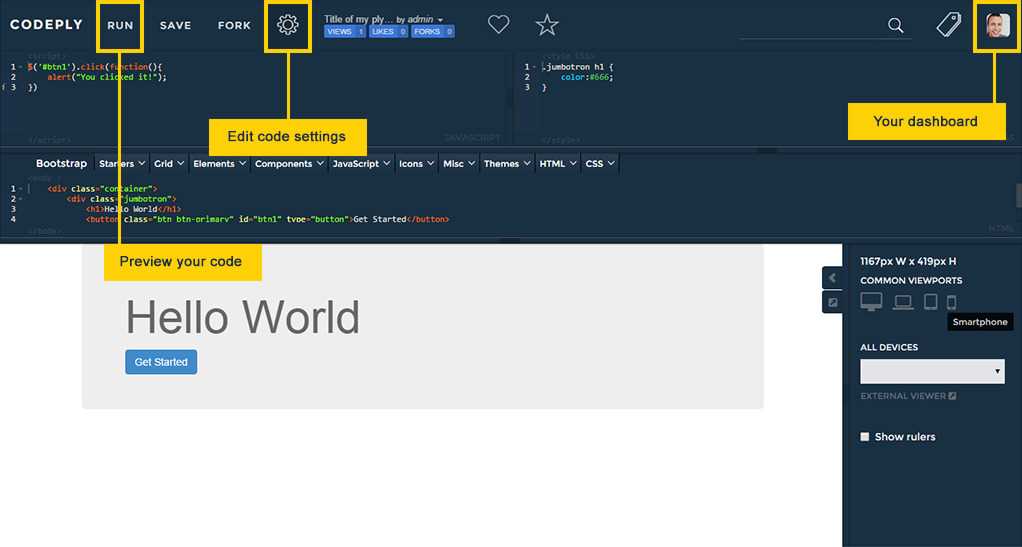
Codeply je editor, ktorý vám umožní spustiť a zobraziť ukážku kódu HTML, CSS a JavaScript z akéhokoľvek moderného webového prehľadávača.
- Bezplatná
- Web
Codeply je editor, ktorý vám umožní spustiť a zobraziť ukážku kódu HTML, CSS a JavaScript z akéhokoľvek moderného webového prehľadávača.Túto schopnosť ste videli v iných nástrojoch, ako sú JSFiddle, Codepen a Bootply.Ale Codeply je iný, pretože to nie je len editor kódu.Codeply uľahčuje responzívny webový dizajn a vývoj tým, že vám umožňuje využiť responzívny rámec podľa vášho výberu.Codeply je integrovaný do responzívnych rámcov ako Bootstrap, Foundation, PureCSS a Skeleton.Táto jedinečná funkčnosť umožňuje rýchlo sa učiť, prototypovať a budovať zodpovedne pomocou rámca podľa vášho výberu....
WebSite:
http://codeply.comKategórie
Alternatívy Codeply pre všetky platformy s akoukoľvek licenciou
158
Pastebin.com
Webovú stránku používajú hlavne programátori na ukladanie častí zdrojového kódu alebo informácií o konfigurácii, ale k vloženiu ľubovoľného typu textu je niekto vítaný.
- Freemium
122
82
55
JS Bin
JS Bin je bezplatný online editor HTML, CSS a Javascript.Má živý výstup, takže môžete vidieť, čo robíte.,
- Freemium
34
24
16
16
14
12
HTMLPen.com
HTMLPen je nástroj na vytváranie súborov HTML pomocou vizuálnych a kódových editorov a okamžitých ukážok.Je to tiež platforma na predstavenie vašich projektov HTML, kódu a ukážok kódu.Môže otvárať veľmi veľké súbory (TB +) a vyhľadávať, počítať a exportovať pomocou regulárnych výrazov.
- Bezplatná
- Web
9
HTMLhouse
Publikujte HTML rýchlo pomocou webového editora s otvoreným zdrojom, HTMLhouse.Na vytvorenie stránky HTML použite editor / ukážku v reálnom čase a po dokončení stlačte tlačidlo Publikovať.To je všetko!
- Bezplatná
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Zostavte a spustite svoje obľúbené programovacie jazyky online. Pokračujte kliknutím na niektorú z nasledujúcich možností!Webové technológie, formátovanie textu, užitočné nástroje, programovacie jazyky.
- Bezplatná
- Web
6