2
AppDemoStore
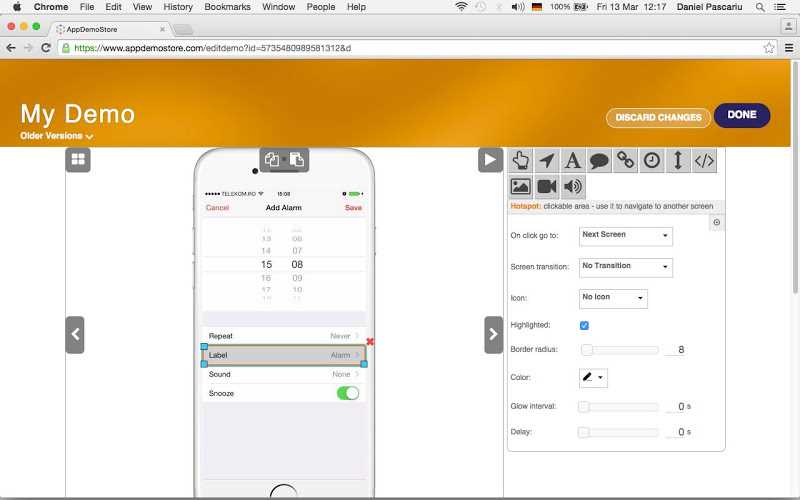
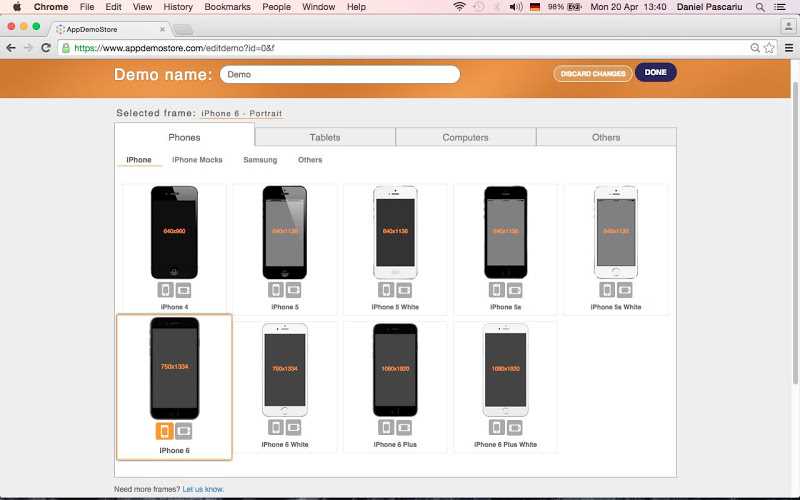
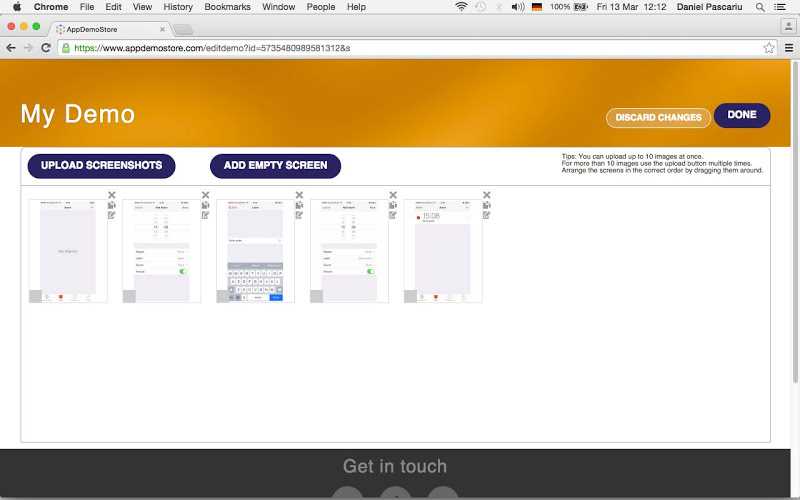
AppDemoStore je webová platforma na vytváranie a zdieľanie interaktívnych ukážok a sprievodcovských príručiek pre mobilné aplikácie.
- Freemium
- Web
AppDemoStore.com je miesto, kde môžete predviesť svoje aplikácie online.S AppDemoStore môžete: - vytvárať interaktívne ukážky svojich aplikácií, ktoré pomáhajú zákazníkom lepšie porozumieť vášmu softvéru - vytvárať sprievodcovské návody pre vaše aplikácie, ktoré ponúkajú lepšiu podporu vašim zákazníkom - zdieľajte svoje ukážky online, aby ste šírili slovo o svojej firme a smerovali návštevnosť kvaše aplikácie
WebSite:
http://www.appdemostore.comVlastnosti
Kategórie
Alternatívy programu AppDemoStore pre Windows
111
Balsamiq Wireframes
Drôtové modely Balsamiq sú rýchlym drôtovým nástrojom s rozhraním UI s nízkou vernosťou, ktorý reprodukuje zážitok skicovania na poznámkovom bloku alebo na tabuli, ale používa počítač.FEATURES
19
10
Justinmind
Justinmind je najlepším riešením na prototypovanie akejkoľvek webovej alebo mobilnej aplikácie, na ktorú si dokážete myslieť.
9
3
1
MockFlow.com
MockFlow poskytuje komplexné riešenie pre všetky potreby plánovania používateľského rozhrania, ktoré zahŕňa makety dizajnu používateľského rozhrania, mapu stránok, dokumentáciu a schválenie návrhu.