3
Animista
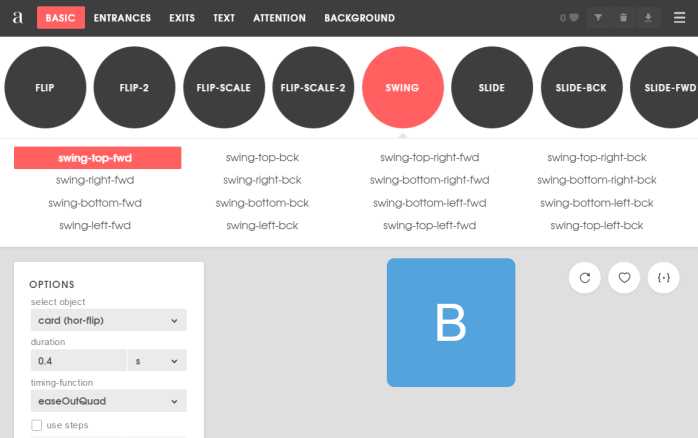
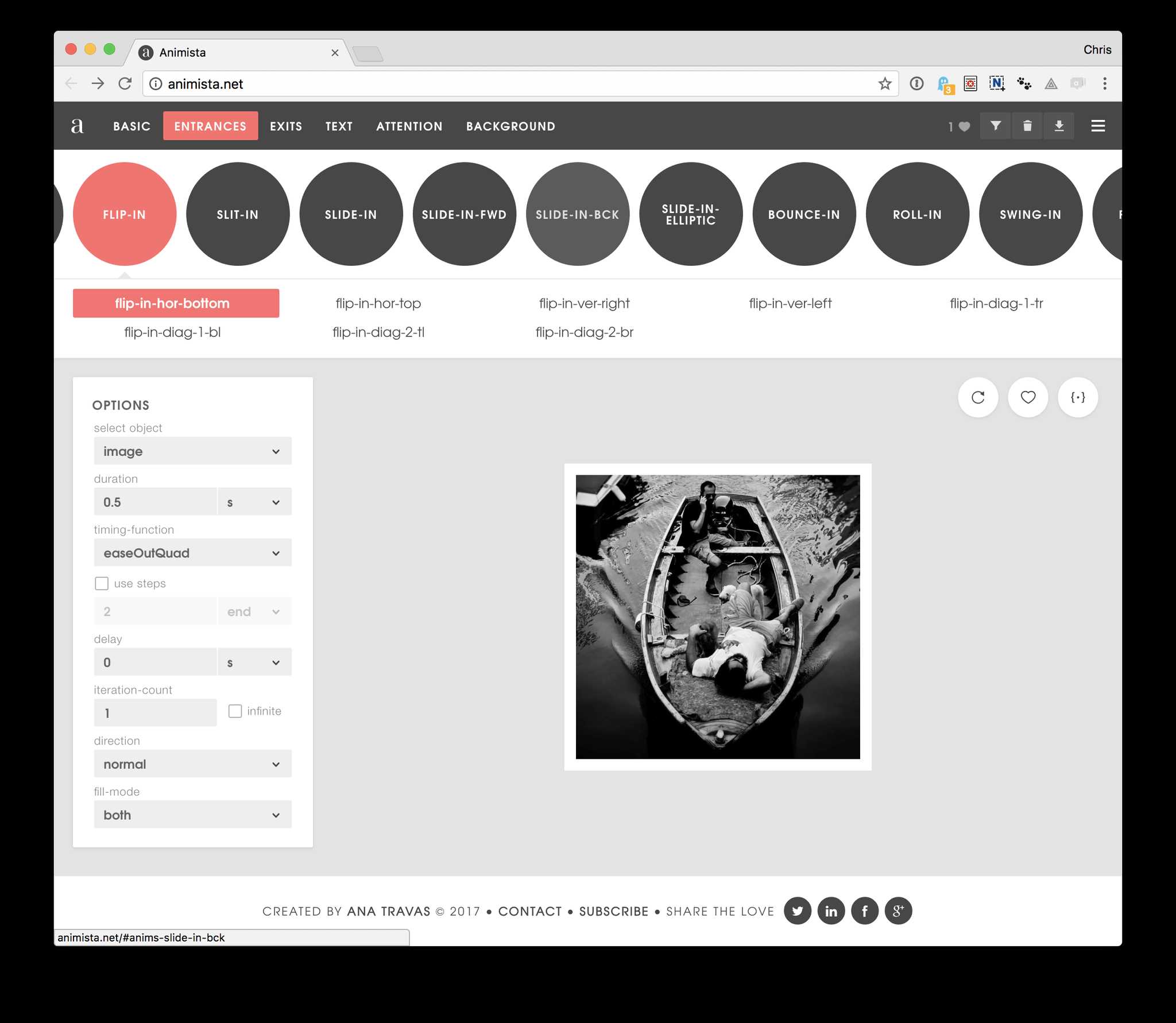
Animista je miesto, kde si môžete zahrať so zbierkou animácií CSS pripravených na použitie, vylepšovať ich a sťahovať iba tie, ktoré skutočne použijete.
- Bezplatná
- Web
Animista je miesto, kde si môžete zahrať so zbierkou animácií CSS pripravených na použitie, vylepšovať ich a sťahovať iba tie, ktoré skutočne použijete.
WebSite:
http://animista.net/Vlastnosti
Kategórie
Alternatívy Animista pre všetky platformy s akoukoľvek licenciou
2
Animate.css
Animate.css je veľa skvelých, zábavných a prehliadačových animácií, ktoré môžete použiť vo svojich projektoch.Skvelé na zdôraznenie, domovské stránky, posúvače a všeobecnú úžasnosť pri pridávaní vody.
- Bezplatná
- Self-Hosted
0
DynCSS
DynCSS analyzuje vaše CSS na pravidlá -dyn- (atribúty).Tieto pravidlá sú výrazy jazyka Javascript, ktoré sa vyhodnocujú pri udalostiach prehliadača, ako sú posúvanie a zmena veľkosti.
- Bezplatná
- Self-Hosted
0
CSShake
Pri veľkom projekte som musel urobiť chvenie animácie.Na začiatku som to urobil vo vanilkovej CSS. Po dokončení som objavil tento cool jQuery plugin od @jackrugile.
- Bezplatná
- Self-Hosted
0
Hover.css
Zbierka efektov vznášania poháňaných CSS3, ktoré sa majú použiť na odkazy, tlačidlá, logá atď.
- Bezplatná
- Self-Hosted
0
0
CSS Animate
Online nástroj na vytváranie natívnej animácie kľúčových snímok CSS3.Pomocou jednoduchého používateľského rozhrania bez kódovania môžete ľahko a rýchlo generovať konzistentnú animáciu CSS3.
- Bezplatná