vývoj
0
Sprite Monkey
Sprite Monkey je najmenší a najrýchlejší editor sprite bez obetovania funkcií!
- Platená
- Mac
1
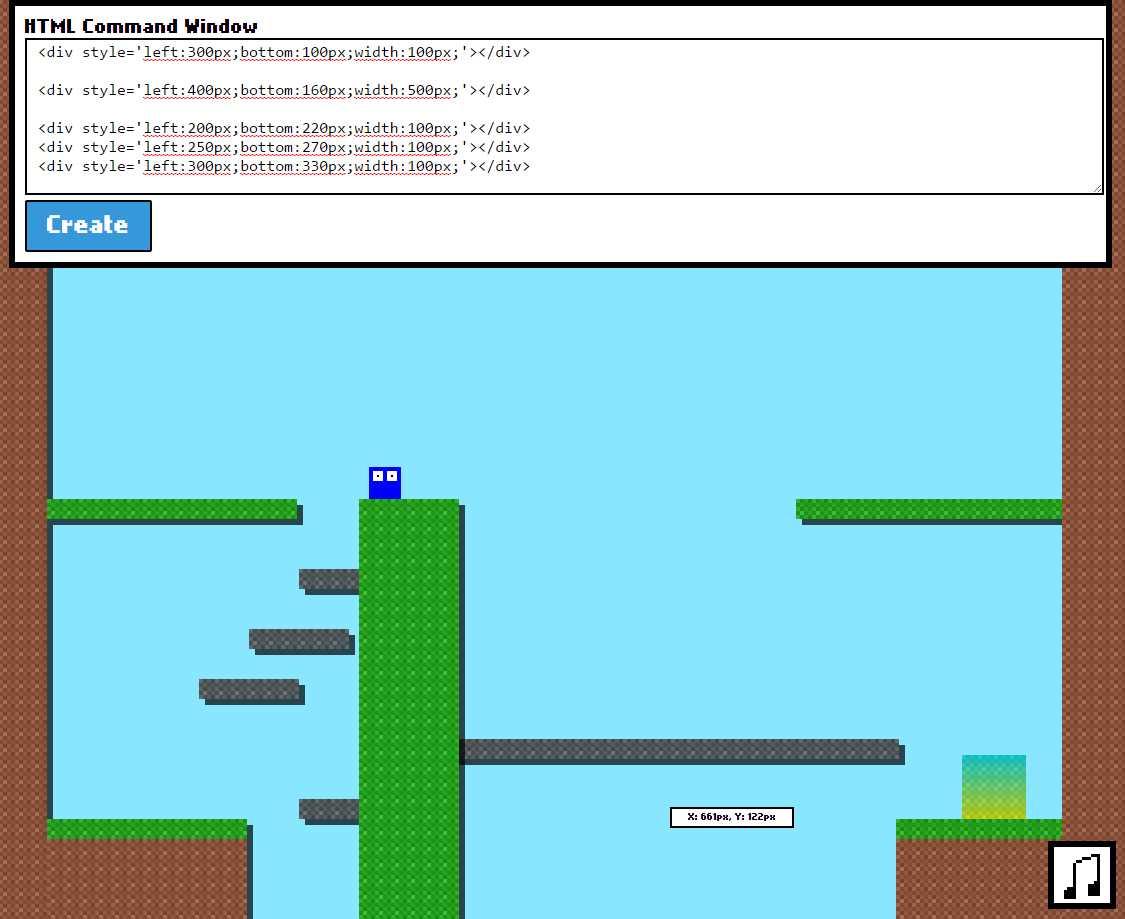
Super Markup World
V krajine značkovania musíte používať znalosti a tvorivosť na navigáciu po zemi a zachrániť priateľa.
- Bezplatná
- Web
1
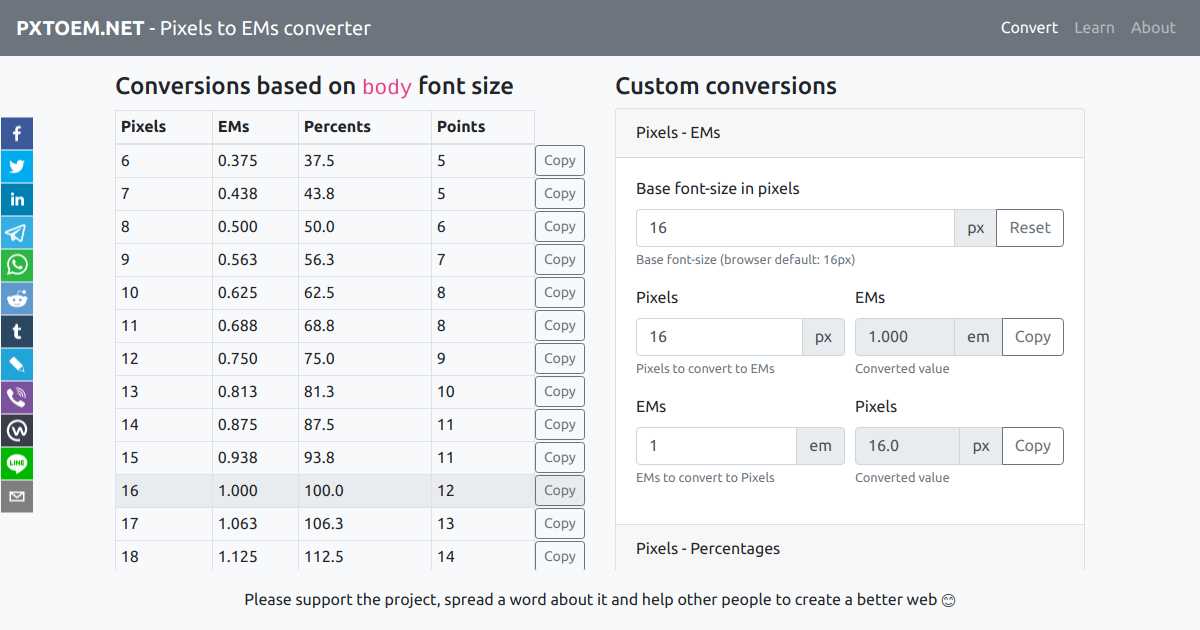
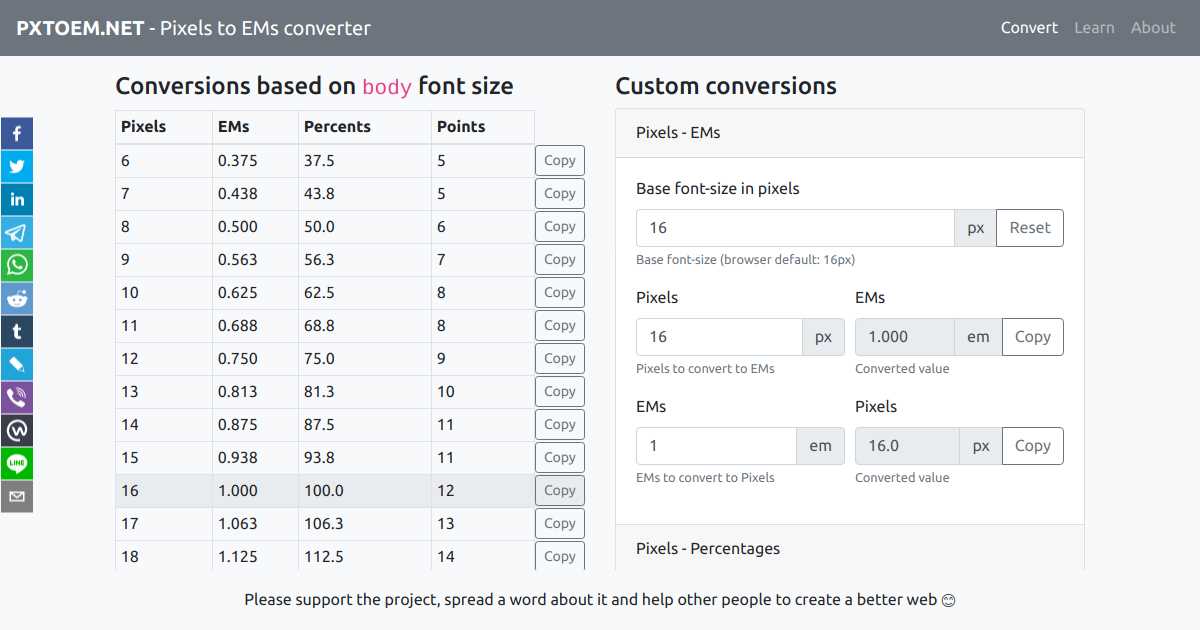
pxtoem.net
Online nástroj na rýchlu a jednoduchú konverziu medzi mernými jednotkami CSS, umožňuje prevádzať pixely na EM, percentá a ďalšie jednotky.
- Bezplatná
- Web
2
38
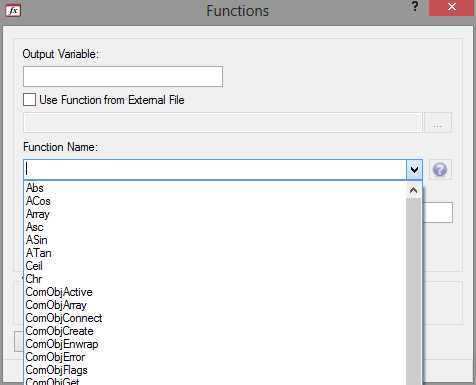
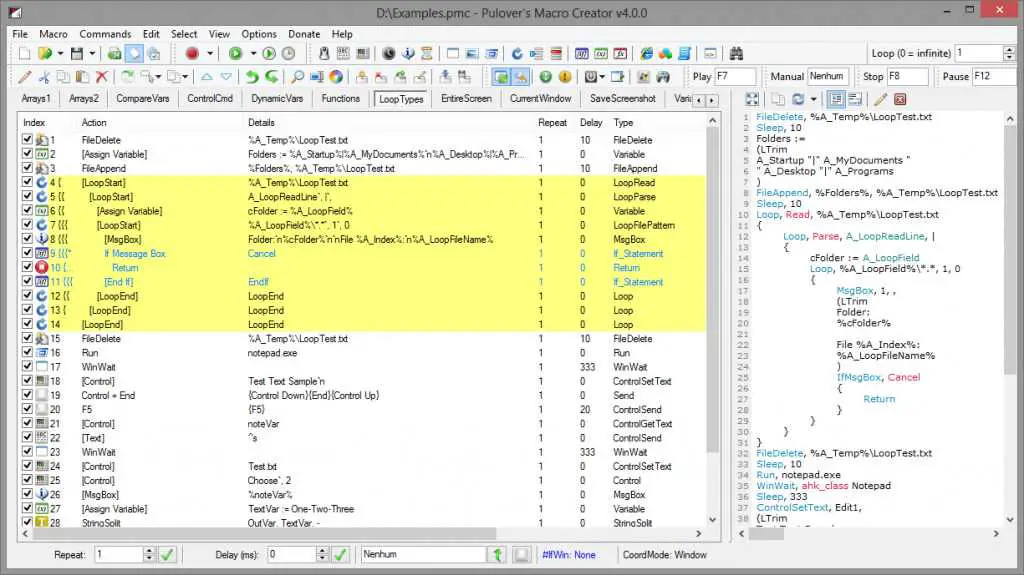
Pulover’s Macro Creator
Tvorca makra spoločnosti Pulover je bezplatný automatizačný nástroj a generátor skriptov.Je založená na.
- Bezplatná
- Windows
18
45
50
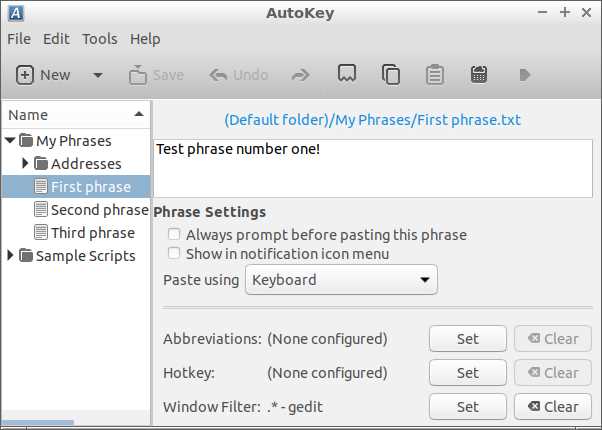
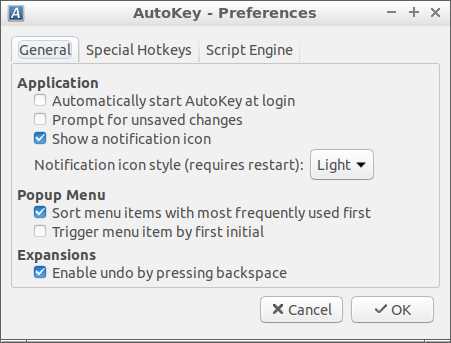
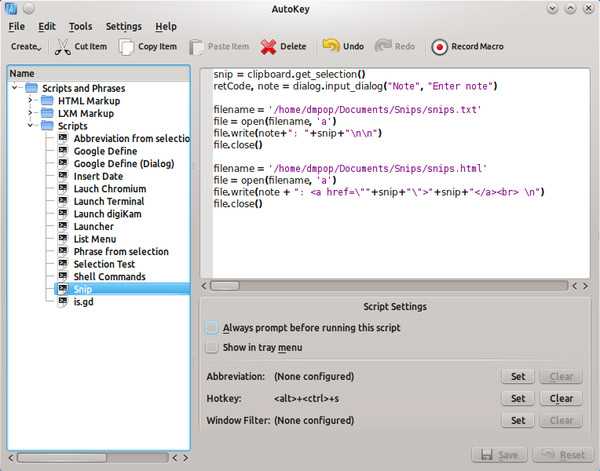
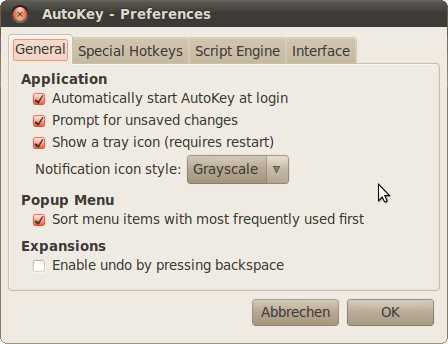
OldAutoKey
AutoKey je nástroj na automatizáciu desktopu pre systémy Linux a X11.Umožňuje vám spravovať zbierku skriptov a fráz a priradiť im skratky a klávesové skratky.To vám umožní spustiť skript alebo vložiť text na požiadanie v ľubovoľnom programe.
2
Perfect Automation
Perfect Automation poskytuje najlepšiu voľbu v automatizácii práce a skvelé funkcie šetriace čas.Tento softvér vám pomôže zvýšiť vašu produktivitu, ušetrí vám čas a peniaze.
- Bezplatná
- Windows
2
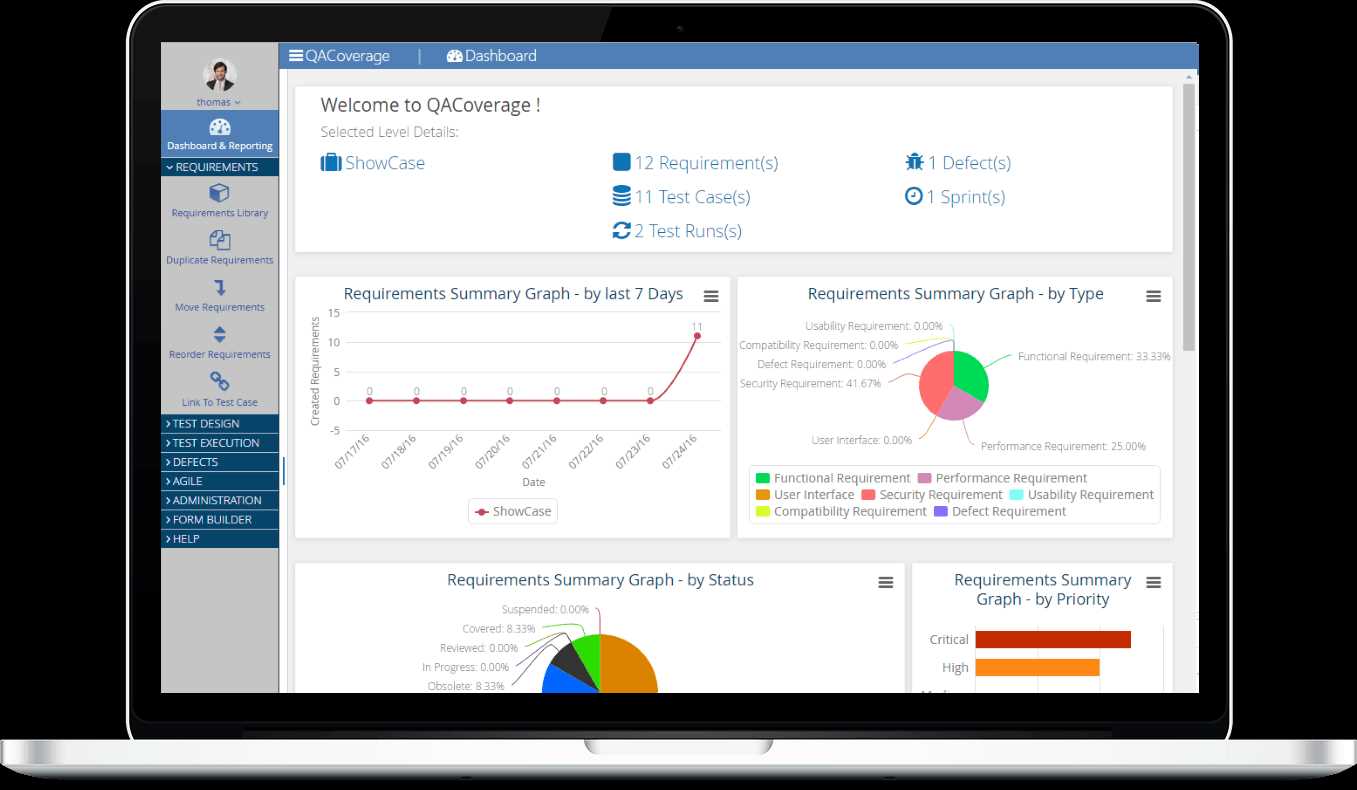
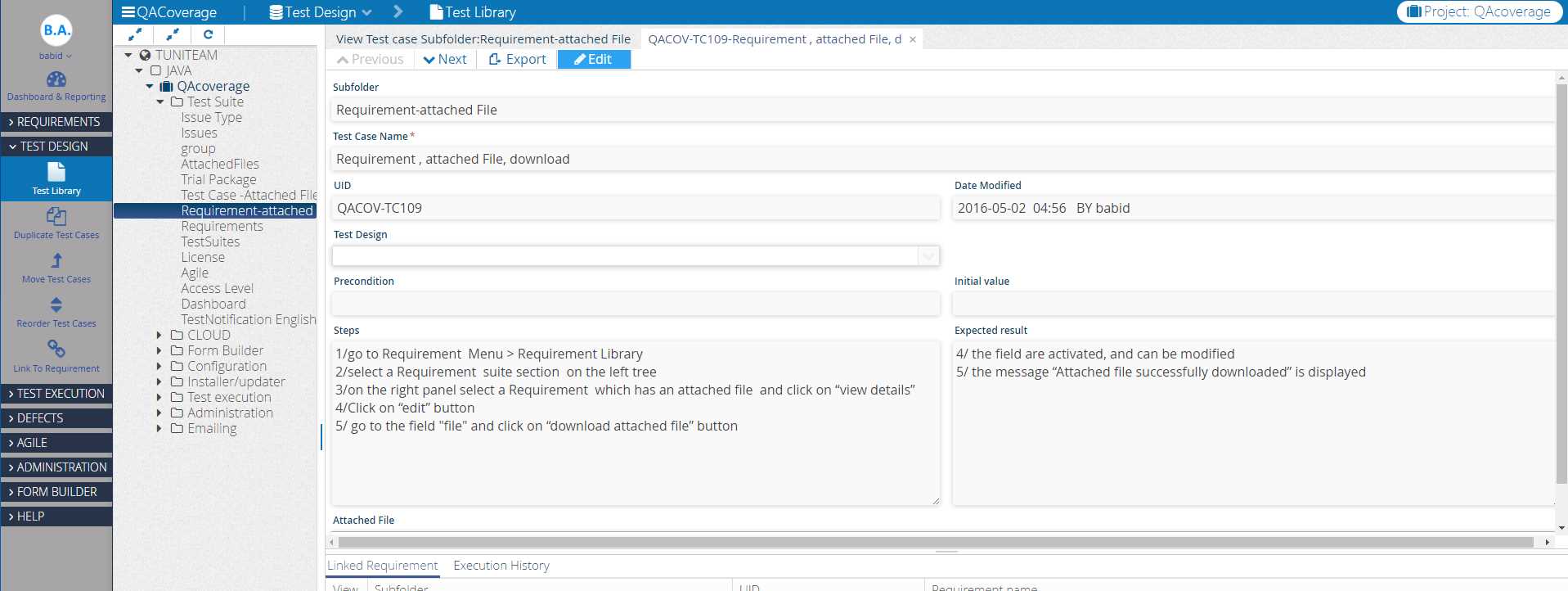
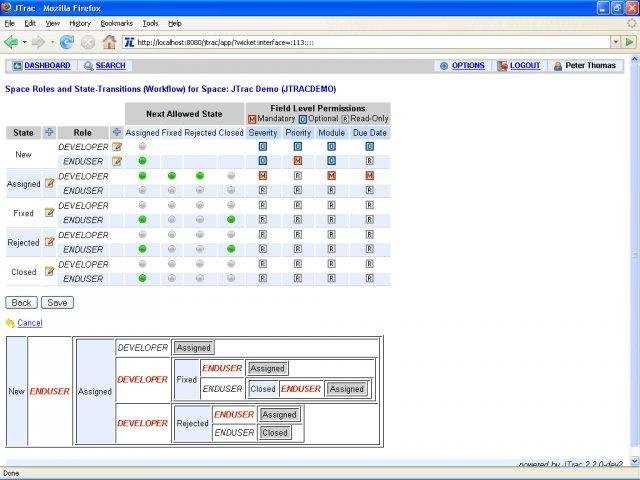
Qacoverage
QACoverage je nové riešenie správy testov s inovatívnou víziou a pracovným tokom na efektívnejšie a efektívnejšie spravovanie životných cyklov testovania softvéru.
2
1
0
15
4
20
4
0
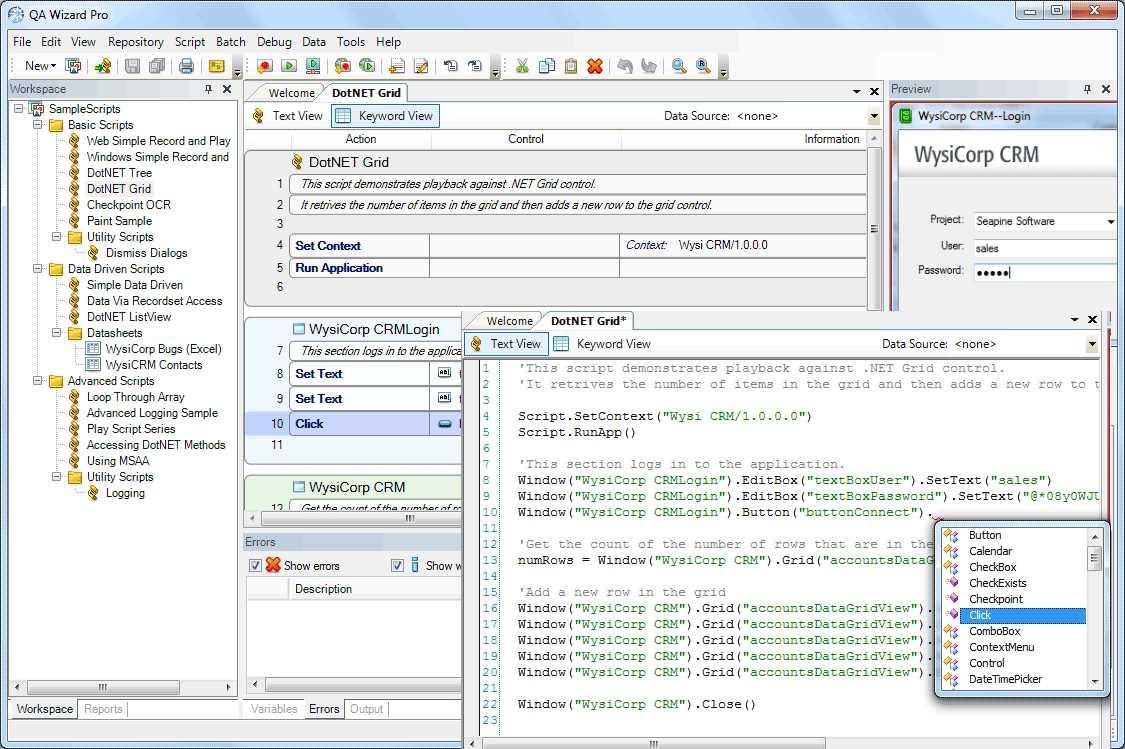
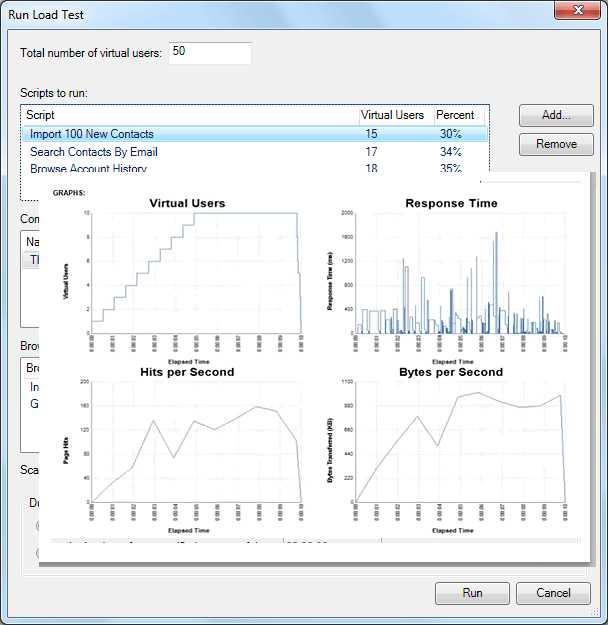
Seapine QA Wizard Pro
QA Wizard Pro automatizuje funkčné a regresné testovanie webových, Windows a Java aplikácií a zaťažovacie testovanie webových aplikácií.
- Platená
- Windows
17
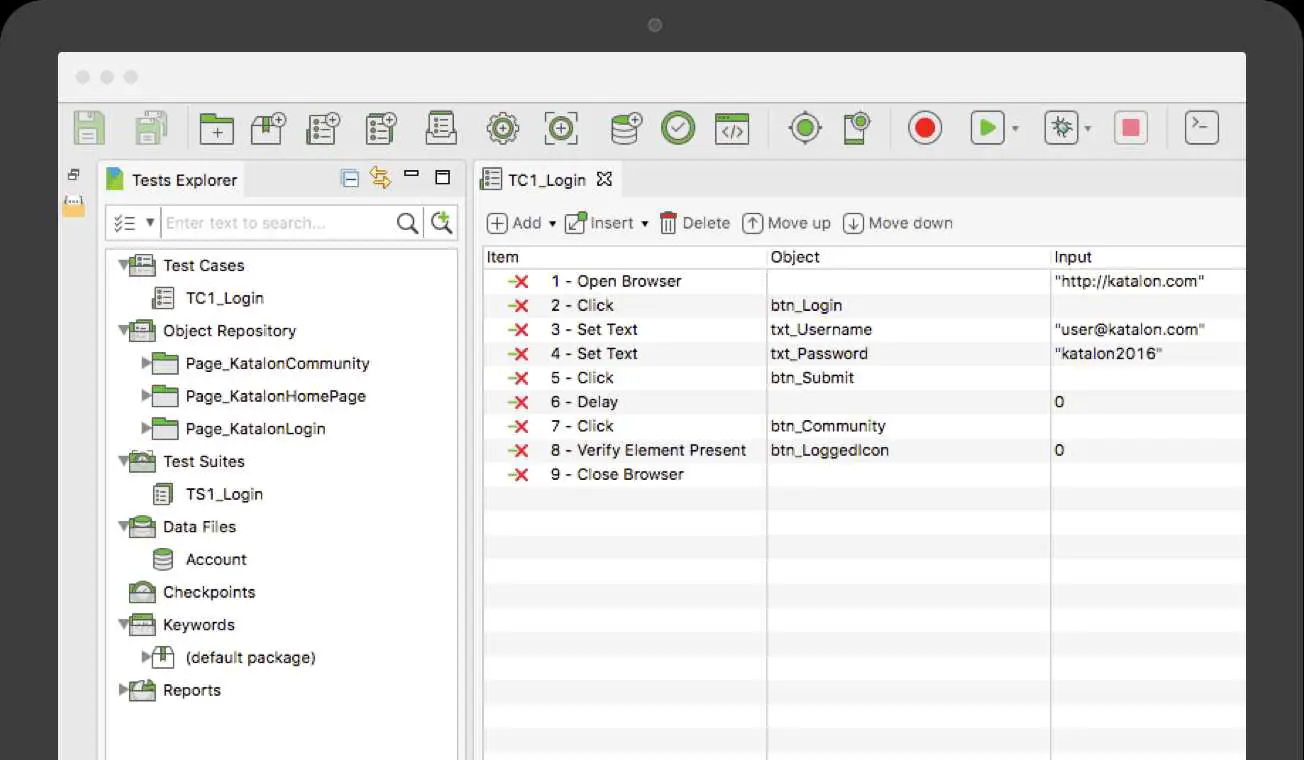
Katalon Studio
Bezplatné a robustné riešenie API, automatizácia testov na webe a v mobile s nepretržitou integráciou, ktorej dôverujú stovky tisíc vývojárov a testerov.