vývoj
3
CSS Sprite Generator
Nástroj na generovanie obrazových spritov a CSS pre vaše webové stránky.Použitie tohto nástroja vám môže pomôcť dramaticky znížiť počet žiadostí HTTP o vyšší výkon.
- Bezplatná
- Web
1
0
CSS Sprite Generator (Beta)
Softvér na vytváranie CSS Sprite od začiatku.Odstraňuje ťažkú prácu pri umiestňovaní obrázkov a vytváraní podporných CSS.
- Bezplatná
- Web
43
40
10
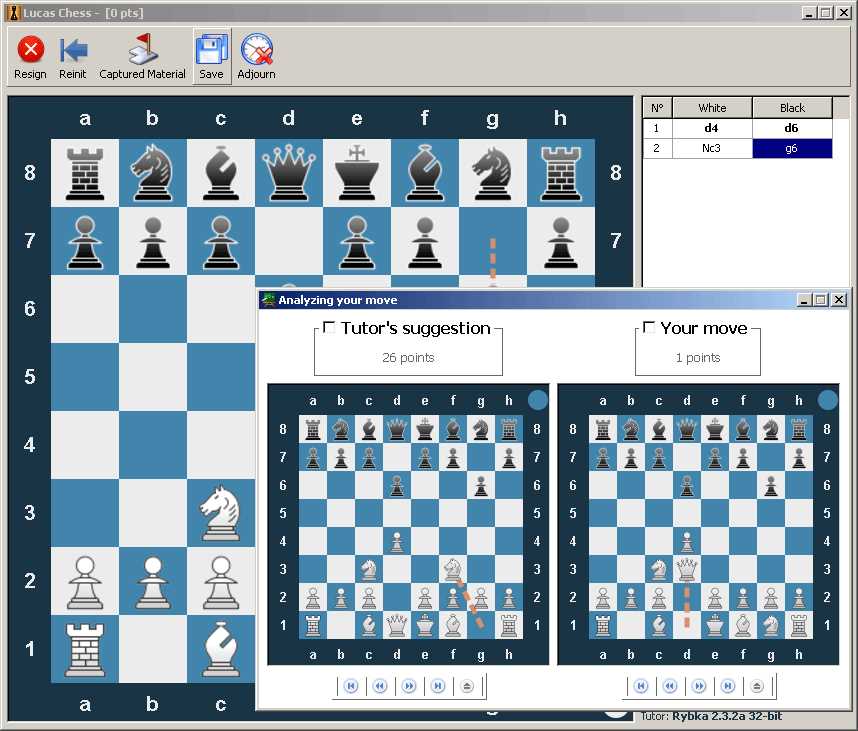
Lucas Chess
Cieľom je hrať šach proti počítaču so zvyšujúcou sa úrovňou obtiažnosti as obmedzeným počtom rád, ktoré poskytuje šachový učiteľ.
- Bezplatná
- PortableApps.com
- Windows
0
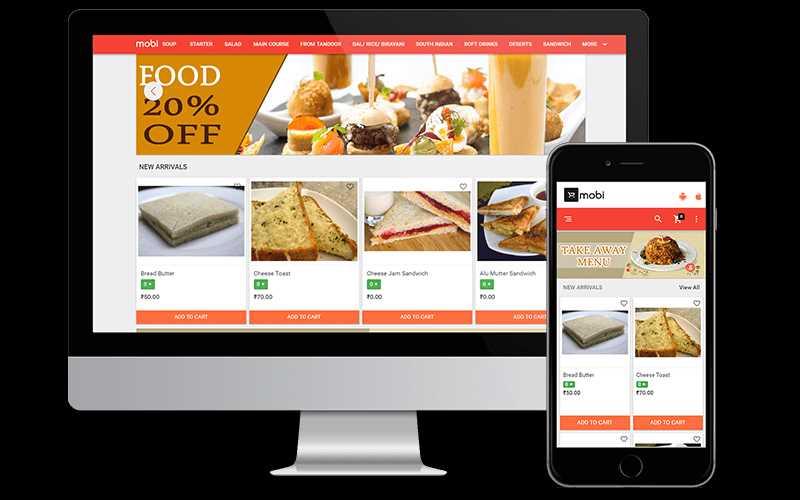
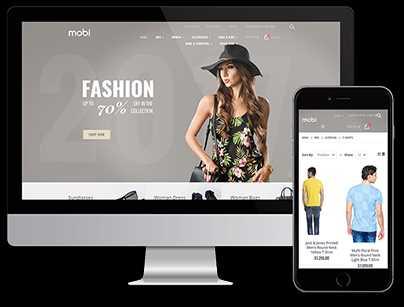
MobiCommerce
S posunom paradigmy maloobchodného nakupovania sa elektronický obchod prešiel z desktopových na mobilné aplikácie.Či už chcete svoj obchod online alebo presunúť z elektronického obchodu na m-obchod, Mobicommerce vám môže pomôcť !.
0
Premailer
Najlepšie výsledky doručovania e-mailov vo formáte HTML by mali byť CSS vložené.Je to obrovská bolesť a jednoduchý informačný bulletin sa veľmi rýchlo nedá zvládnuť.Tento skript je moje riešenie.
- Bezplatná
- Self-Hosted
0
0
Sprite Monkey
Sprite Monkey je najmenší a najrýchlejší editor sprite bez obetovania funkcií!
- Platená
- Mac
0
0
0
0
Gimli
Rozšírenie kódu Visual Studio umožňujúce inteligentné vizuálne nástroje pre vývojárov front-end.
- Bezplatná
- Windows
- Mac
- Linux
- Visual Studio Code
0
Adonis JS
AdonisJs je webová platforma Node.js s dychom čerstvého vzduchu a hornou časťou elegantnej syntaxe.Dávame prednosť vývojárskej radosti a stabilite pred čímkoľvek iným.
- Bezplatná
- Self-Hosted
0
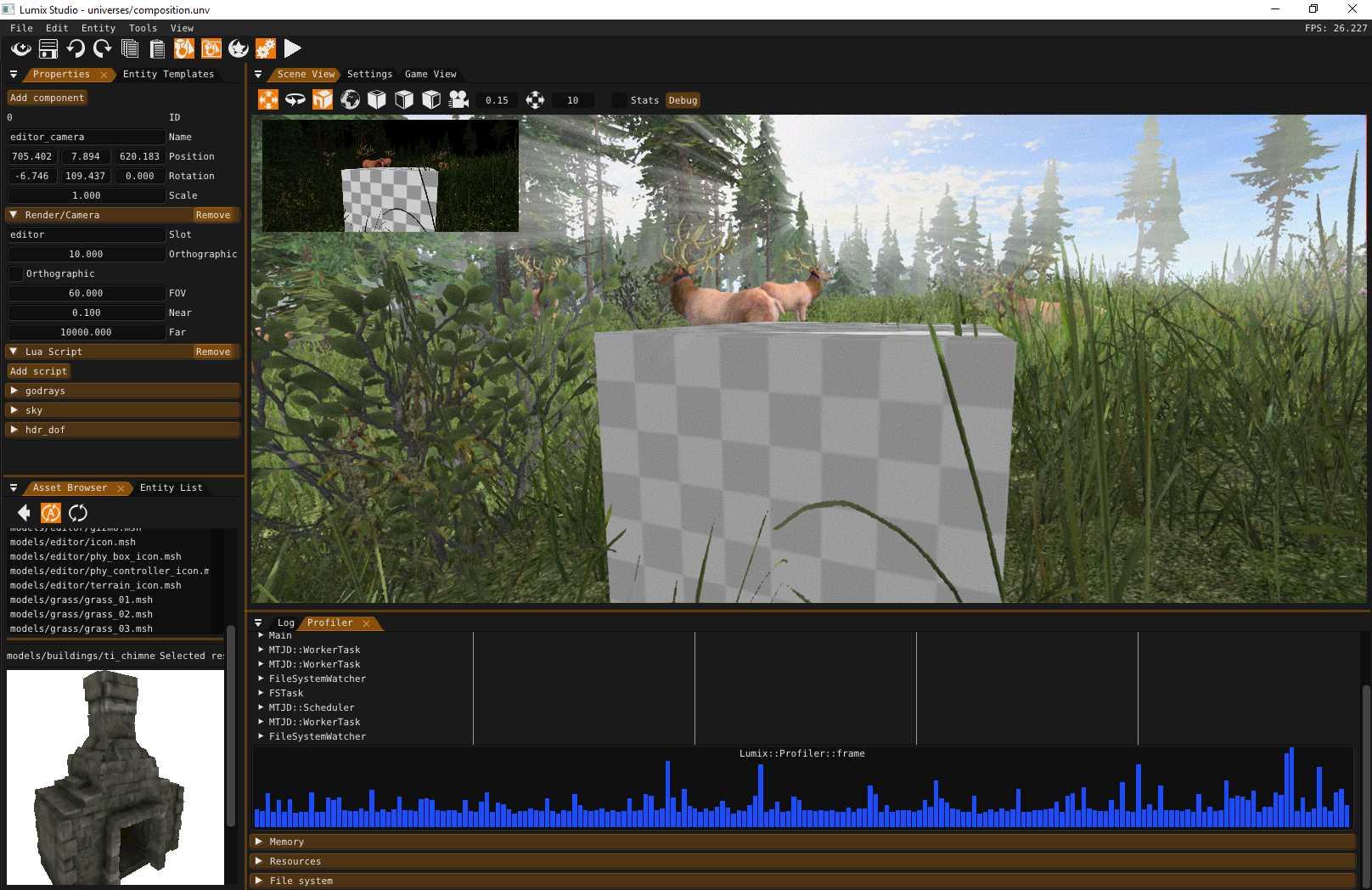
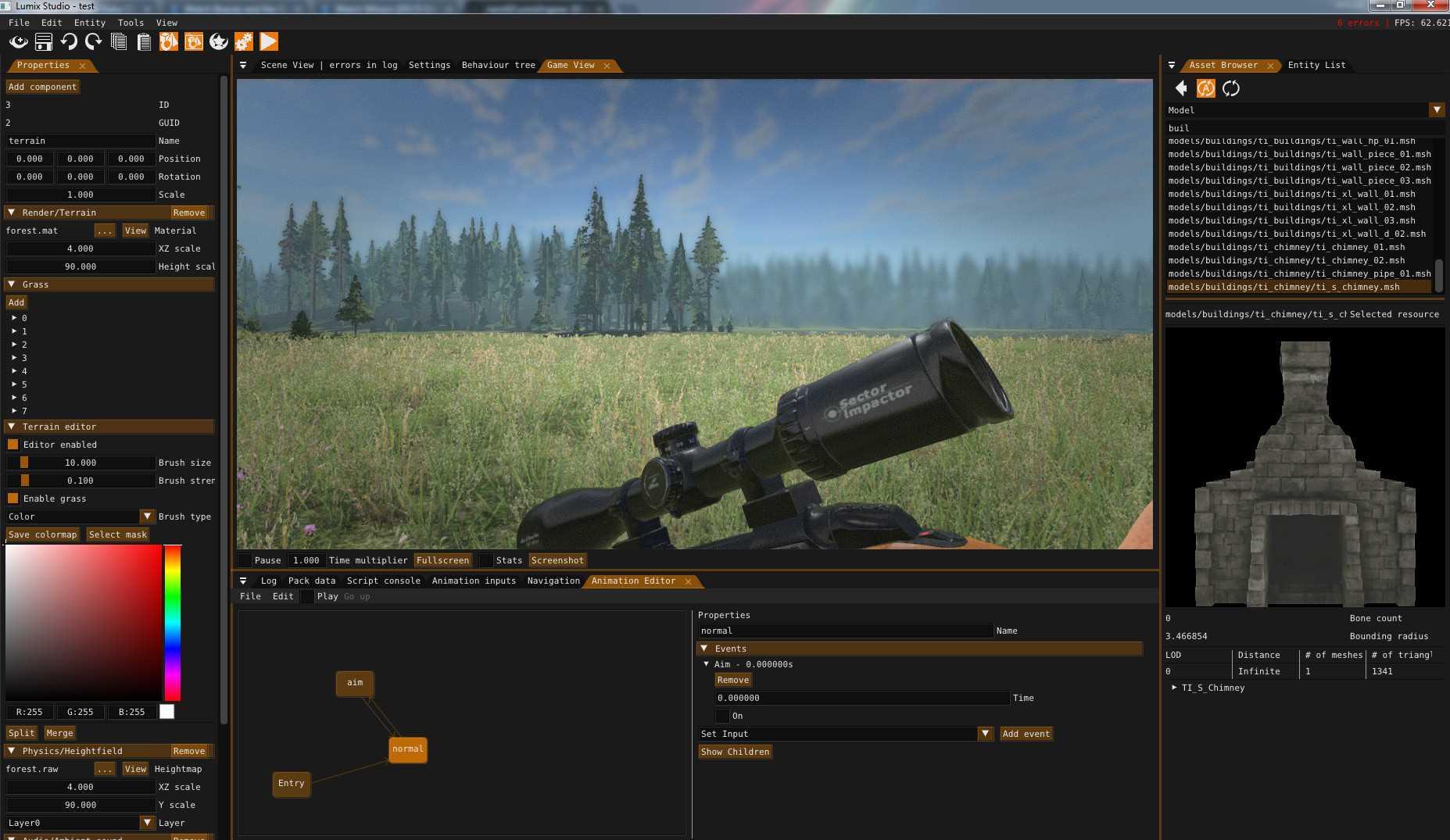
Lumix Engine
Lumix Engine je softvér a engine na tvorbu 3D hier s otvoreným zdrojom.Je napísaný v jazyku C ++ a podporuje niekoľko skriptovacích jazykov. FUNKCIE: - PBR, HDR, odložené vykreslenie
- Bezplatná
- Windows
0
0
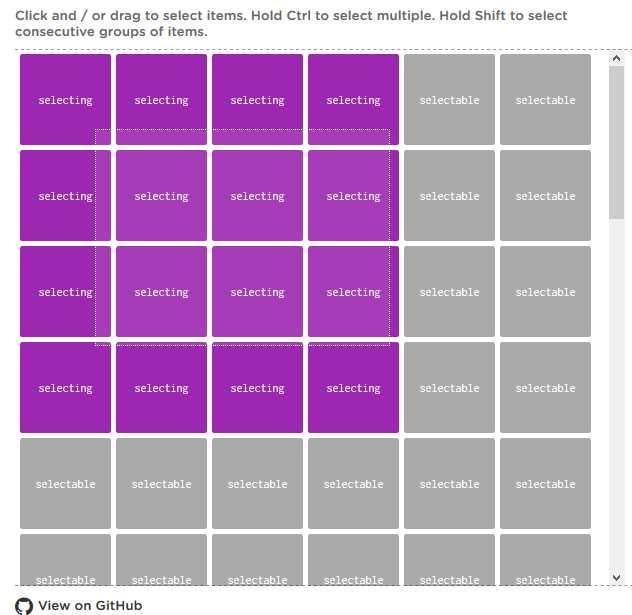
Selectable
Verzia bezplatného widgetu JQuery UI bez závislosti.Ľahké, plynulé API, kompatibilné s IE9.
- Bezplatná
- Web
0
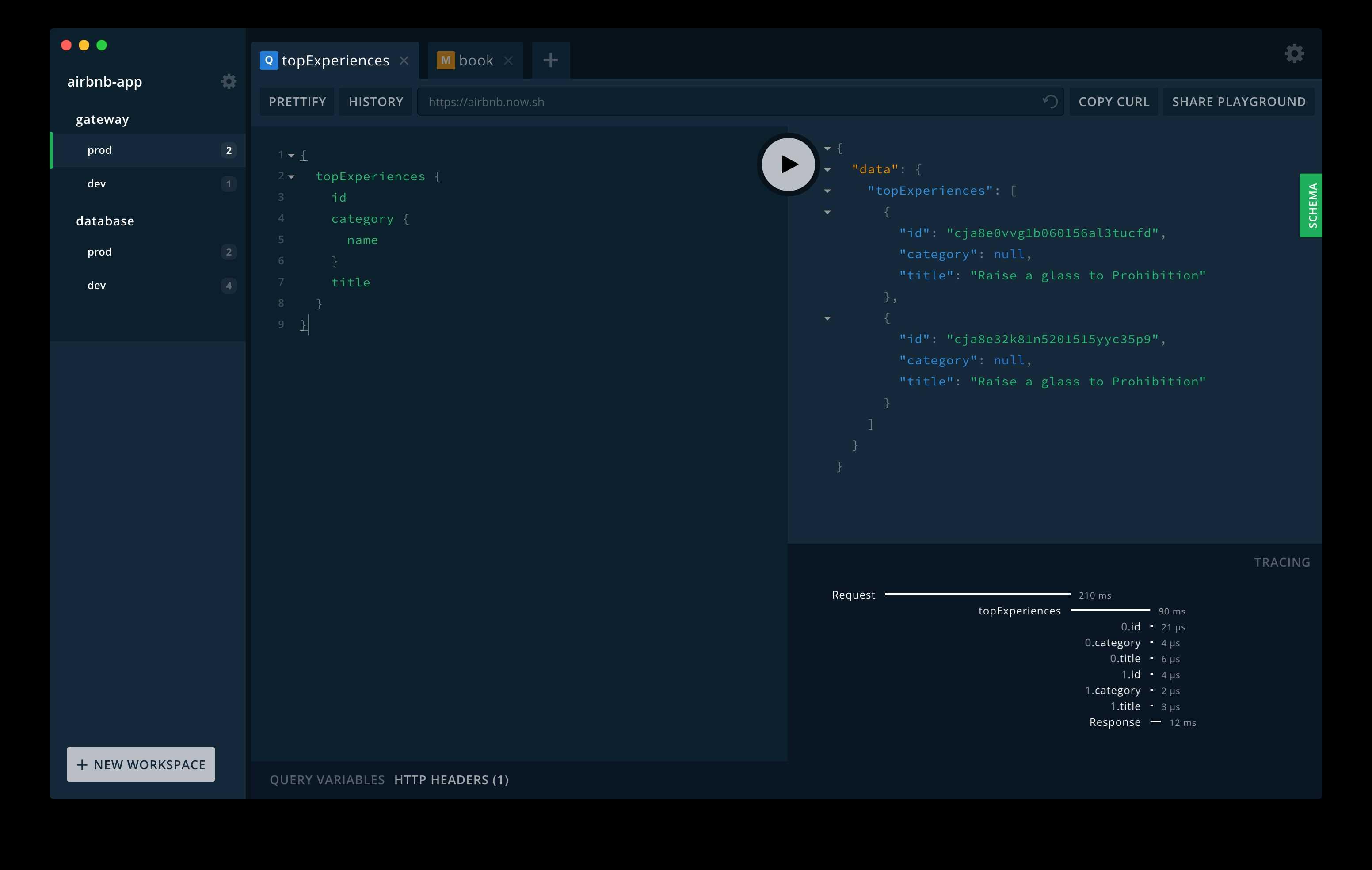
GraphQL Playground
GraphQL Playground je IDE pre lepšie vývojové pracovné postupy (predplatné GraphQL, interaktívne dokumenty a spolupráca).
- Bezplatná
- Web
- Self-Hosted