28
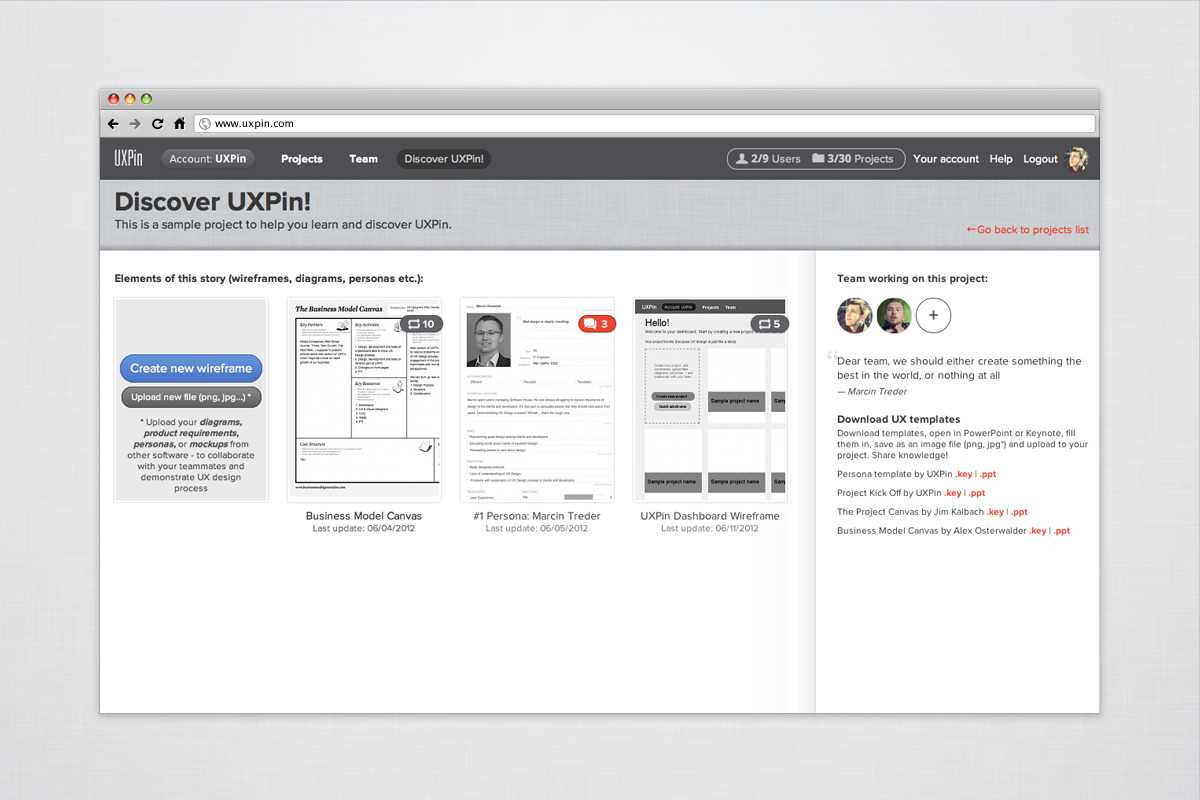
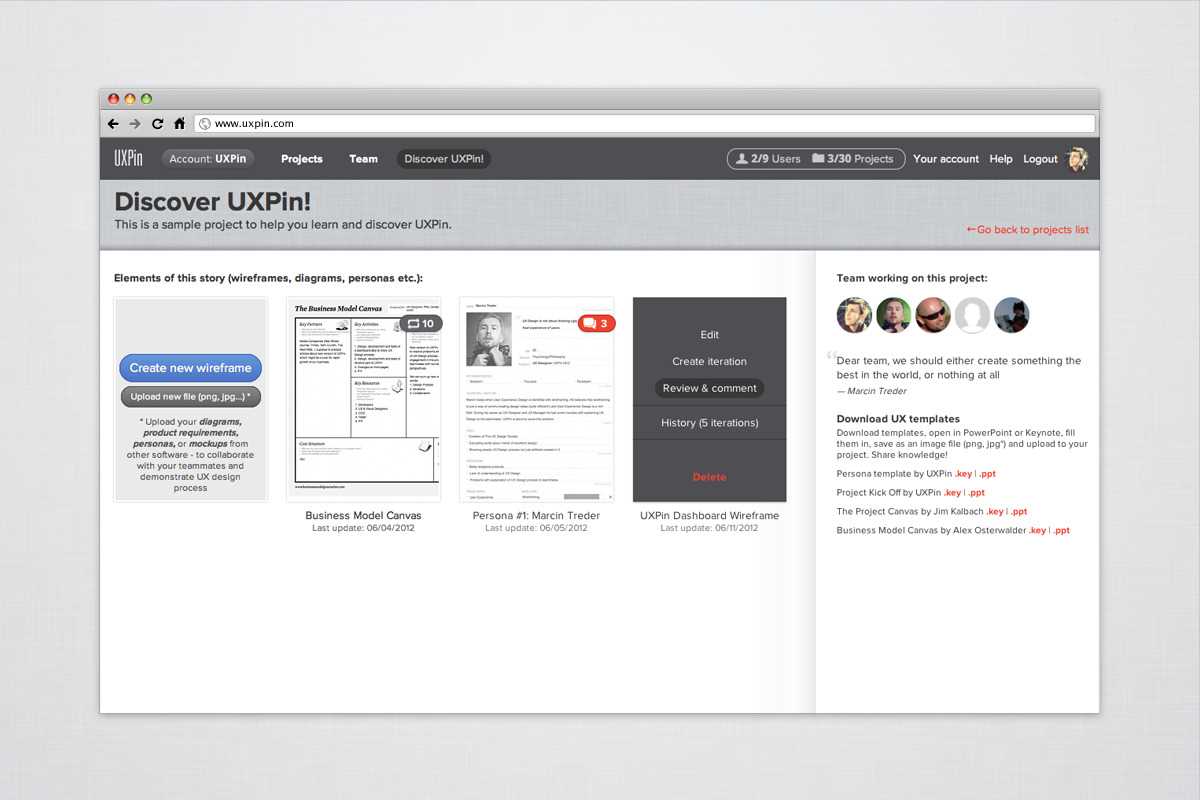
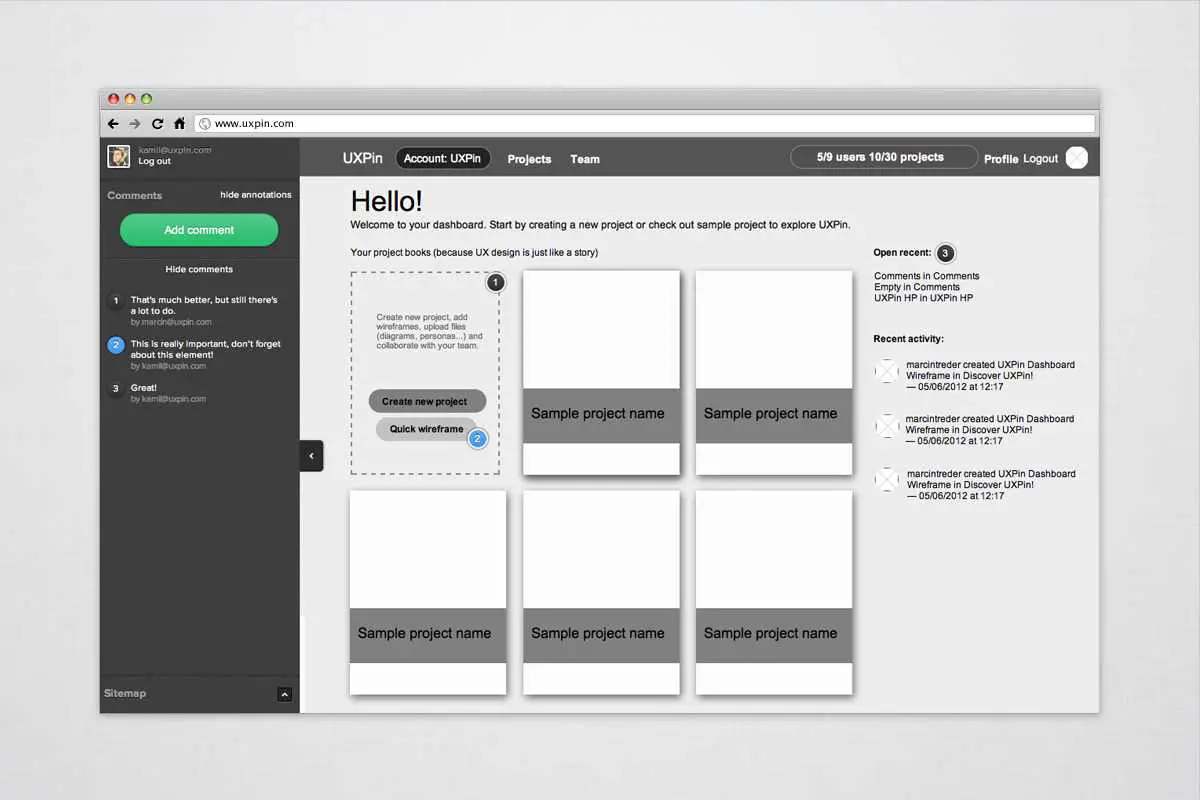
UXPin je webový systém pre správu konštrukčných dokumentov, ako sú drôtové modely, súbory sitemap, opisy osôb alebo vývojové diagramy.Umožní vám nahrať obrazové súbory, pozvať spoluhráčov, aby ich skontrolovali a komentovali a sledovali revízie.Systém tiež obsahuje vlastný editor drôtových modelov, ktorý podporuje spoluprácu v reálnom čase a umožňuje exportovať drôtové snímky do HTML.Ďalším prvkom, ktorý stojí za zmienku, je to, že UXPin dokáže prevádzať papierové prototypy na digitálne drôtové snímky, pokiaľ boli vytvorené pomocou oficiálneho poznámkového bloku UXPin (k dispozícii na webovej stránke za 30 dolárov).Jednoducho urobíte fotografiu prototypu a aplikácia UXPin ho automaticky rozpozná.Ceny za UXPin začínajú na 7 dolárov za mesiac pre projekt pre jedného používateľa ....
WebSite:
http://uxpin.comAlternatívy programu UXPin pre Web
0
LiveMockup
Najrýchlejší spôsob vytvárania videí Jedným z najjednoduchších spôsobov vytvárania krásnych videí je vloženie vašich vizuálov do živých scén.Táto technológia je známa aj ako živé makety.
- Platená
- Web
0
Toybox Systems
Toybox pomáha tímom produktov identifikovať nezrovnalosti v používateľskom rozhraní a vyriešiť ich za pár sekúnd.Monitorujte svoje používateľské rozhranie.
- Platená
- Web
0
presentator
Presentator je bezplatná webová platforma Open Source na prezentáciu dizajnu a spoluprácu.
- Bezplatná
- Web
- Self-Hosted
- Software as a Service (SaaS)
0
0