0
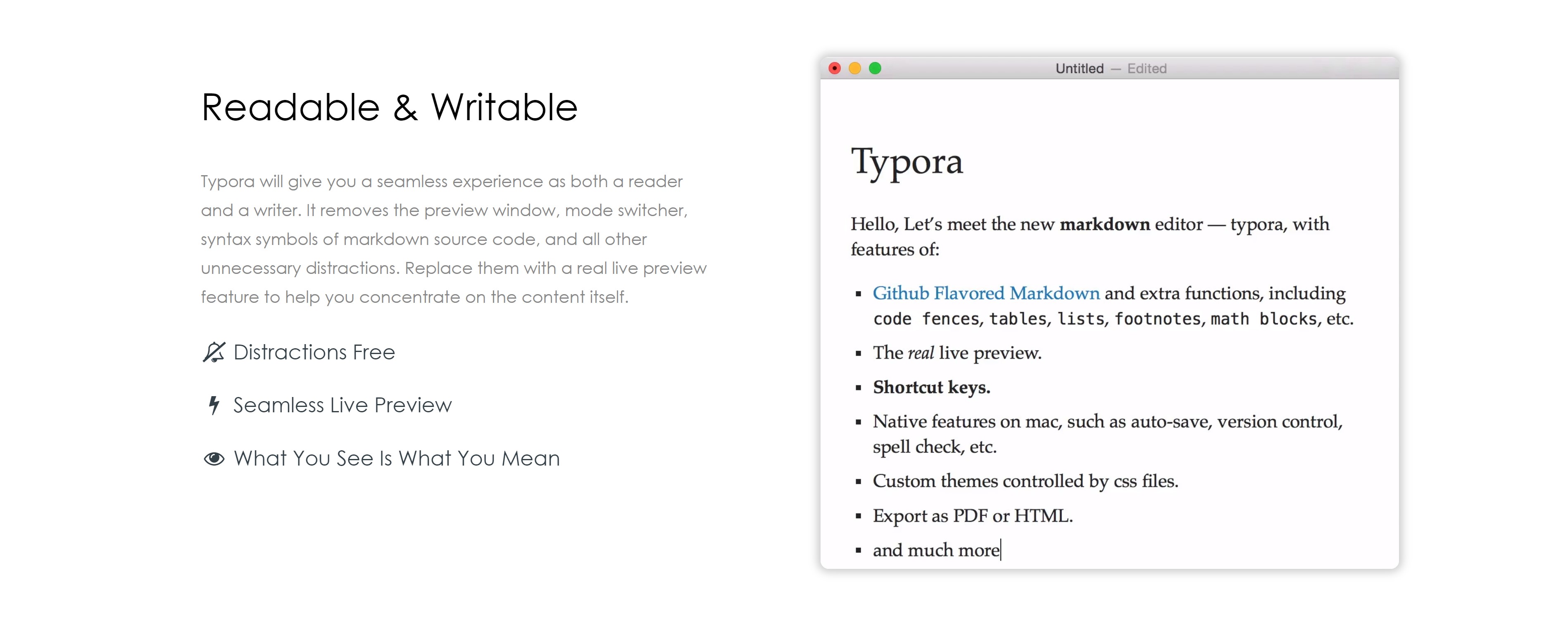
Typora
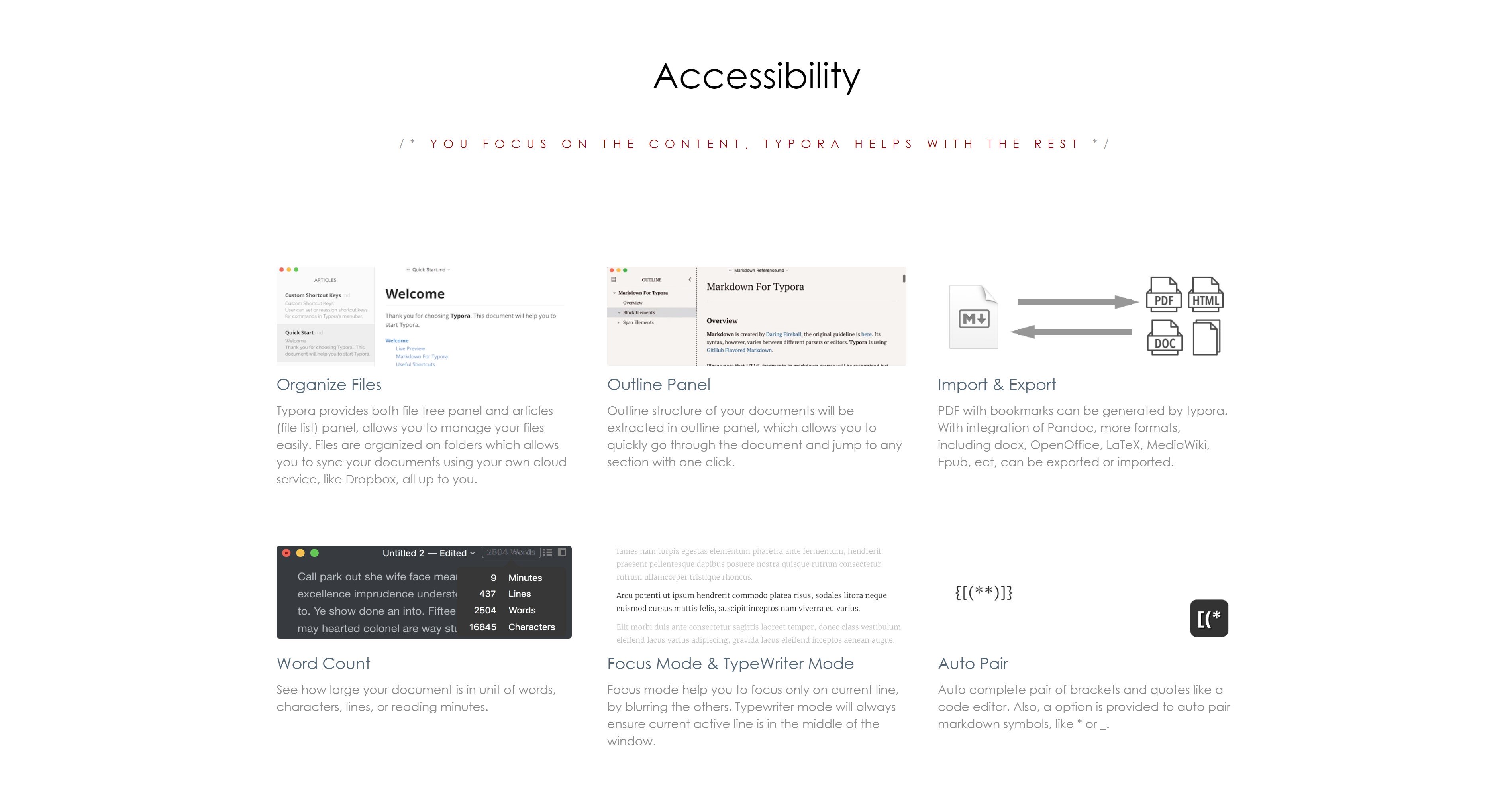
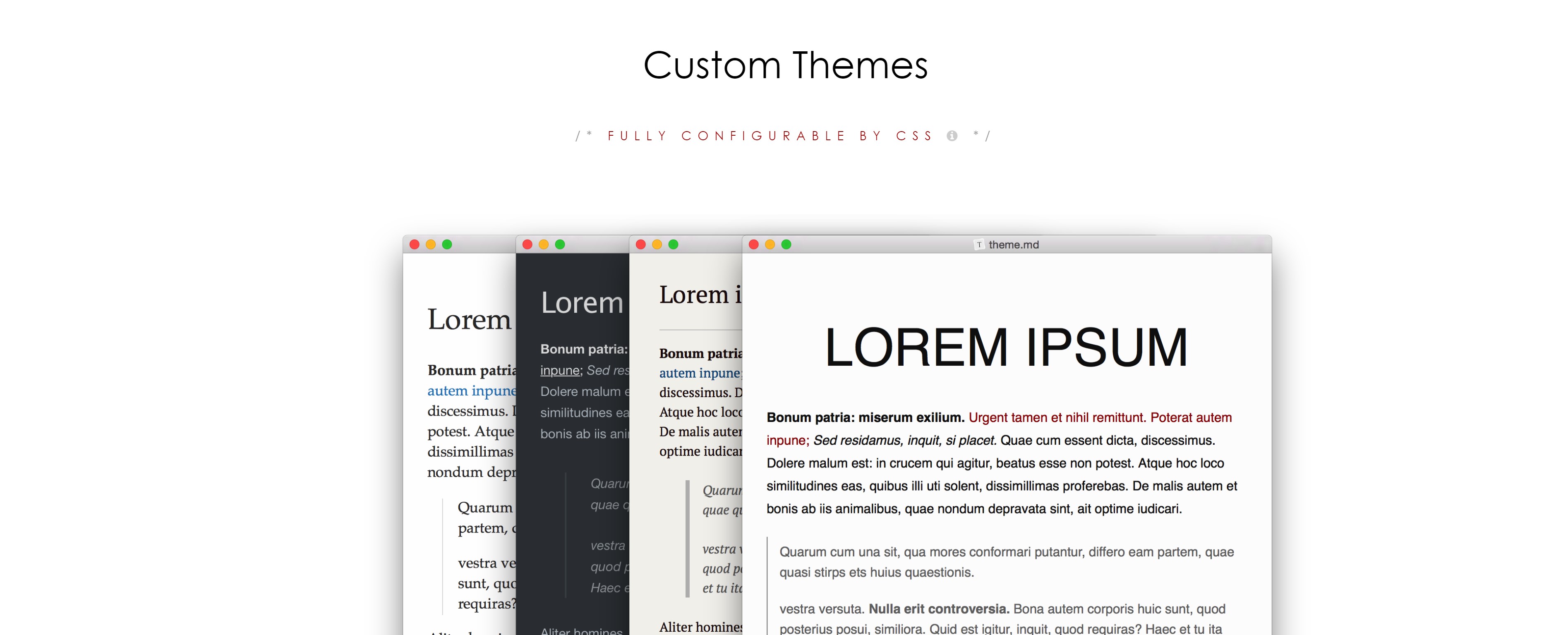
Typora vám poskytne bezproblémový zážitok ako čitateľa aj spisovateľa.Odstraňuje okno náhľadu, prepínač režimu, syntaktické symboly zdrojového kódu značky a všetky ďalšie zbytočné rozptýlenia.Nahraďte ich funkciou živého náhľadu, ktorá vám pomôže sústrediť samotný obsah.Má vlastnosti: 1. Podpora značiek vrátane tabuliek, kódových plotov so zvýraznením syntaxe, LaTeX, obsah.2. Z viacerých platforiem.3. Skutočný živý náhľad a funkcie WYSIWYG.4. Krásne rozhranie a podpora vlastnej témy CSS.5. Jednoduchý export ** Typora bude bezplatný iba počas obdobia beta verzie.Keď sa dostane z verzie Beta, bude to platená aplikácia. **
WebSite:
https://typora.ioKategórie
Alternatívy Typora pre všetky platformy s komerčnou licenciou
6
5
mvilla Draft
Koncept je textový editor pre zariadenia Android, ktorý podporuje Markdown, MultiMarkdown, synchronizáciu prostredníctvom Dropboxu a offline podporu.Vlastnosti
- Platená
- Android
- Android Tablet
4
4
Write for Mac
Čistý a intuitívny dizajn zameraný na veci, na ktorých vám najviac záleží - vaše poznámky!
- Platená
- Mac
3
2
2
Markdown Life
Elegantný a ľahko použiteľný editor s jednoduchosťou pre značkovací jazyk Markdown.
- Platená
- Mac
2
Markdown Pro
Krásny a ľahko použiteľný editor populárneho značkovacieho jazyka Markdown v kombinácii s tematickou funkciou živého náhľadu už nikdy nebudete musieť písať nudné dokumenty.
- Platená
- Mac
2
1
1
Markdown Monster
Markdown Monster je responzívny editor Markdown, ktorý vám umožňuje editovať Markdown pomocou zvýraznenia syntaxe a super rýchleho zadávania textu.Skladaný synchronizovaný živý náhľad umožňuje zobraziť ukážku výstupu počas písania.
- Platená
- Windows
1
Markdown Plus
Markdown Plus je univerzálny editor značiek.Okrem bežného markdown, GitHub s príchuťou ochutnávky, podporuje zoznamy úloh, ikony emojis, ikony Awesome Font, ikony Ionicons, matematické vzorce, vývojové diagramy, sekvenčné diagramy, Ganttov diagramy a režim Vim.
1
Versatil Markdown
Versatil Markdown je hypernotebook postavený na Markdown / CommonMark, s integráciou 1 hesiel, podporou HTML / CSS, zvýrazňovaním syntaxe, tokom klávesnice bez trenia, inteligentným vkladaním drag-n-drop, viacerými témami, aliasy dokumentov a ďalšími.
- Platená
- Mac
1