0
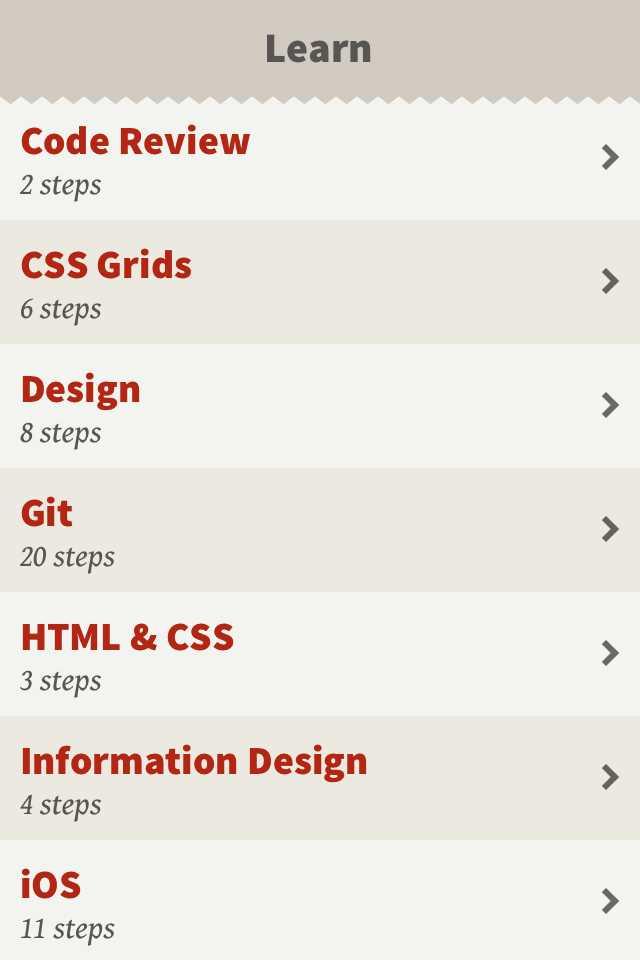
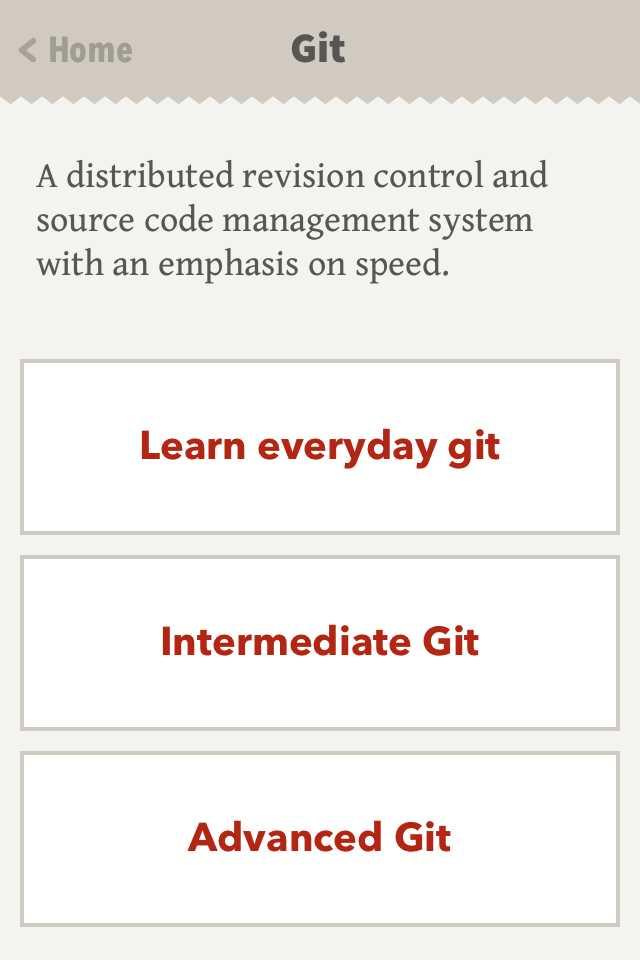
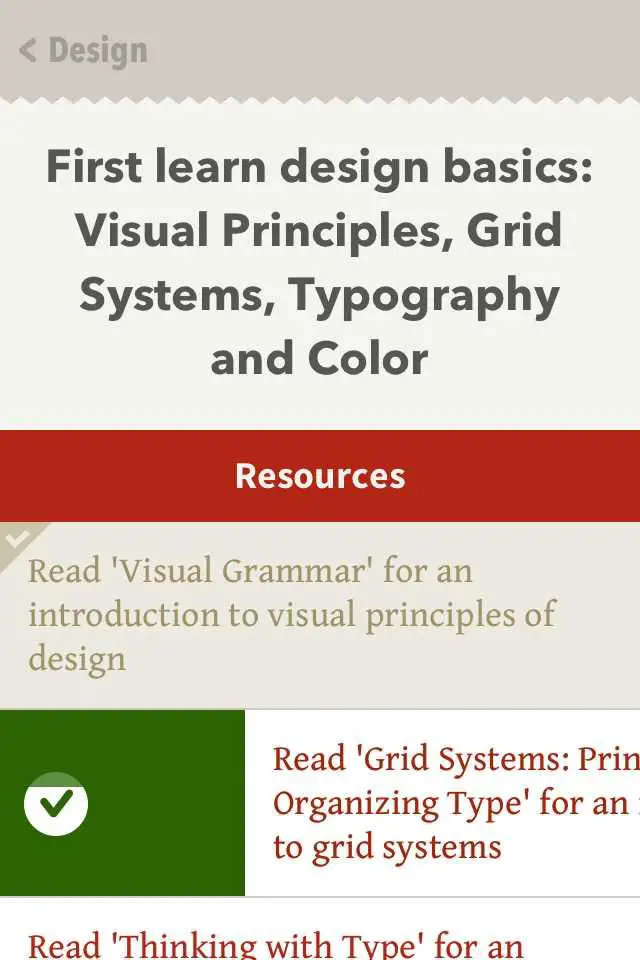
Thoughtbot Learn
Sprievodné učenie o moderných vývojových technológiách a postupoch.Prečítajte si zdroje priamo v aplikácii a sledujte svoj pokrok.
- Bezplatná
- iPhone
Sprievodné učenie o moderných vývojových technológiách a postupoch.Prečítajte si zdroje priamo v aplikácii a sledujte svoj pokrok.
Vlastnosti
Kategórie
Alternatívy Thoughtbot Learn pre všetky platformy s akoukoľvek licenciou
3
Python Principles
Naučte sa základy programovania Python online pomocou princípov Python.Užitočná komunita, učenie založené na príkladoch a 250+ kódovacie cvičenia.
- Freemium
- Web
2
2
1
1
CSS Reference
Od výrobcov htmlreference.io poskytuje CSS Reference jednoduchý spôsob a názorný spôsob, ako sa učiť a odkazovať v gramatike CSS.
- Bezplatná
- Web
0
0
Codelines
Vytvorte články o programovaní priamo vo vnútri kódu VS integráciou formátovaného textu do svojho kódu.
- Bezplatná
- Windows
- Mac
- Linux
- Visual Studio Code
0
0