vývoj
2
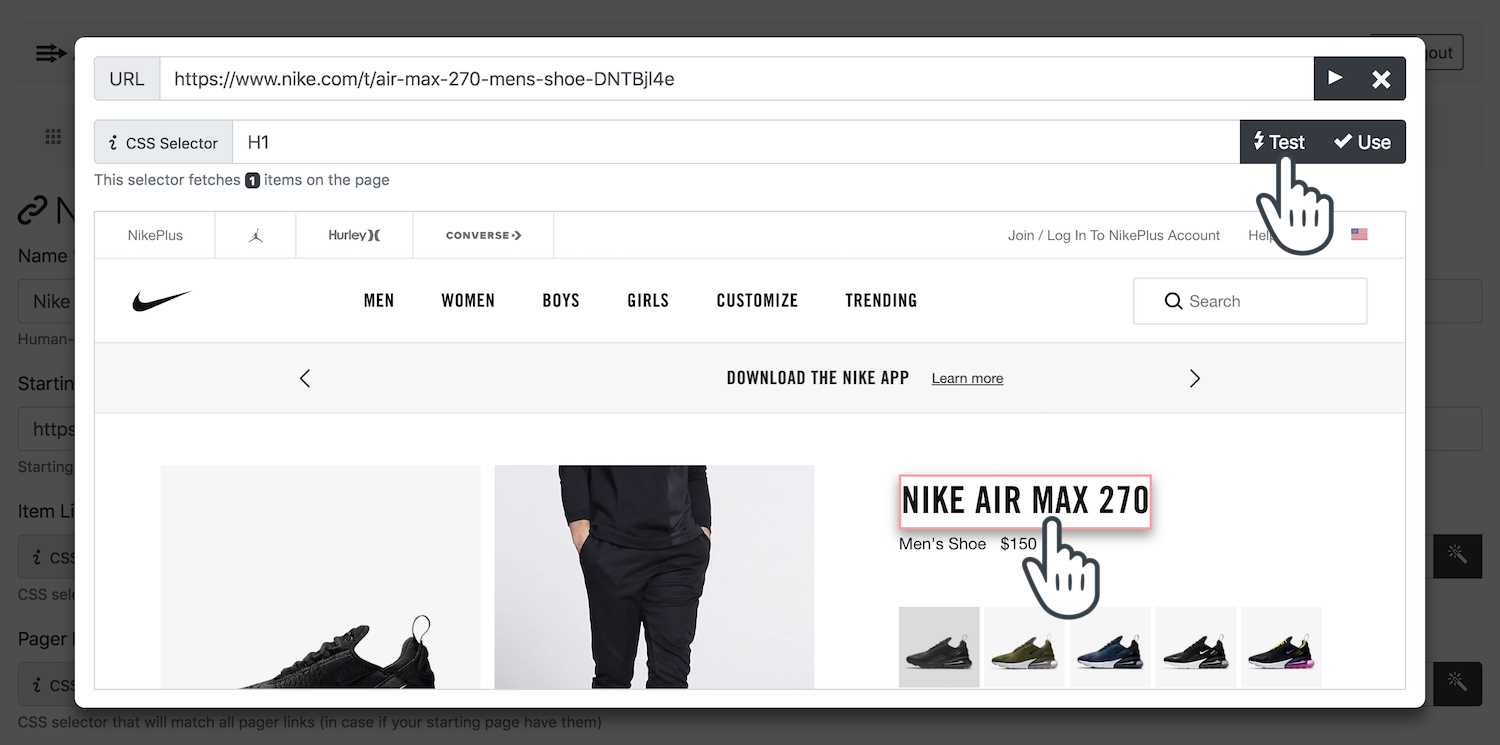
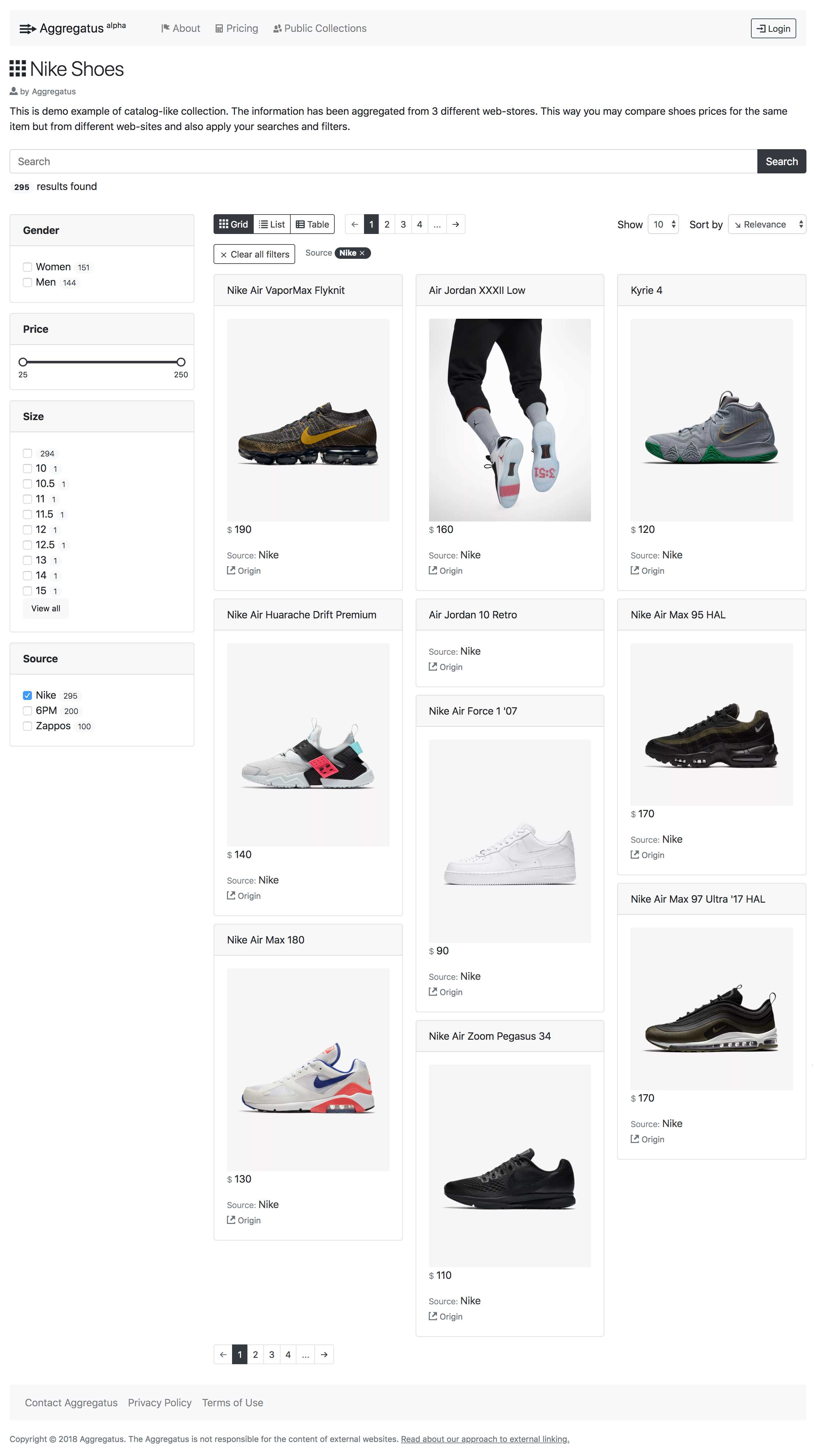
Aggregatus
Aggregatus je služba, ktorá vám pomáha zhromažďovať informácie rovnakého významu, ale z rôznych webových stránok a umožňuje ich prehľadávanie, filtrovanie a rozdeľovanie, ako keby to všetko bolo z jednej webovej stránky.
- Bezplatná
- Web
0
0
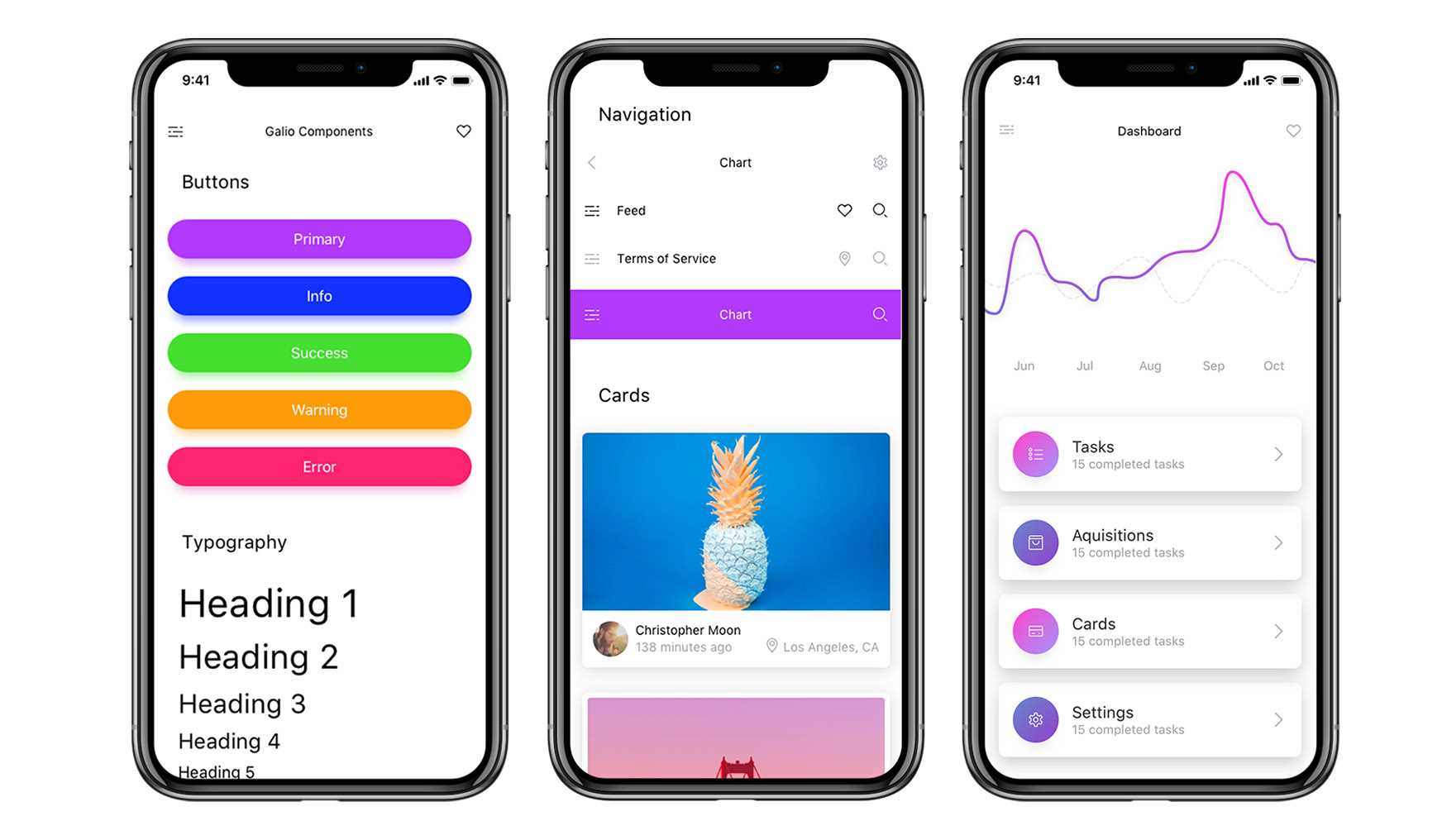
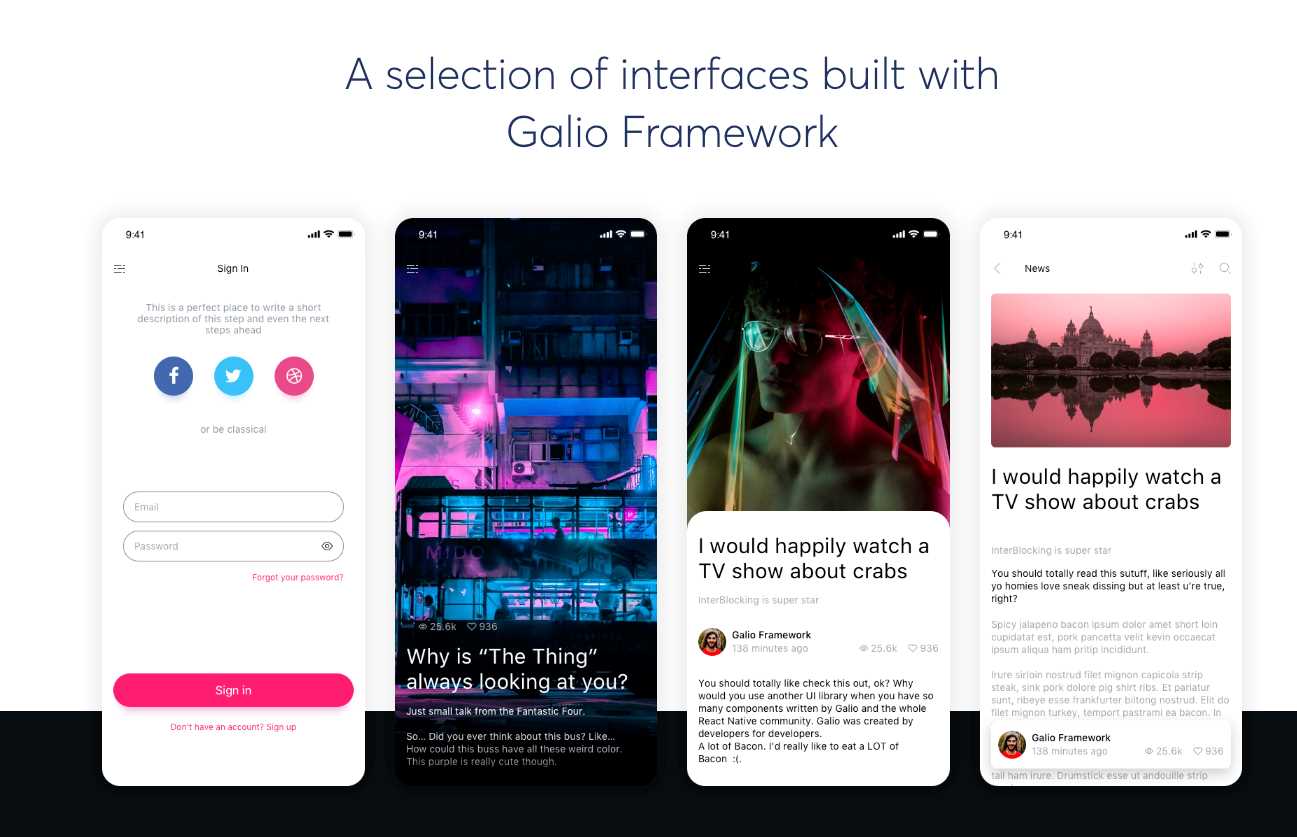
Galio
Galio je krásne navrhnuté, bezplatné a otvorené zdrojové používateľské rozhranie React Native postavené od základu ako kostra.Vývojári starostlivo navrhli pre vývojárov.
- Bezplatná
- React Native
- Self-Hosted
0
EasyPHP Warehouse
Všetko, čo potrebujete pre plne prispôsobiteľné vývojové prostredie, ktoré sa zmestí na váš produkčný server a pomôže vám správne kódovať.
- Platená
- Windows
0
0
0
37
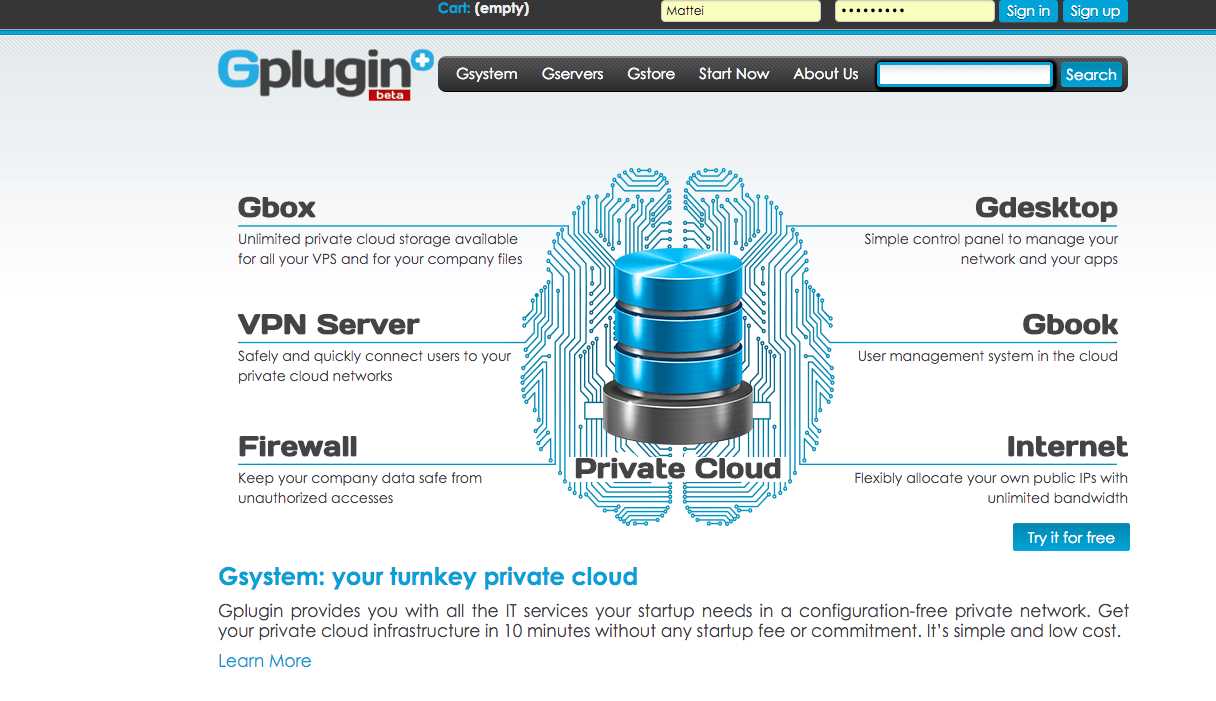
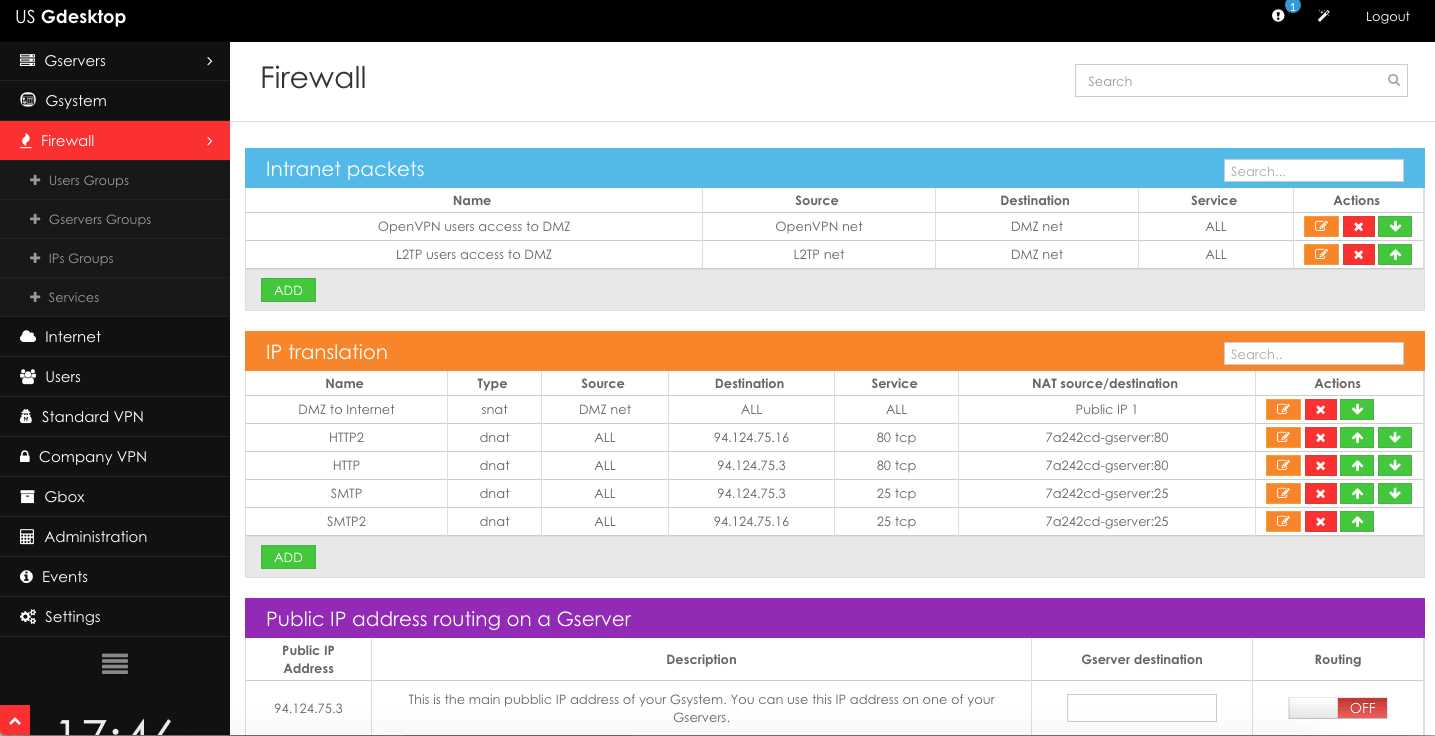
Gplugin
Gplugin vytvára úplne súkromnú cloudovú infraštruktúru za 10 minút bez akýchkoľvek poplatkov za uvedenie do prevádzky alebo záväzku.Je to jednoduchšie ako všetci konkurenti. Na získanie vlastnej súkromnej siete, vps, serverových aplikácií, vpn, úložného priestoru nemusíte byť odborníkom v oblasti IT.
4
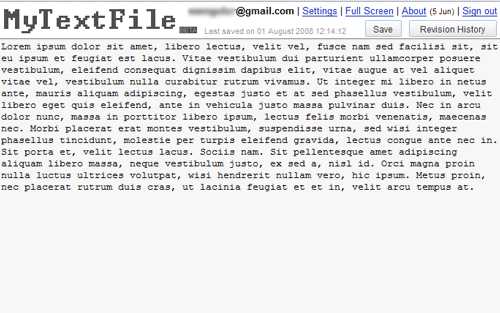
Mytextfile
MyTextFile je online textový editor s podporou Ajaxu pre jediný textový súbor. Môžete ho použiť na ukladanie poznámok, úryvkov textov alebo akýchkoľvek iných informácií.
- Bezplatná
- Web
0
1
Ruby One-Click Installer for Mac OSX
Tento balík predstavuje najjednoduchší spôsob, ako vybaviť váš systém Apple Apple OSX systémom Ruby - podobne ako inštalátor Windows Ruby One-Click Installer.
- Bezplatná
- Mac
3
Rwasa
rwasa je plnohodnotný, výkonný a škálovateľný webový server navrhnutý tak, aby konkuroval podobným funkciám ako nginx.Bola postavená od základov v jazyku zostavy x86_64.
- Bezplatná
- Linux
- flat assembler
1
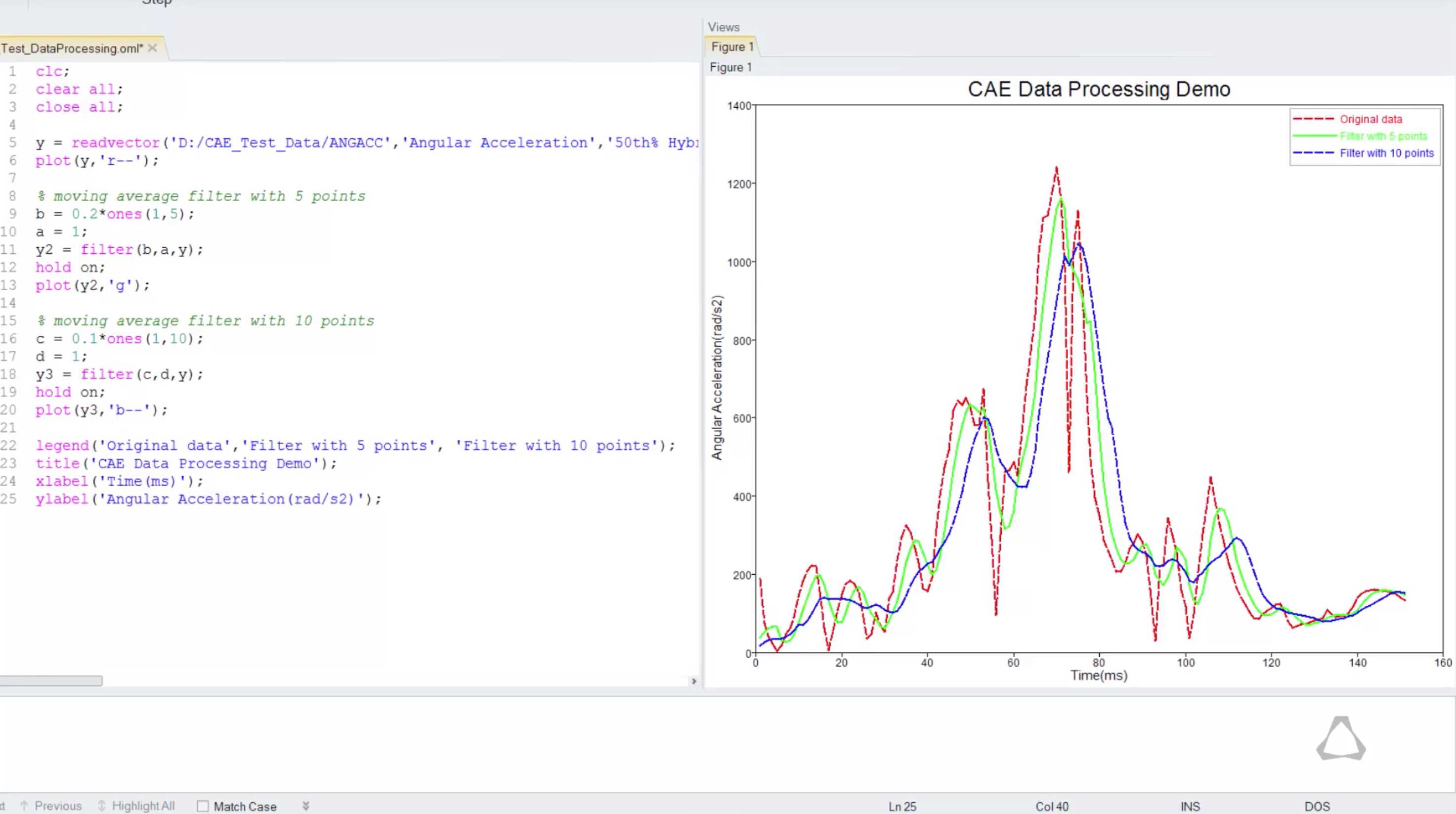
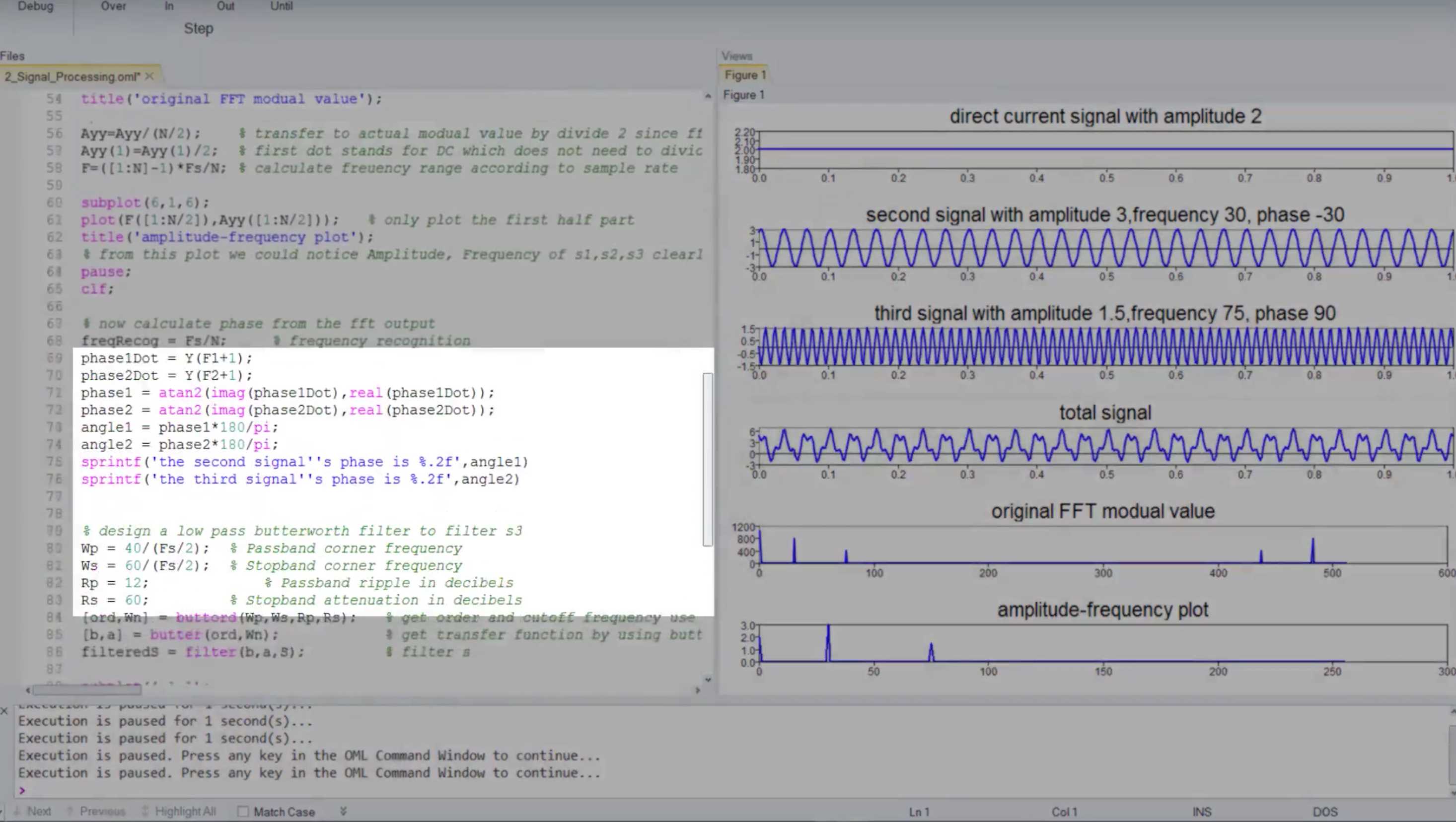
Altair Compose
Altair Compose sa používa na vykonávanie rôznych matematických a lineárnych algebier (vrátane analýzy matíc a diferenciálnych rovníc), filtrovania signálov, prispôsobovania polynómov prostredníctvom údajov, približných alebo kontrolných výsledkov simulačného softvéru, vykonávania optimalizácie.
1
0
Code Beautifier
Formátor a optimalizátor kódov CSS Beautifier - Online analyzátor a optimalizátor CSS
- Bezplatná
- Web
0
0
CruiseControl.Net
CruiseControl.Net je aplikácia založená na platforme .NET pre nepretržitý proces zostavovania.
- Bezplatná
- Windows
- .NET Framework
0
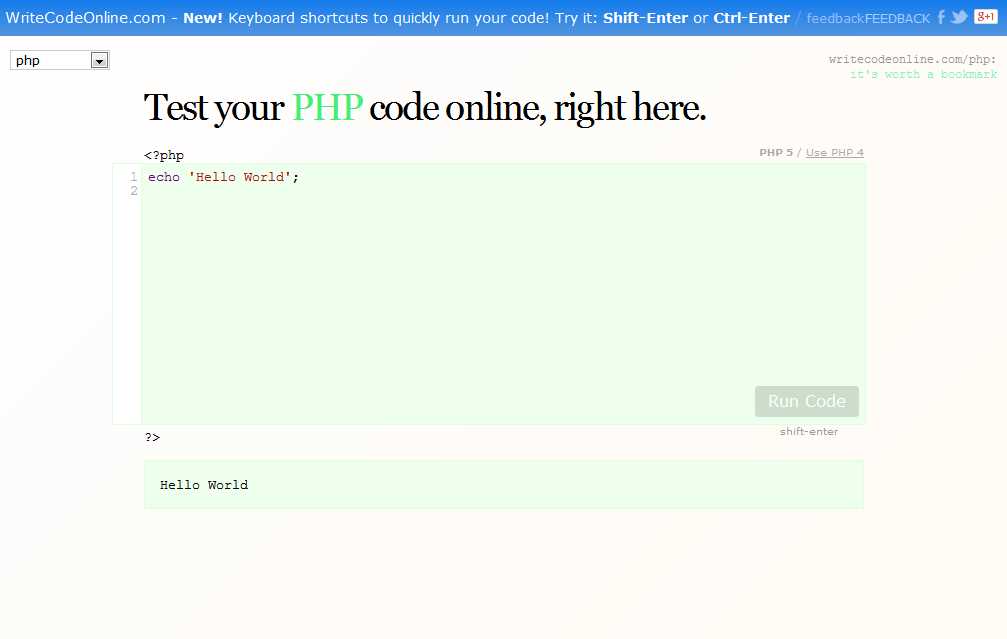
WriteCodeOnline.com
Online nástroj na písanie a testovanie PHP a JavaScript kódu.Ďalej existuje nástroj na konverziu reťazcov bezpečných pre adresy URL.
- Bezplatná
- Web
0
eLabFTW
Ľahko spravujte svoje experimenty - laboratórny zápisník Open Source.Správca laboratórií s databázou.
- Bezplatná
- Web
- Self-Hosted