vývoj
2
TestWebSpeed.com
Vyhodnoťte rýchlosť načítania a použiteľnosť pre akúkoľvek webovú stránku.Vytvorte správu na určenie výkonnosti webových stránok pomocou podrobných odporúčaní týkajúcich sa účinnosti a zlepšenia použiteľnosti.
- Bezplatná
- Web
3
2
1
Alternative PHP Cache
APC (Alternative PHP Cache) je rozšírenie vyrovnávacej pamäte operačného systému Open Source pre démona servera programovacieho jazyka PHP.
4
5
2
6
VTC
VTC.com poskytuje najnovšie návody spoločnosti Apple, príručky Adobe, príručky Cakewalk, návody Corel, výukové programy Dreamweaver, výukové programy Macromedia, výukové programy spoločnosti Microsoft, výukové programy Oracle, výukové programy Photoshop a výukové programy spoločnosti Sony ako HQ QuickTime videá.
- Platená
- Web
2
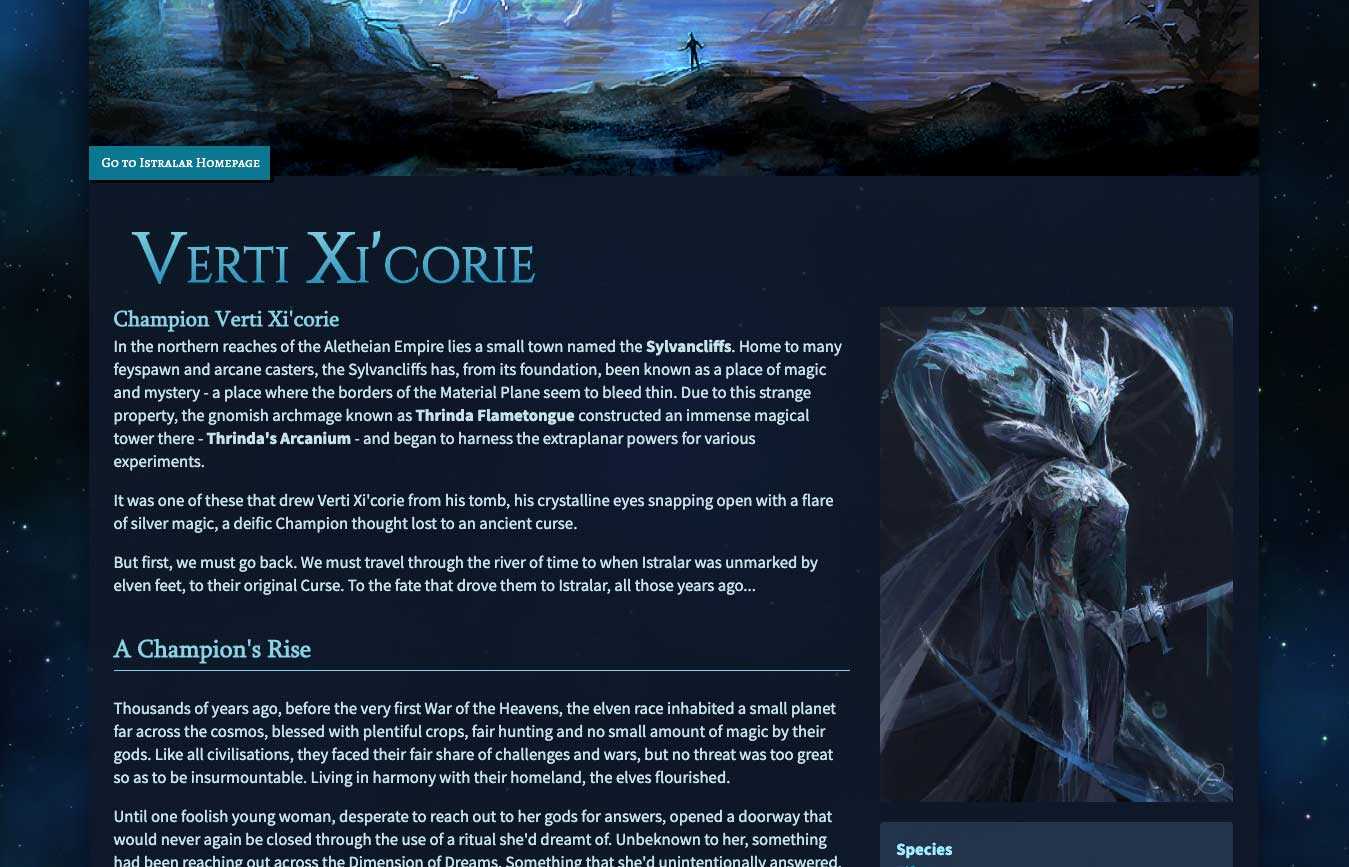
World Anvil
World Anvil uchováva, organizuje a sleduje svetové stavby pre autorov, hráčov a ostatných vypravcov.
- Freemium
- Web
2
1
1
1
10
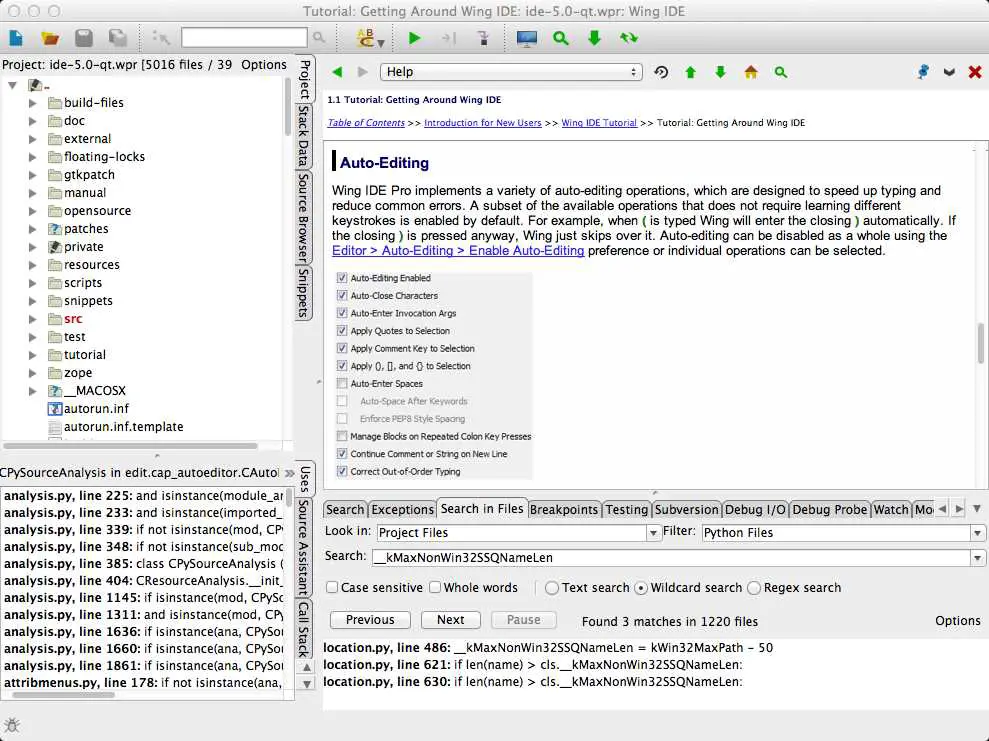
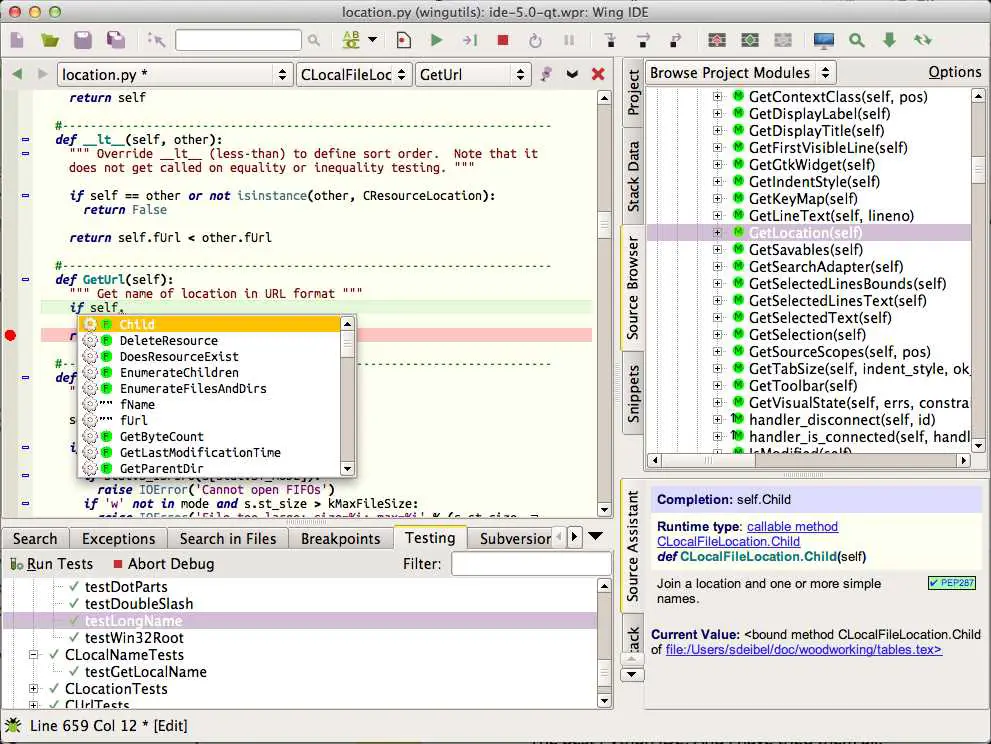
Wing Python IDE
Ľahký, ale plne vybavený Python IDE s inteligentnými možnosťami úprav, testovania a ladenia.
4
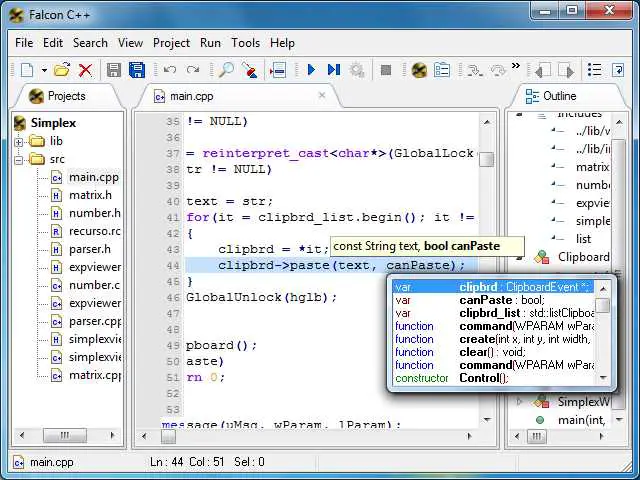
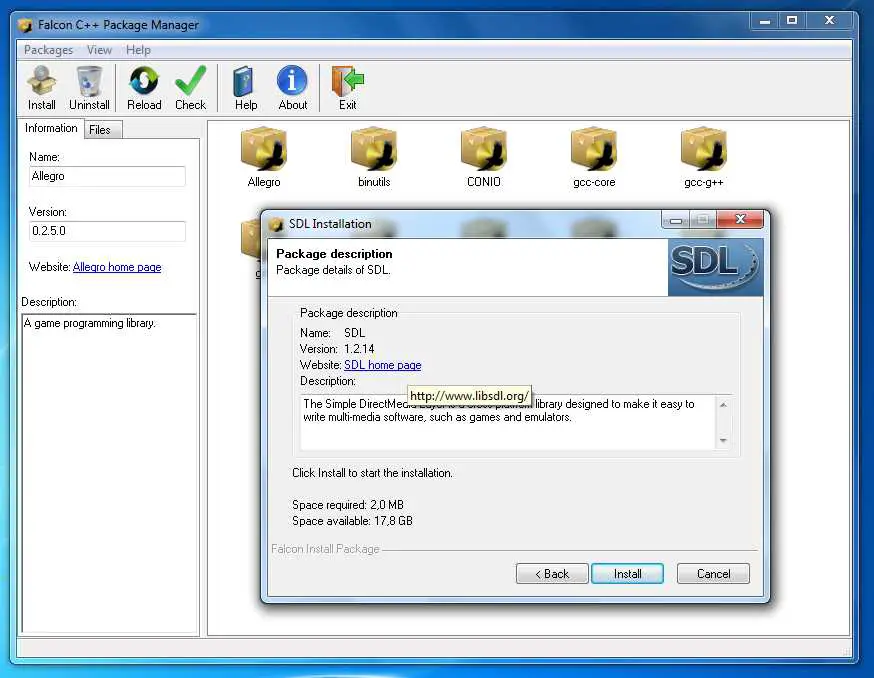
Falcon C++ IDE
Falcon C ++ je IDE, ktoré pomáha zjednodušiť vývoj aplikácií C ++.FEATURESPropagácia balíkov vrátane súborov devpack a šablón projektu
- Bezplatná
- Windows
10
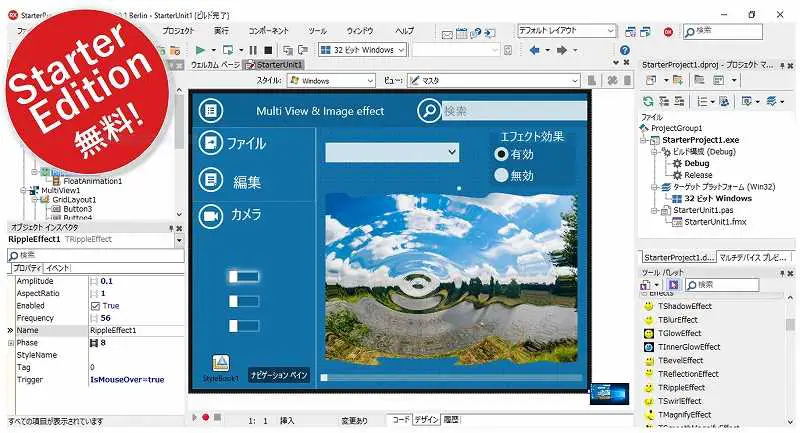
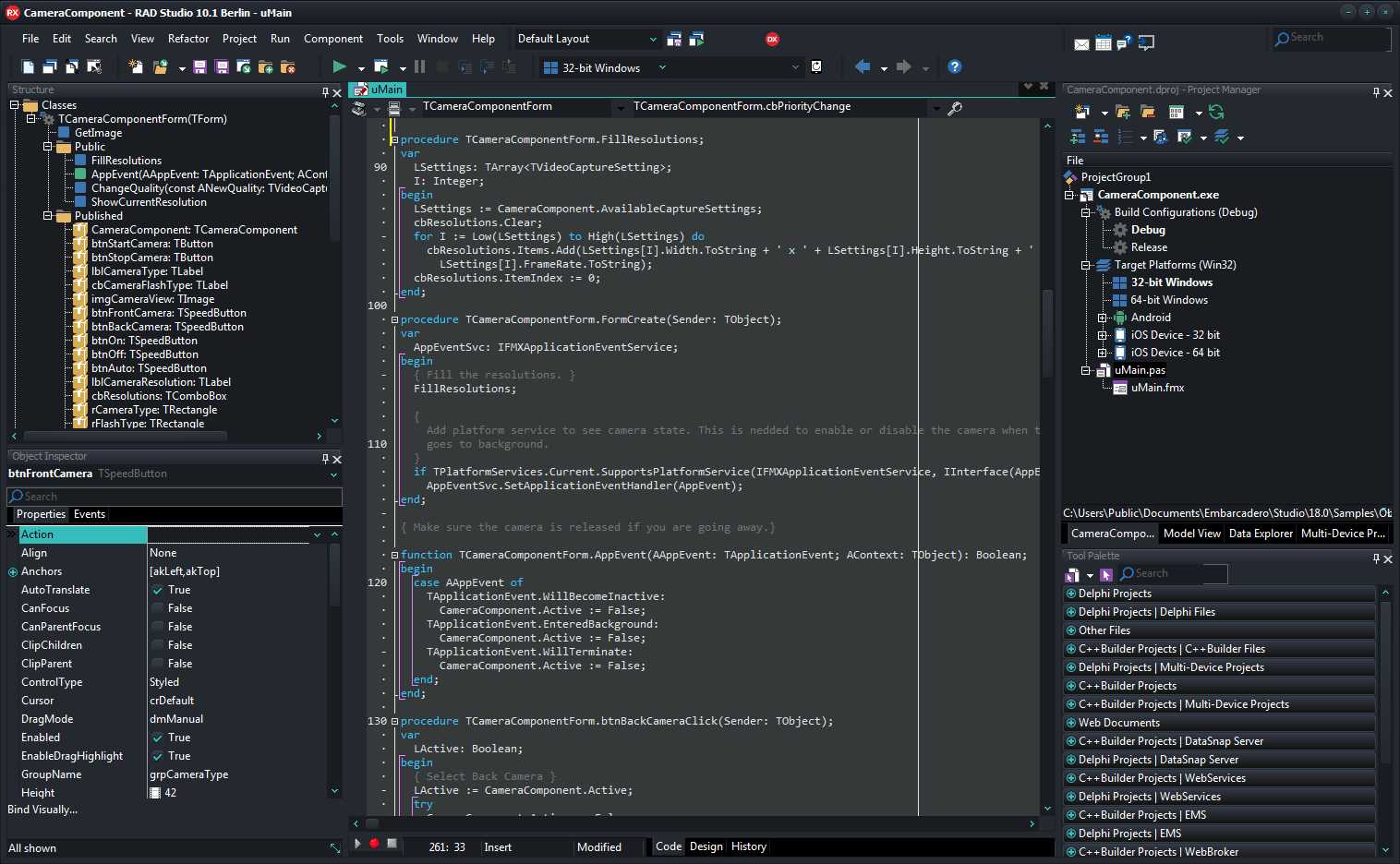
C++ Builder
Moderný, rýchly C ++.Štyri platformy podporované výkonnými používateľskými rozhraniami a databázovými rámcami.Enterprise, samostatný vývojár, mobil - to je pre vás.Zrýchlite svoj vývoj: trávte viac času kódovaním, menej času na návrh používateľského rozhrania, žiadny čas na portovanie špecifické pre platformu.
12
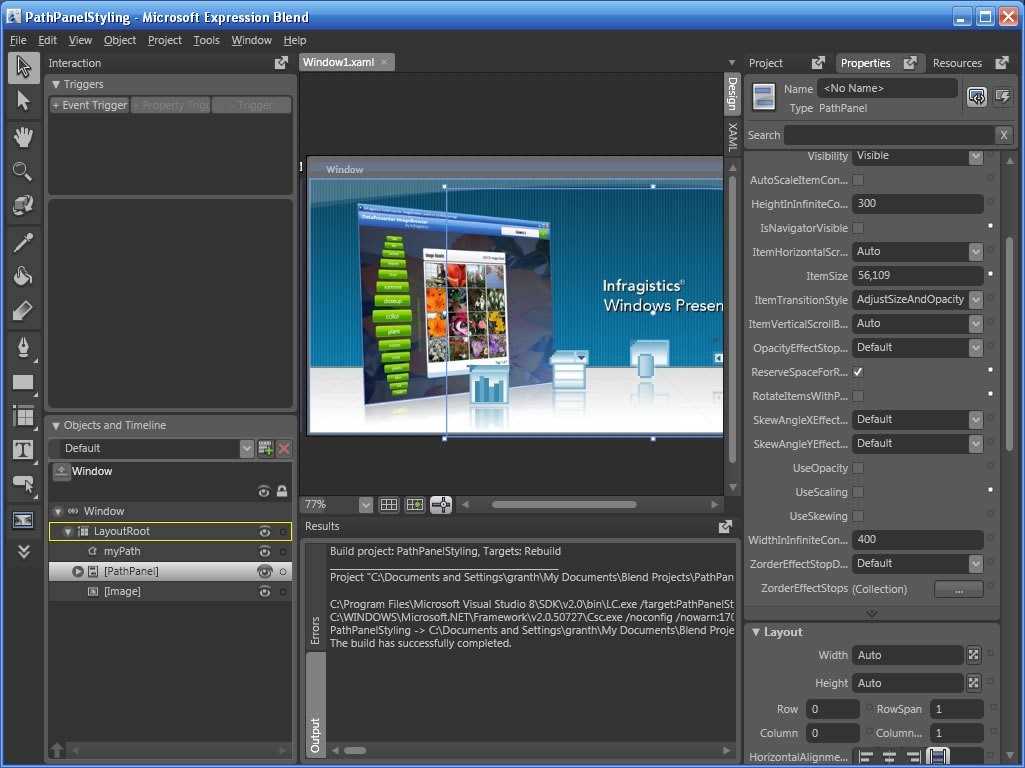
Microsoft Expression Blend
Microsoft Expression Blend je jednou z aplikácií balíka Microsoft Expression Studio.
- Platená
- Windows
8
5